Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung der Kontrollkästchenkomponente des WeChat-Applets
Detaillierte Einführung der Kontrollkästchenkomponente des WeChat-Applets
- 高洛峰Original
- 2017-03-21 16:18:132522Durchsuche
Dieser Artikel enthält hauptsächlich relevante Informationen zur detaillierten Einführung der Kontrollkästchenkomponente des WeChat-Applets. Freunde, die sie benötigen, können darauf verweisen

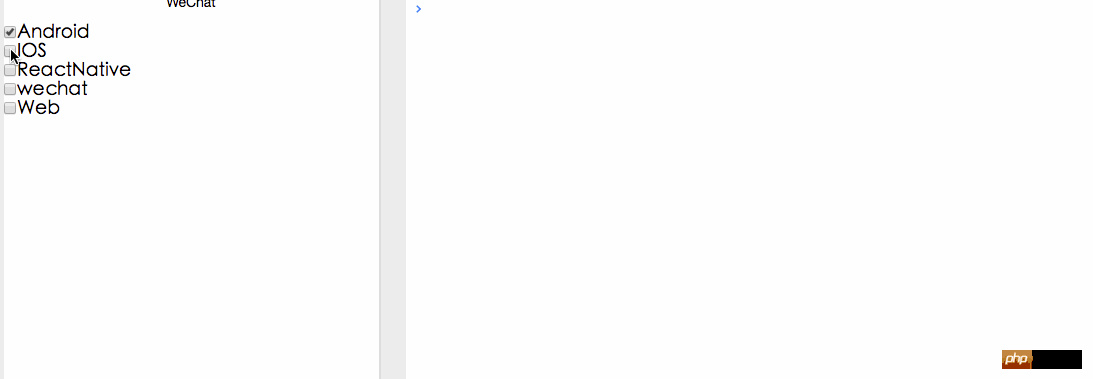
Ich muss mich darüber beschweren Der Standardstil des Kontrollkästchens. Ein bisschen hässlich! ! ! Die Checkbox-Komponente ist ein Mehrfachauswahlfeld, das in der Checkbox-Gruppe platziert wird, und Abhörereignisse werden in der Checkbox-Gruppe festgelegt (die nur Checkboxen enthalten kann).
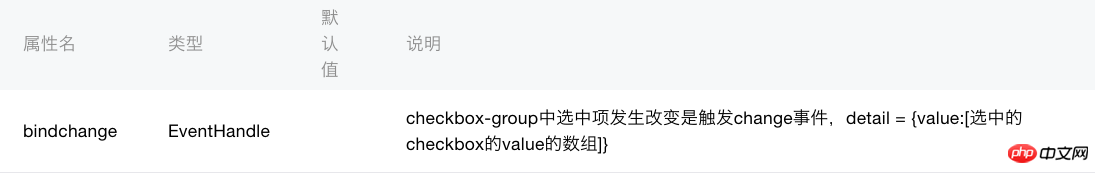
Checkbox-Gruppenüberwachungsmethode:

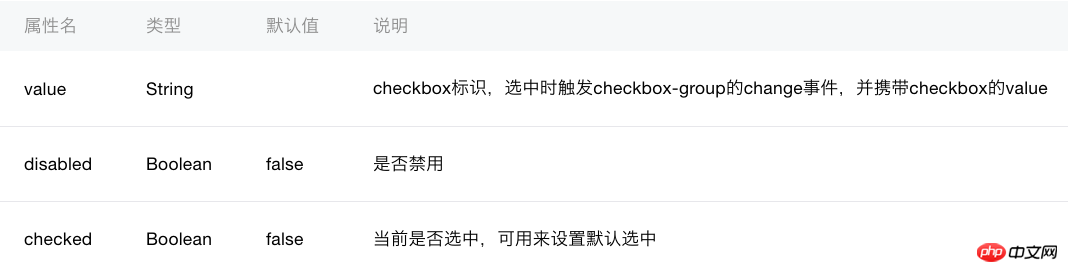
Checkbox-Mehrfachauswahlattribut:

wxml
<!--checkbox-group就是一个checkbox组 有个监听事件bindchange,监听数据选中和取消-->
<checkbox-group bindchange="listenCheckboxChange">
<!--这里用label显示内容,for循环写法 wx:for-items 默认item为每一项-->
<label style="display: flex;" wx:for-items="{{items}}">
<!--value值和默认选中状态都是通过数据绑定在js中的-->
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>js
Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
/**
* 监听checkbox事件
*/
listenCheckboxChange:function(e) {
console.log('当checkbox-group中的checkbox选中或者取消是我被调用');
//打印对象包含的详细信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung der Kontrollkästchenkomponente des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

