Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung in HTML5-Praxis-CSS3-Medienabfragen
Detaillierte Einführung in HTML5-Praxis-CSS3-Medienabfragen
- 黄舟Original
- 2017-03-23 15:36:231939Durchsuche
Mit CSS2 können Sie bestimmte Medientypen wie Bildschirme oder Drucker formatieren. CSS3 bietet leistungsfähigere Medienabfragen. Sie können Ausdrücke für verschiedene Medientypen festlegen und je nach Bedingungen unterschiedliche Stile festlegen. Sie können beispielsweise einen Stil für große Bildschirme und einen anderen Stil für Mobilgeräte festlegen. Diese Funktion ist sehr leistungsstark. Sie können unterschiedliche Stileffekte für verschiedene Geräte bereitstellen, ohne den Seiteninhalt zu ändern. In den folgenden Lektionen stellen wir einige Websites vor, die diese Technologie verwenden.
CSS3-Medienabfragen
Öffnen Sie meine Demoseite, passen Sie die Browsergröße an und überprüfen Sie die Änderungen am Seitenlayout.
Max. Breite
Wenn der Seitenansichtsbereich weniger als 600 Pixel breit ist, wird CSS verwendet.
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}Sie können auch die folgende Methode verwenden, um im 93f0f5c25f18dab9d176bd4f6de5d30e auf externe CSS-Dateien zu verweisen.
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Mindestbreite
Wenn der Ansichtsbereich größer als 900 Pixel ist, wird CSS verwendet.
@media screen and (min-width: 900px) {
.class {
background: #666;
}}Mehrere Medienabfragen
Sie können mehrere Medienabfragen miteinander kombinieren, wenn die Breite des Ansichtsbereichs zwischen 600 Pixel und 900 Pixel liegt. Verwenden Sie das CSS unten.
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}Gerätebreite
Das folgende CSS wird verwendet, wenn die maximale Gerätebreite 480 Pixel beträgt, z. B. iPhone.
Hinweis: Die maximale Gerätebreite bezieht sich auf die tatsächliche Auflösung des Geräts und die maximale Breite bezieht sich auf die Bereichsgröße.
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}Für iPhone 4
Das Folgende ist das CSS für iPhone 4.
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
Für iPad
Sie können die Positionierung (Hoch- oder Querformat) auch auf dem iPad überprüfen.
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Medienabfragen für Internet Explorer
Da IE8 und frühere Versionen von IE-Browsern keine Medienabfragen unterstützen, müssen Sie JavaScript-Hacks verwenden, um das Problem zu lösen. Hier sind einige Lösungen:
CSS-Tricks – Verwenden Sie JQuery, um die Browsergröße zu bestimmen
Der Mann in Blau – Verwenden Sie Javascript ( This Artikel wurde vor sechs Jahren geschrieben)
jQuery Media Queries-Plugin
Beispielseite
Sie Die folgenden Seiten Der Zugriff kann mit Browsern erfolgen, die Medienabfragen unterstützen, z. B. Firefox, Chrome und Safari. Sie können sehen, wie ihr Layout auf die Browserbreite reagiert.
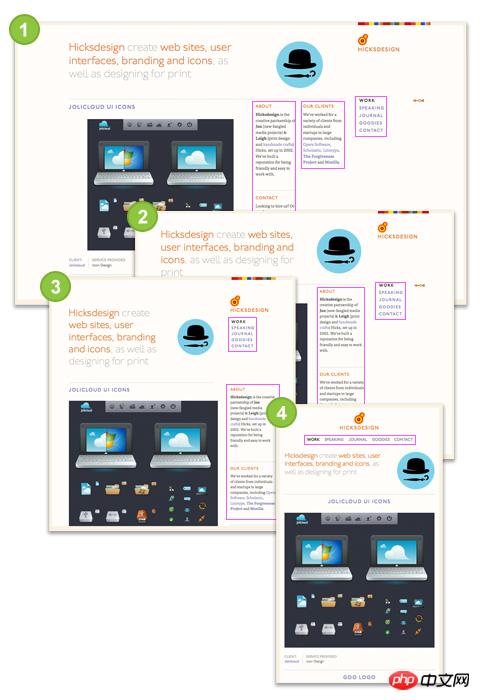
Hicksdesign
Große Größe:3-spaltige Seitenleiste
Kleine Größe: 2 Spalten Seitenleisten (die mittlere Seitenleiste verläuft nach links)
-
Kleinere Größe: 1 Spalte Seitenleisten (die ganz rechte verläuft unterhalb des Logos)
Mindestgröße: Keine Seitenleiste (Logo und Seitenleiste rechts verschieben sich nach oben, andere Seitenleisten verschieben sich nach unten)

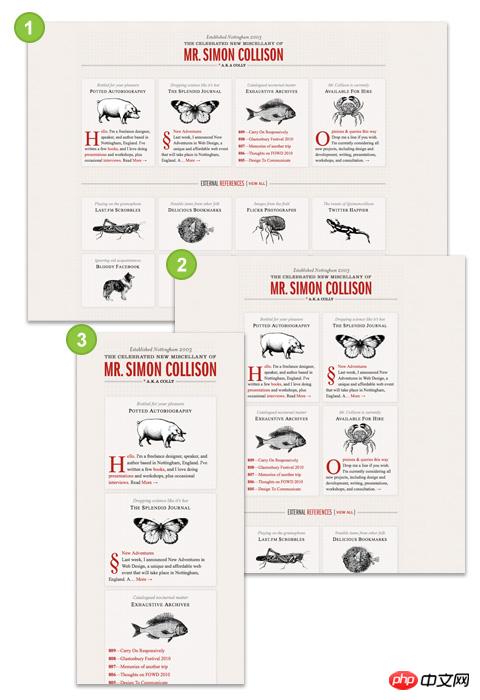
Colly
Das Seitenlayout wechselt je nach visuellem Bereich des Browsers zwischen 1 Spalte, 2 Spalten und 4 Spalten.

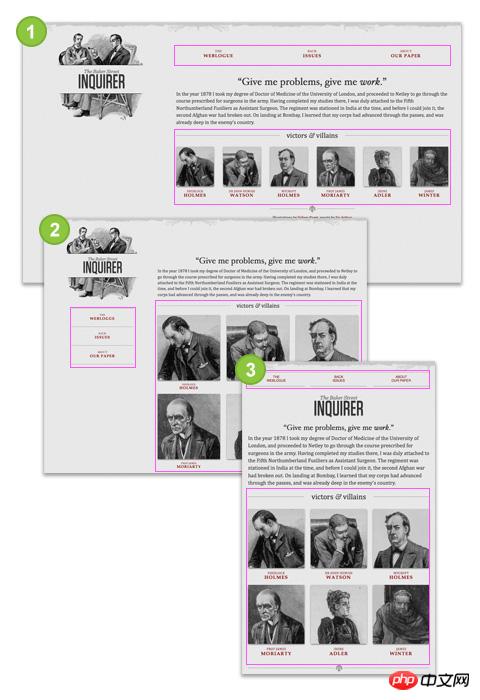
Eine Liste für sich
Großformat: Navigation oben, 1 Bildzeile
Mittlere Größe: Navigation links, 3 Bildspalten
Kleine Größe: Navigation oben, Logo ohne Hintergrundbild, 3 Bildspalten

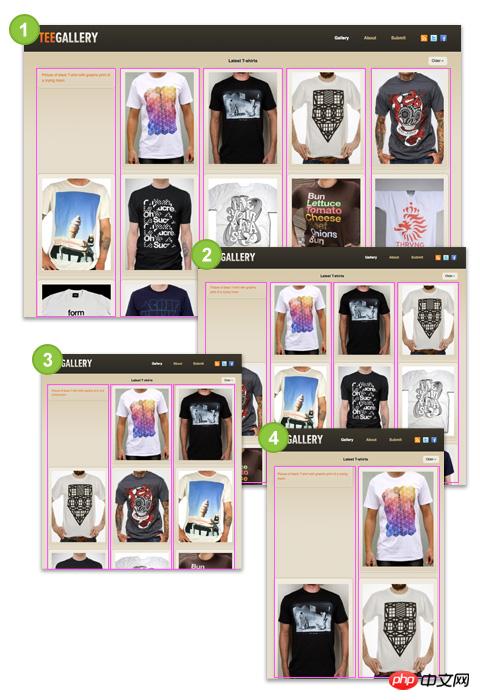
Tee Gallery
Es ähnelt ein wenig dem vorherigen Colly. Der Unterschied besteht darin, dass die Bilder entsprechend den Änderungen im Seitenlayout skaliert werden. Der hier verwendete Trick besteht darin, eine prozentuale Breite für das Bild anstelle einer festen Breite zu verwenden, zum Beispiel: Breite=100 %.

Zusammenfassung
Wir müssen beachten, dass die Erstellung eines CSS für Mobilgeräte nicht bedeutet, dass unsere Website für Mobilgeräte optimiert ist. Zur Optimierung mobiler Geräte müssen auch Website-Bilder und HTML-Code verkleinert werden, um das Laden zu erleichtern. Die Medienabfrage führt nur Entwurfspräsentationen durch, keine Optimierungsvorgänge.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTML5-Praxis-CSS3-Medienabfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

