Heim >WeChat-Applet >Mini-Programmentwicklung >Globale Dateien für die WeChat-Applet-Entwicklung
Globale Dateien für die WeChat-Applet-Entwicklung
- 迷茫Original
- 2017-03-25 13:36:092132Durchsuche
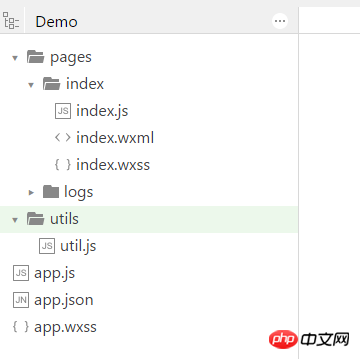
Eigentlich kennen Sie bereits die Dateistruktur des Miniprogramms
Wie im vorherigen Abschnitt erwähnt, besteht die Seite des Miniprogramms aus drei Teilen Gruppe in:
Ansicht (.wxml), Logik (.js), Stil (.wxss)
Wir re- Erweitern Sie diesmal die Dateistruktur:

Wie Sie sehen können, werden vom Applet nur vier Dateitypen verwendet <.>
Aber ich möchte noch näher darauf eingehen, verzichte aber hier auf eine detaillierte Analyse und komme einfach zu dem Schluss:
app.js im Stammverzeichnis, app.json, app.wxss Codebereich ist global
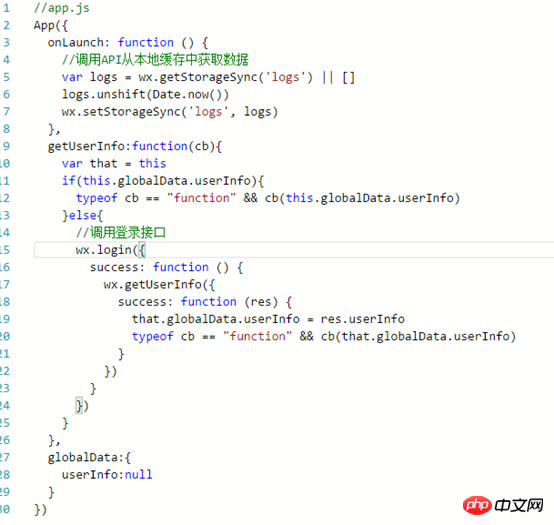
app.js :

Der Inhalt dieser Datei ist die globale Programmlogik und kann auch als verstanden werden Einstiegspunkt des Programms, aber ich sage das mit Sicherheit Es ist nicht leicht zu verstehen, aber es ist immer noch eine gängige Praxis, Front-End-Denken zu verwenden, um die globalen app.js des Miniprogramms zu verstehen >
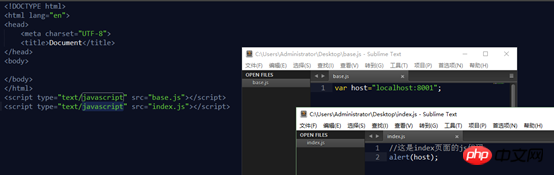
Die base.js hier entsprechen den app.js des Mini-Programms. Sie deklarieren Variablen, die von anderen Seiten verwendet werden können, den app.js des Mini Auf das Programm kann zugegriffen werden, ohne dass jede Seite manuell referenziert werden muss. Die im vorherigen Abschnitt erwähnten Benutzerinformationen sind in dieser app.js definiert

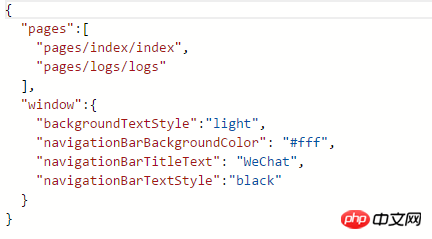
Es handelt sich um eine globale Konfigurationsdatei
Pages
ist ein Array, das angibt, welche Seiten das Applet hat. Wie wir im Bild oben sehen können, hat dieses Programm derzeit zwei Seiten: Index und Protokoll
Es ist zu beachten, dass wir nach dem Erstellen einer neuen Seite manuell zu app.json wechseln müssen, indem wir sie nur dem Seitenarray hinzufügen
window ist ein JSON-Objekt. Aus dem Code ist nicht schwer zu erkennen, dass es die globalen Stile und Titel des Programms konfiguriert 🎜>
ist ein JSON-Objekt. Aus dem Code ist nicht schwer zu erkennen, dass es die globalen Stile und Titel des Programms konfiguriert 🎜>
Der Grund, warum diese Stile hier konfiguriert werden sollten, anstatt CSS in WXSS zu verwenden, ist:
wxml definiert nicht das Tag des obersten Titels und sein Stil kann nicht mit CSS gesteuert werden.
app.wxss:
ist ein globaler CSS-Stil, aber ich werde ihn zu ausführlich vorstellen, damit ihn jeder verstehen kann.
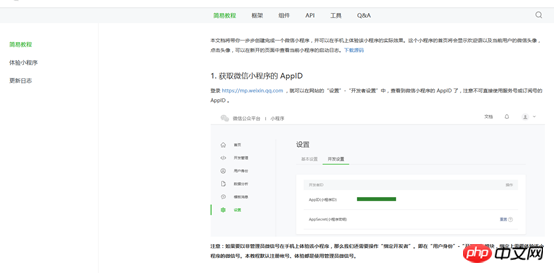
Es ist Zeit, die Dokumentation zu lesen
Der Grund Warum ich die Dokumentation nicht von Anfang an befolgt habe, weil ich auch ein Neuling bin, ist das gleichbedeutend mit dem direkten Wechsel vom Frontend zum kleinen Programm Ich kann nicht genug atmen, also führe ich alle dazu, langsam vom Frontend zum kleinen Programm überzugehen.

Kein Unsinn, lesen Sie einfach das Dokument.
Vom vorherigen Abschnitt bis jetzt habe ich „So“ gesagt Tatsächlich habe ich gerade über den Teil „Einfaches Tutorial“ gesprochen.
„
Rahmen“ ist eine detaillierte Einführung in den Gesamtrahmen des Miniprogramms.
„Komponente“ kann als Erweiterung und Kapselung der Funktionen von HTML-Tags verstanden werden. Einige häufig verwendete Fortschrittsbalken, Formulare, Karussells usw. werden darin detailliert beschrieben ziemlich mächtig.
„ API“ wird zum Aufrufen von WeChat-Funktionen und Systemfunktionsmodulen verwendet, einschließlich Netzwerkanfragen, Mediensteuerung, Canvas, Anrufen von Mobiltelefonhardware usw.
API“ wird zum Aufrufen von WeChat-Funktionen und Systemfunktionsmodulen verwendet, einschließlich Netzwerkanfragen, Mediensteuerung, Canvas, Anrufen von Mobiltelefonhardware usw.
Während ich dies schreibe, weiß ich nicht, wie ich den folgenden Inhalt klarer vorstellen soll, da das Dokument bereits sehr detailliert ist. Ich habe Angst, dass ich das Tutorial nach meinem eigenen schreibe Verständnis wird es geben. Die Auslassungen sind irreführend. Schließlich ist das, was ich geschrieben habe, definitiv nicht so originell wie die offizielle Version.
Das obige ist der detaillierte Inhalt vonGlobale Dateien für die WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

