Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung in HTML5-Elemente und grundlegende Syntax
Detaillierte Einführung in HTML5-Elemente und grundlegende Syntax
- 黄舟Original
- 2017-03-18 16:08:421764Durchsuche
Der folgende Editor bietet Ihnen eine detaillierte Erklärung der Html5-Elemente und der grundlegenden Syntax. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf >
Element
Definition: HTML-Element bezieht sich auf den Code vom Start-Tag bis zum End-Tag (das Element beginnt mit dem Start-Tag und endet mit einem Lodging-Tag) Inhalt des -Elements: Der Inhalt des Elements bezieht sich auf den Inhalt zwischen dem Start-Tag und dem End-Tag
Eigenschaften des
1. Die meisten HTML-Elemente können verschachtelt werden (Kann enthalten andere HTML-Elemente)
2, HTML-Dokument besteht aus verschachtelten HTML-Elementen
3, vergessen Sie nicht das schließende Tag, zukünftige HTML-Versionen erlauben es nicht, das schließende Tag wegzulassen 4 , Leeres HTML-Element 5. Ein HTML-Element ohne Inhalt wird als leerer Inhalt des Elements bezeichnet. Leere Elemente werden im Start-Tag geschlossen.
Hinweis:
Grundstruktur von HTML
aba7b36f87decd50b18c7e3e3c150106: Kein Tag, wird nur zur Deklaration verwendet, um dem Browser zu helfen, die Webseite korrekt anzuzeigen
f3f15c65062f30b943cb1165fa90f1339c3bca370b5104690d9ef395f2c5f8d1-Element ist ein Container für alle head-Elemente.
e8e496c15ba93d81f6ea4fe5f55a2244 style>-Tags werden verwendet, um Metadaten für HTML-Dokumente bereitzustellen.
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f Definieren Sie den Titel des Dokuments.
100db36a723c770d327fc0aef2ce13b18f94360533eed6a6ccc8c3ecb2227cae beschreibt die Webseite
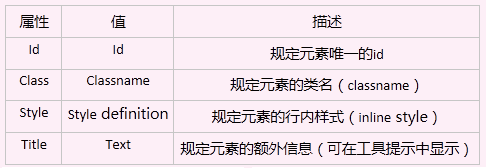
HTML-Attribute
HTML-Tags können Attribute haben, die mehr Informationen über HTML-Elemente liefern. Multi-Information
Attribute erscheinen immer als Name/Wert-Paare
Attributwerte sollten immer in Klammern eingeschlossen werden, doppelte Anführungszeichen sind am häufigsten, aber Einfache Anführungszeichen sind auch in Ordnung
Format: 6d3eb7265f39a719a0a1c89e61313f42
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTML5-Elemente und grundlegende Syntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

