Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erklärung zur Implementierung des kleinen Uhrenprogramms
Ausführliche Erklärung zur Implementierung des kleinen Uhrenprogramms
- 高洛峰Original
- 2017-03-24 13:21:192715Durchsuche

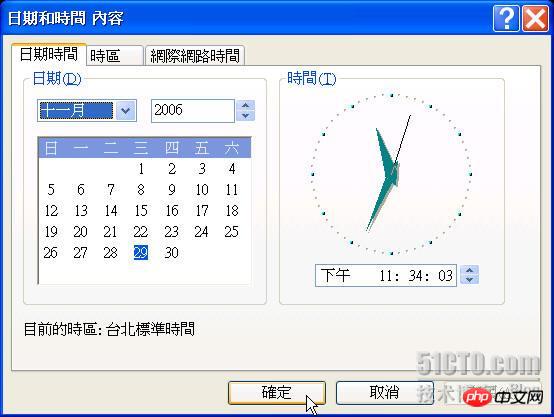
Im Allgemeinen wird dem Benutzer die aktuelle Uhrzeit und das aktuelle Datum in der unteren rechten Ecke des Windows XP-Bildschirms angezeigt, wenn er unten auf den Uhrzeit- oder Datumstext doppelklickt In der rechten Ecke erscheint Folgendes: Abbildung 1 zeigt das Dialogfeld „Datums- und Uhrzeitinhalt“. Bitte beachten Sie die kleine Uhr auf der rechten Seite des Dialogfelds. Die Stunden-, Minuten- und Sekundenzeiger ändern ihre Position im Laufe der Zeit, genau wie bei einer echten Uhr. Mit einigen logischen Schlussfolgerungen und den ausgefeilten Zeichenklassen des .Net Framework können Sie nun ganz einfach ähnliche Effekte erstellen. Hier sind unsere Anweisungen. Programmbeispiel

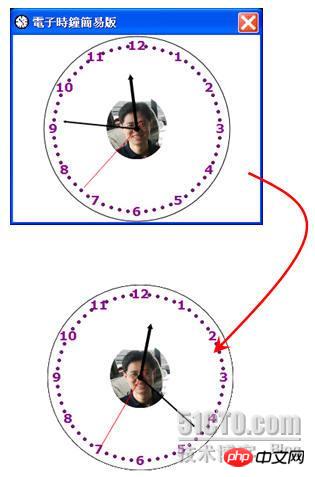
Diagramm 2 zeigt das Ausführungsergebnis des Programmbeispiels. In der Load-Event-Verarbeitungsroutine des Formulars werden der Radius und die Koordinatenposition der Zeichenuhr berechnet. Wenn der Benutzer die Größe des Fensters anpasst, zu dem die Uhr gehört, zeichnet das Fenster den Inhalt der Uhr automatisch im Doppelpuffer-Steuermodus neu. Der Grund für die Einrichtung der Doppelpufferung besteht darin, das durch das Neuzeichnen des Formulars verursachte Bildschirmflimmern zu reduzieren. Der Programmcode lautet wie folgt:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}Der Benutzer kann nicht nur die Größe des Formulars ändern Der Formrahmen der Uhr verschwindet, so dass sich das Erscheinungsbild der kleinen Uhr nicht von einer herkömmlichen Uhr unterscheidet, wie in Abbildung 3 dargestellt:

Vielleicht werden Sie sich fragen: Ist es bei fehlendem Formularrahmen möglich, die kleine Uhr durch Ziehen mit der Maus an die gewünschte Position zu verschieben? Die Antwort ist ja. Bitte schreiben Sie den folgenden Programmcode in die Ereignisbehandlungsroutinen MouseDown, MouseUp und MouseMove des Formulars:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}In Kürze werden wir ein vollständigeres Beispiel für eine kleine Uhr fertigstellen und weitere Rich-Funktionen hinzufügen, z. B. Countdown, Ändern die Farb- und Verlaufseffekte der Uhr, die Anzeige von Textuhren und die Einstellungsdateien für die Uhrfunktionen usw. Hören wir heute auf, darüber zu reden. Bis zum nächsten Mal.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Implementierung des kleinen Uhrenprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

