Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS-Vererbung, um Reflektion zu implementieren
So verwenden Sie CSS-Vererbung, um Reflektion zu implementieren
- 高洛峰Original
- 2017-03-24 10:04:551617Durchsuche
Lösen Sie das Problem, ohne die Kompatibilität zu berücksichtigen. Sagen Sie einfach, was Ihnen bei der Problemlösung in den Sinn kommt , beeilen Sie sich und erfahren Sie mehr darüber.
Weiter aktualisieren, weiter aktualisieren, weiter aktualisieren, wichtige Dinge dreimal sagen.
4. Beginnen wir mit der Überlegung und sprechen wir über CSS Erben erben
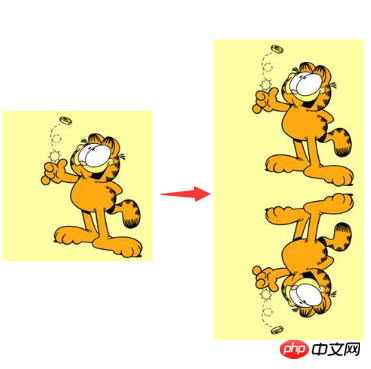
Gegeben sei ein Hintergrundbild wie folgt:

Erstellen Sie den folgenden Reflexionseffekt:

Es gibt Es gibt viele Methoden, aber natürlich müssen wir die schnellste und bequemste Methode finden. Zumindest müssen wir unseren Code nicht ändern, egal wie sich das Bild oder die -Größe ändert. p
Methode 1: -webkit-box-reflect
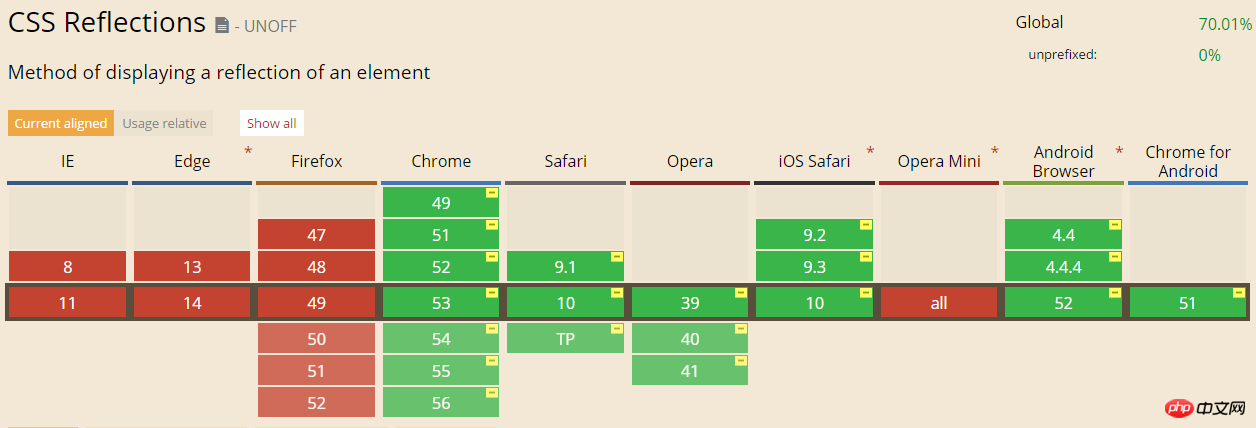
Dies ist eine sehr neue CSS-Eigenschaft, verwenden Sie sie sehr einfach und kann unsere Inhalte aus allen Richtungen widerspiegeln. Allerdings ist die Kompatibilität zu düster:
Grundsätzlich unterstützen es nur Browser mit -webkit- Kernel.

Aber es ist wirklich bequem zu verwenden. Die Lösung ist wie folgt:
p{
-webkit-box-reflect: below;
} -webkit- Demo unter dem Kernel anzeigen
Es stehen vier Richtungen zur Auswahl, unten |. www.php.cn/wiki/907.html" target="_blank">links<code>box-reflect | rechtsbelow | above | <a href="http://www.php.cn/wiki/907.html" target="_blank">left</a> | <a href="http://www.php.cn/wiki/905.html" target="_blank">right</a> steht für unten, oben, links und rechts. Weitere Informationen finden Sie unter MDN.
Methode 2: erben, Vererbung verwenden
Diese Frage dient hauptsächlich der Einführung dieser Methode, die eine gute Kompatibilität aufweist . Was ist
inherit? Die Übersicht über jede CSS-Eigenschaftsdefinition gibt an, ob diese Eigenschaft standardmäßig geerbt wird („Geerbt: Ja“) oder nicht standardmäßig geerbt wird („Geerbt: Nein“) "). Dies bestimmt, wie der Wert berechnet wird, wenn Sie keinen Wert für das Attribut des Elements angeben.
Der flexible Einsatz der inherit Vererbung übergeordneter Werte kann viele scheinbar komplexe Probleme lösen. Für diese Frage fügen wir dem Bildcontainer ein Pseudoelement hinzu, indem wir <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image: inherit</a> Erbt den Hintergrundbildwert des übergeordneten Werts, sodass unser CSS-Code nicht geändert werden muss, egal wie sich das Bild ändert: <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>:inherit
p:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}Wir verwenden Pseudoelemente Erben Sie das Hintergrundbild des übergeordneten Elements und verwenden Sie dann Transformation, um den Container zu drehen und den Reflexionseffekt zu erzielen. background-image: inherit;
Letztendlich setzt sich der Wert von CSS-Eigenschaften aus Standardwert (initial) , inherit, und Das gewichtete System besteht aus (tatsächlich gibt es , ). Die Klärung ihrer Beziehung und Verwendungsmethode ist für die kompetente Verwendung von CSS von großem Nutzen.
unset(未设置)revert(还原)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Vererbung, um Reflektion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

