Heim >WeChat-Applet >Mini-Programmentwicklung >Illustration der WeChat Mini-Programmentwicklungs-Miniprogramm-Architektur
Illustration der WeChat Mini-Programmentwicklungs-Miniprogramm-Architektur
- 高洛峰Original
- 2018-05-14 11:58:5139097Durchsuche
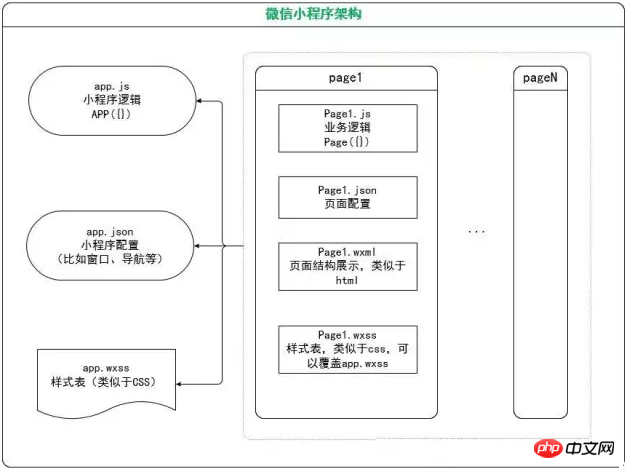
1. Struktur des Miniprogramms
Die Struktur jedes Miniprogramms besteht aus zwei Hauptteilen: Hauptteil + Jede Seite .
Ähnlich wie bei vielen Frameworks wird der Hauptteil hauptsächlich für die Kernkonfiguration verwendet, und jede Seite wird hauptsächlich für verschiedene Geschäftsszenarien verwendet.
1.1, der Hauptteil besteht hauptsächlich aus 3 Dateien
1) App .js: Mini-Programmlogik, APP initialisieren
2) app.json: Mini-Programmkonfiguration, wie Navigation, Fenster, Seiten-HTTP-Anforderungssprung usw.
3) app.wxss: Konfiguration im öffentlichen Stil
Nach Abschluss der Hauptkonfiguration wird das entsprechende Geschäft entwickelt, das die am häufigsten betriebene Seite ist von Entwicklern. Das Design von Miniprogrammseiten basiert grundsätzlich auf der MVC-Struktur.
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范, 用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面, 在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、 处理和输出功能在一个逻辑的图形化用户界面的结构中。
1.2, die Seite besteht aus 4 Dateien
1) js: Seitenlogik, äquivalent zu Kontrollebene (C); enthält auch einen Teil der Daten (M)
2) wxml: Seitenstrukturanzeige, entspricht der Ansichtsebene (V)
3) wxss: Seiten-Stylesheet, reines Frontend, wird zur Unterstützung der WXML-Anzeige verwendet
4) json: Seitenkonfiguration, einige Seitenanzeigedaten konfigurieren und dienen als ein Teilmodell (M)
Wie im Bild gezeigt

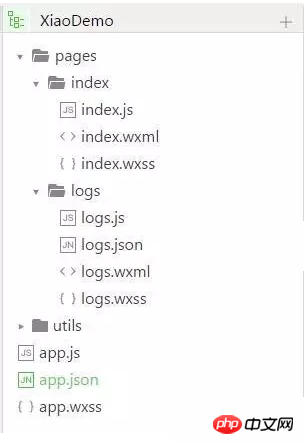
Codestrukturreferenz

2. Konfiguration app.json
Einzelheiten finden Sie unter die Miniprogramm-Entwicklungsdokumentation.
app.json
Global den Pfad der Auslagerungsdatei, die Fensterleistung und den Satz konfigurieren das Netzwerk-Timeout, das Festlegen mehrerer Registerkarten usw.
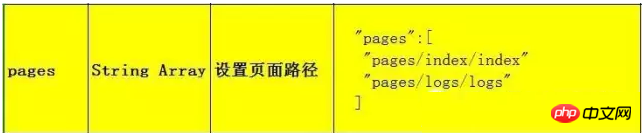
Seiten
Akzeptiert ein Array, jedes Element ist eine Zeichenfolge, um anzugeben, aus welchen Seiten das Miniprogramm besteht

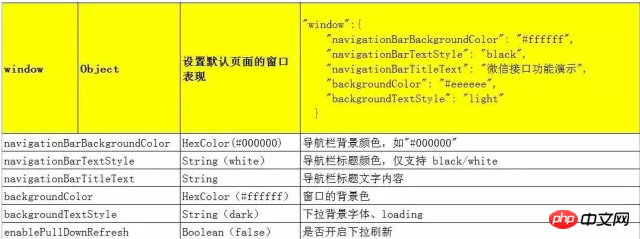
Fenster
wird verwendet, um die Statusleiste und die Navigationsleiste des Mini festzulegen Programm, Titel, Fensterhintergrundfarbe.

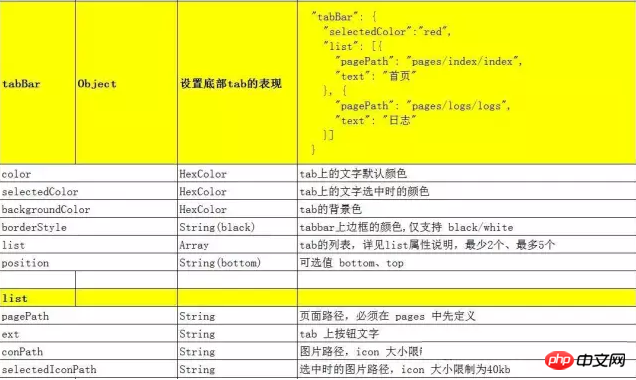
tabBar
Geben Sie die Leistung der Tab-Leiste über das TabBar-Konfigurationselement an und legen Sie die entsprechende Seite fest, die beim Wechseln des Tabs angezeigt wird.
tabBar-Konfigurationsarray, es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.

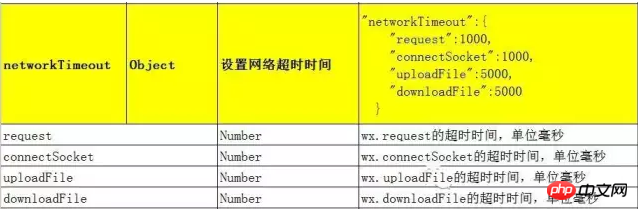
networkTimeout
Sie können das Timeout für verschiedene Netzwerkanfragen festlegen.

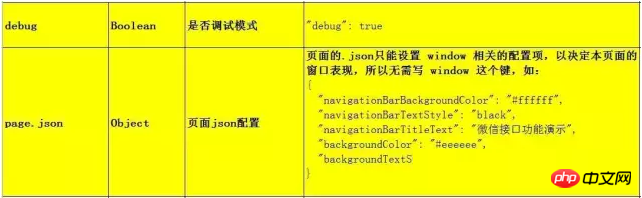
Debuggen
wahr/falsch
Sie können den Debug-Modus in den Entwicklertools aktivieren. Im Konsolenbereich der Entwicklertools werden die Debugging-Informationen in Form von angezeigt info. Es gibt Seitenregistrierung, Seitenweiterleitung, Datenaktualisierung und Ereignisauslösung. Es kann Entwicklern dabei helfen, einige häufig auftretende Probleme schnell zu lokalisieren.
page.json
Jede Miniprogrammseite kann auch eine .json-Datei verwenden, um die Fensterleistung dieser Seite zu konfigurieren. Die Konfiguration der Seite ist viel einfacher als die globale Konfiguration von app.json. Sie legt lediglich den Inhalt des Fensterkonfigurationselements in app.json fest. Die Konfigurationselemente auf der Seite überschreiben dieselben Konfigurationselemente im Fenster der App. json.

Verwandte Artikel:
WeChat-Applet-Datenzugriff Detaillierte Erläuterung der Beispiele
Detaillierte Erläuterung der Label-Komponente des WeChat-Applet-Beispielcodes
Detaillierte Erläuterung der Beispielschritte des WeChat-Applet-Entwicklungs-Tutorials
Das obige ist der detaillierte Inhalt vonIllustration der WeChat Mini-Programmentwicklungs-Miniprogramm-Architektur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

