Heim >WeChat-Applet >Mini-Programmentwicklung >Interpretation und Analyse der Komponenten des WeChat-Miniprogramms: Einführung in die Kontrollkästchenoptionen
Interpretation und Analyse der Komponenten des WeChat-Miniprogramms: Einführung in die Kontrollkästchenoptionen
- 高洛峰Original
- 2017-03-19 17:32:042447Durchsuche
Kontrollkästchen-OptionKomponentenbeschreibung:
-
Checkbox ist eine Komponente in der Miniprogramm-Formularkomponente. Ihre Funktion besteht darin, Benutzer bei der Auswahl im Formular anzuleiten.
Um die Checkbox-Komponente zu verwenden, müssen Sie zusätzlich zu allen Checkbox-Tags in derselben Gruppe auch das Tag checkbox-group verwenden.
Die Funktion des checkbox-group-Tags besteht darin, das onchange-Ereignis an das checkbox-Tag zu binden und den Benutzer anzuleiten, wenn er eine Auswahl trifft.
Ein einzelnes Checkbox-Tag löst das onchange-Ereignis nicht aus, es wird nur ausgelöst, wenn es an die Checkbox-Gruppe gebunden ist.
Kontrollkästchen KontrollkästchenKomponenteDer Beispielcode läuft wie folgt ab:

Das Folgende ist der WXML-Code:
<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>Das Folgende ist der JS-Code:
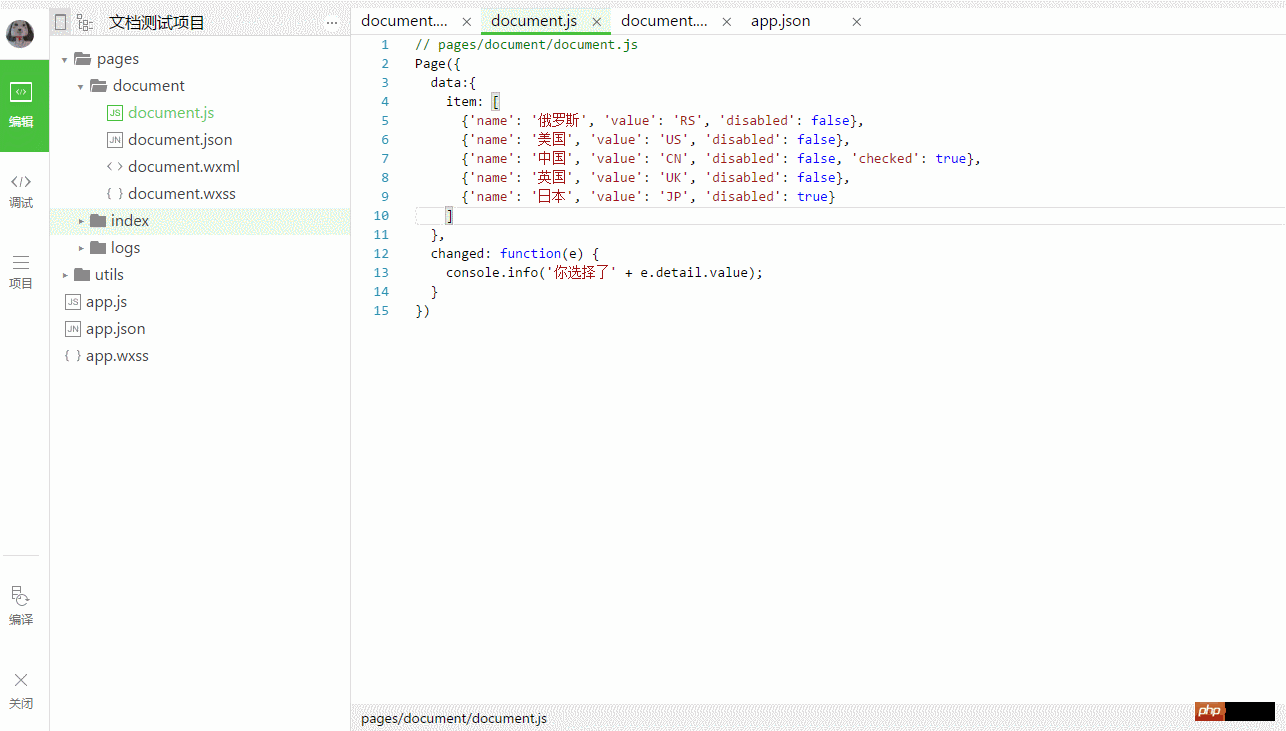
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
})Das Folgende ist der WXSS-Code:
.items {
display: block;
margin: 30rpx;
}Mehrere Optionen markieren Hauptattribute:
Kontrollkästchengruppe
属性名称 |
数据类型 |
描述 |
|
bindchange |
EventHandle |
||
Datentyp
Beschreibung tr>
bindchange
EventHandle
< ;checkbox-group/ >Wenn sich das ausgewählte Element ändert, wird das Änderungsereignis ausgelöst, detail = {value:[array of value of the selected checkbox]}
属性名称 |
数据类型 |
描述 |
默认值 |
value |
String |
||
checked |
Boolean |
是否使 |
false |
disabled |
Boolean |
是否使 |
false |
Kontrollkästchen
| Attributname | Datentyp | Beschreibung | Standardwert |
| Wert | String |
|
|
| checked | Boolean td> | Ob |
false | tr>
| deaktiviert | Boolean | Gibt an, ob |
false |
Das obige ist der detaillierte Inhalt vonInterpretation und Analyse der Komponenten des WeChat-Miniprogramms: Einführung in die Kontrollkästchenoptionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

