Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung, wie man in CSS eine einzelne Zeile zentriert, zwei Zeilen links zentriert und mehr als zwei Zeilen mit Auslassungspunkten beendet
Ausführliche Erklärung, wie man in CSS eine einzelne Zeile zentriert, zwei Zeilen links zentriert und mehr als zwei Zeilen mit Auslassungspunkten beendet
- 高洛峰Original
- 2017-03-24 10:11:292640Durchsuche
Bei der Problemlösung wird die Kompatibilität nicht berücksichtigt. Sagen Sie einfach, was Ihnen bei der Problemlösung nicht vertraut ist und studiere es schnell.
Aktualisieren Sie weiter, aktualisieren Sie weiter, aktualisieren Sie weiter, sagen Sie wichtige Dinge dreimal.5. Eine einzelne Textzeile wird in der Mitte angezeigt, mehrere Zeilen werden auf der linken Seite angezeigt und maximal zwei Zeilen werden mit einem Auslassungszeichen abgeschlossen
Diese Frage ist für meinen älteren Bruder großartig.
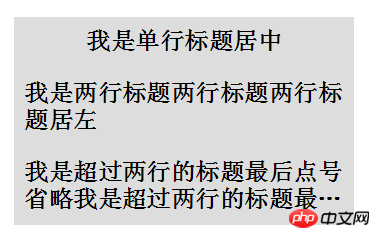
Die Frage lautet wie folgt: Verwenden Sie reines CSS, um eine einzelne Textzeile in der Mitte und mehrere Textzeilen auf der linken Seite anzuzeigen. Maximal zwei Zeilen sollten mit Auslassungspunkten enden . Der Effekt ist wie folgt:
Wenn Sie keinen langen Artikel lesen möchten, können Sie sich zuerst den Effekt ansehen: -webkit- Demo unter dem Kernel, klicken Sie auf mich

Zuerst ist eine einzelne Zeile zentriert, mehrere Zeilen links.
Zentrierung erfordert
, und links ist der Standardwert . Was wäre, wenn wir die beiden kombinieren, um eine einzelne Reihe in der Mitte und mehrere Reihen auf der linken Seite zu erhalten? Dies erfordert ein weiteres Tag. Angenommen, wir definieren es wie folgt: <a href="http://www.php.cn/wiki/870.html" target="_blank">text-align</a>:centertext-align<a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>
<h2>单行居中,多行居左</h2>Jetzt verschachteln wir in der Mitte von
eine weitere Ebene von Tags : h2p
<h2></h2><p>单行居中,多行居左</p>Wir lassen die innere Schicht
belassen , die äußere Schicht p zentrieren text-align:left und setzen h2 auf text-align:center mit p Das Element kann vom übergeordneten Element zentriert werden <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:inline-block, sodass eine einzelne Zeile zentriert werden kann und mehrere Zeilen übrig bleiben können. Das CSS lautet wie folgt: inline-blocktext-align:center
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
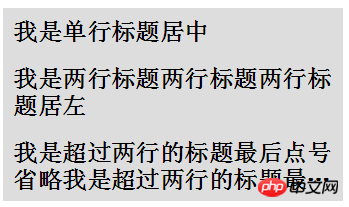
}Das Ergebnis ist wie folgt: 
Nach Abschluss des ersten Schritts kommt das nächste Dies soll erreicht werden, indem das Auslassungszeichen über zwei Zeilen hinaus angezeigt wird.
Das Auslassen mehrerer Zeilen kann durch spezielle neue CSS-Eigenschaften erreicht werden, aber eine gewisse Kompatibilität ist nicht gut. Die folgenden werden hauptsächlich verwendet:
- display: -webkit-box // Anzeige so einstellen, dass das Objekt als elastisches einziehbares Boxmodell angezeigt wird
- -webkit-line-clamp: 2; // Begrenzen Sie die Anzahl der in einem Blockelement angezeigten Textzeilen
- -webkit-box-orient: Vertical; // Gibt an, dass die untergeordneten Elemente der Box horizontal oder vertikal angeordnet werden sollen
上述 3 条样式配合 <a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a> : hidden 和 <a href="http://www.php.cn/wiki/868.html" target="_blank">text-overflow</a>: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h2{
text-align: center;
}
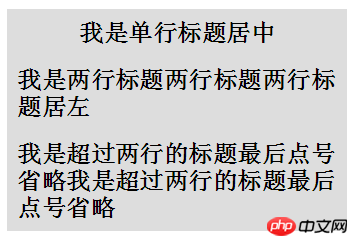
看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2></h2><p><em>单行居中,多行居左<em></em></em></p>
这里,我们再添加一层 em 标签,接下来,
设置
em为display: -webkit-box设置
p为inline-block设置
h2为text-align: center
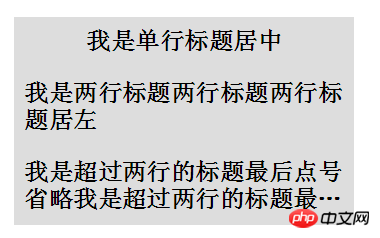
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 <a href="http://www.php.cn/wiki/864.html" target="_blank">line-height</a>一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man in CSS eine einzelne Zeile zentriert, zwei Zeilen links zentriert und mehr als zwei Zeilen mit Auslassungspunkten beendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

