Heim >WeChat-Applet >Mini-Programmentwicklung >Illustration der Verwendung der Tableiste der unteren Navigationsleiste bei der WeChat-Applet-Entwicklung
Illustration der Verwendung der Tableiste der unteren Navigationsleiste bei der WeChat-Applet-Entwicklung
- 高洛峰Original
- 2017-03-22 16:55:142984Durchsuche

tabBar wird relativ häufig verwendet, ist aber nicht schwierig zu verwenden. Konfigurieren Sie einfach tabBar in app.json. Beachten Sie, dass tabBar mindestens zwei und höchstens fünf Elementoptionen haben muss
Hauptattribute:
Für tabBar-Gesamtattributeinstellungen:

Für jede Elementattributeinstellung in tabBar:

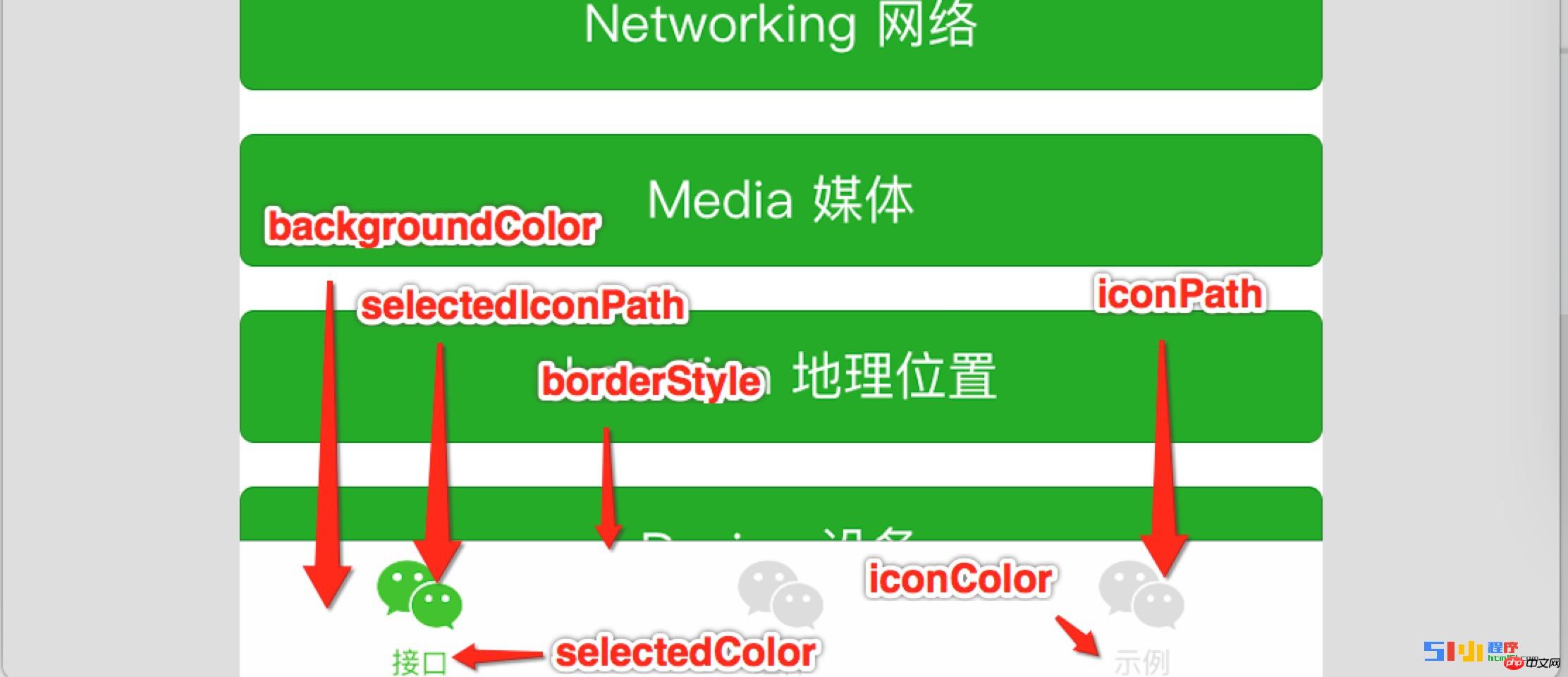
Das Folgende ist ein Bild von der offiziellen Website, das die tabBar beschreibt:

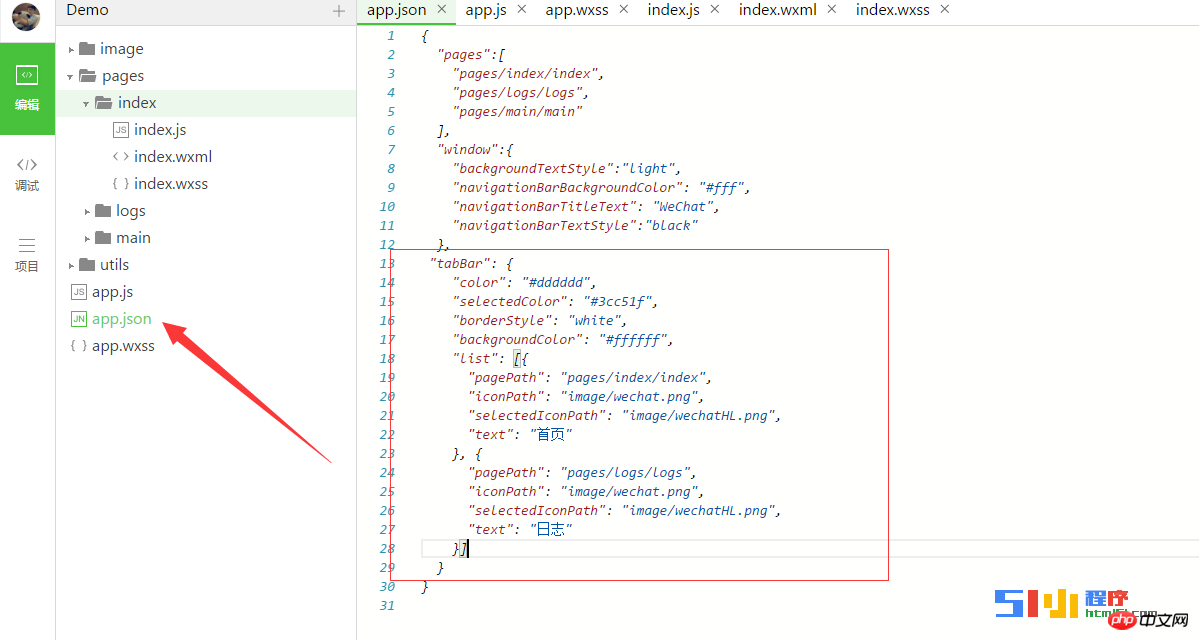
Die Konfiguration von app.json ist relativ einfach:

Das obige ist der detaillierte Inhalt vonIllustration der Verwendung der Tableiste der unteren Navigationsleiste bei der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

