Heim >Web-Frontend >H5-Tutorial >Teilen von HTML5-Übungscode für responsives Design mithilfe von CSS3-Medienabfragen
Teilen von HTML5-Übungscode für responsives Design mithilfe von CSS3-Medienabfragen
- 黄舟Original
- 2017-03-23 15:33:081996Durchsuche
Die Bildschirmauflösungen reichen jetzt von 320 Pixel (iPhone) bis 2560 Pixel (große Monitore) und mehr. Benutzer nutzen für den Zugriff auf Websites nicht mehr nur Desktop-Computer, sondern auch Mobiltelefone, Laptops und Tablets. Daher ist die herkömmliche Einstellung der Website-Breite auf einen festen Wert nicht mehr in der Lage, den Anforderungen gerecht zu werden. Das Webdesign muss sich an diese neue Anforderung anpassen. Das Seitenlayout muss sich automatisch an die unterschiedlichen Auflösungen des Zugriffsgeräts anpassen können. In diesem Tutorial erfahren Sie, wie Sie html5 und CSS3-Medienabfragen verwenden, um ein browserübergreifendes responsives Design zu vervollständigen.
Erster Durchlauf
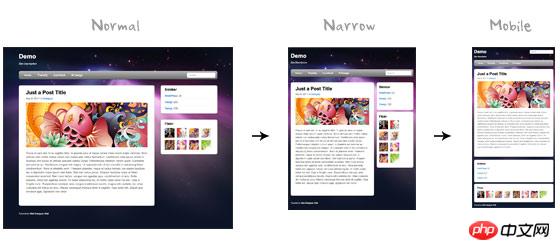
Bevor wir beginnen, können wir uns die endgültige Demo ansehen, um den endgültigen Effekt zu sehen. Ändern Sie die Größe Ihres Browsers und wir können sehen, dass die Seite ihr Layout automatisch an die Größe des Fensters anpasst.

Weitere Beispiele
Sie können die Adresse unten besuchen, um weitere verwandte Beispiele zu sehen: WordPress-Themes. Ich habe die folgenden Medienabfragen entworfen: Tisa, Elemin, Suco, iTheme2, Funki, Minblr und Wumblr.
Übersicht
Standardmäßig beträgt die Breite des Seitencontainers 980 Pixel, was für Auflösungen über 1024 Pixel optimiert ist. Die Medienabfrage wird verwendet, um die Breite des Ansichtsfensters zu überprüfen. Wenn es weniger als 980 Pixel beträgt, wechselt es in den schmalen Bildschirmanzeigemodus und das Seitenlayout verwendet eine fließende Breite anstelle einer festen Breite. Wenn das Ansichtsfenster weniger als 650 Pixel groß ist, wechselt es in den mobilen Anzeigemodus und Inhalte, Seitenleisten usw. werden in ein separates Spaltenlayout geändert, und ihre Breite füllt die Bildschirmbreite aus.

HTML-Code
Hier werde ich die Details im folgenden HTML-Code nicht vorstellen. Unten ist der Hauptrahmen der Layoutseite. Wir haben einen „Pagewrap“-Container, der „Kopfzeile“, „Inhalt“, „Seitenleiste“ und „Fußzeile“ umschließt.
<p id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<p id="content">
<article class="post">
blog post </article>
</p>
<aside id="sidebar">
<section class="widget">
widget </section>
</aside>
<footer id="footer">
footer </footer>
</p>HTML5.js
Bitte beachten Sie, dass ich das HTML5-Tag in der Demo verwendet habe, der IE-Browser es jedoch bisher nicht unterstützt IE9 1aa9e5d373740b65a0cc8f0a02150c53, 23c3de37f2f9ebcb477c4a90aac6fffd, c37f8231a37e88427e62669260f0074d, 24203f2f45e6606542ba09fd2181843a und andere neue HTML5-Tags. Sie können die Datei html5.js zum HTML-Dokument hinzufügen, um dieses Problem zu lösen.
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->CSS
HTML5-Elemente als Blockelemente festlegen
Das folgende CSS konvertiert HTML5-Elemente (Artikel, Seite, Abbildung, Kopfzeile, Fußzeile usw.) werden auf Blockelemente gesetzt.
<p style="margin-bottom: 7px;">article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { <br/> display: block;<br/>}</p>CSS-Hauptstruktur
Ich werde die Details der CSS-Datei hier nicht erläutern. Die Breite des Hauptcontainers „pagewrap“ der Seite ist auf 980 Pixel festgelegt. Der Header ist auf eine feste Höhe von 160 Pixel eingestellt. Die Breite von „Inhalt“ beträgt 600 Pixel, links schwebend . Die Breite der „Seitenleiste“ ist auf 280 Pixel eingestellt und wird nach rechts verschoben.
#pagewrap {
width: 980px;
margin: 0 auto;
}#header {
height: 160px;
}#content {
width: 600px;
float: left;
}#sidebar {
width: 280px;
float: right;
}#footer {
clear: both;
}Schritt 1 Demo
Wir können den aktuellen Effekt durch Demo überprüfen. Zu diesem Zeitpunkt haben wir keine Medienabfragen verwendet, die Browserbreite angepasst und das Seitenlayout wird sich nicht ändern.
CSS3-Medienabfrage
Enthält Medienabfragen-Javascript-Dateien
IE8 und frühere Browser unterstützen keine CSS3-Medienabfragen, Sie können CSS3 hinzufügen -mediaqueries.js auf die Seite, um dieses Problem zu lösen.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Enthält CSS für Medienabfragen
Erstellen Sie das für die Medienabfrage erforderliche CSS und fügen Sie dann den Verweis auf die Seite hinzu.
<link href="media-queries.css" rel="stylesheet" type="text/css">
Ansichtsfenster ist kleiner als 980 Pixel (flüssiges Layout)
Wenn das Ansichtsfenster kleiner als 980 Pixel ist, werden die folgenden Regeln verwendet:
Seitenumbruch = Breite auf 95 % eingestellt
Inhalt = Breite auf 60 % eingestellt
Seitenleiste = Breite auf eingestellt 30 %
Tipps: Verwenden Sie den Prozentsatz (%), um den Behälter unfixiert zu machen.
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}}Ansichtsfenster ist kleiner als 650 Pixel (einspaltiges Layout)
Wenn das Ansichtsfenster kleiner als 650 Pixel ist, werden die folgenden Regeln verwendet:
Header = Höhe auf automatisch einstellen
Suchformular = Position des Suchformulars auf 5 Pixel oben zurücksetzen
Haupt -nav = Position auf statisch festlegen
site-logo = Standort auf statisch festlegen
site-description = Standort auf statisch festlegen
-
content = Stellen Sie die Breite auf „Auto“ ein (dadurch wird die Containerbreite zur vollen Breite) und entfernen Sie den Float.
sidebar = Stellen Sie die ein Breite auf 100 % und entfernen Sie den Float
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}}Viewport小于 480px
下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用
-webkit-text-size-adjust: none; 来取消这种设置。main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}}弹性的图片
为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}弹性的嵌入视频
为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}initial-scale Meta 标签 (iPhone)
默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
最终效果
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

总结
可靠的Media Queries Javascript
可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->CSS Media Queries
这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}}弹性的图片
使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}弹性的内嵌视频
使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}Webkit字体大小调整
使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {
-webkit-text-size-adjust: none;
}设置iPhone Viewport 和 Initial Scale
下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
Das obige ist der detaillierte Inhalt vonTeilen von HTML5-Übungscode für responsives Design mithilfe von CSS3-Medienabfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

