Heim >Web-Frontend >H5-Tutorial >Ein einfaches Beispiel für die Verwendung von HTML5 zum Entwerfen verschiedener Animationen für Schaltflächenhintergründe (Bilder und Text).
Ein einfaches Beispiel für die Verwendung von HTML5 zum Entwerfen verschiedener Animationen für Schaltflächenhintergründe (Bilder und Text).
- 黄舟Original
- 2017-03-18 16:05:511605Durchsuche
Der folgende Editor zeigt Ihnen ein einfaches Beispiel für die Verwendung von HTML5 zum Entwerfen verschiedener Animationen für den Hintergrund der Schaltfläche . Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um zu sehen,
Wie man HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe verwendet. Bei diesem Spezialeffekt wird CSS3 Animation verwendet, wenn die Maus über die Schaltfläche gleitet Animieren Sie die Hintergrundgröße und Hintergrundposition Attribute, um verschiedene Hintergrundanimationseffekte zu erzielen.
Werfen wir einen Blick auf die Gesamtdarstellung:

Spezifische Implementierung:
1. CSS-Stil
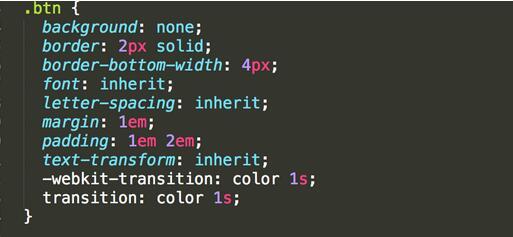
Legen Sie zunächst einen gemeinsamen Stil für die Schaltfläche fest. Entfernen Sie den Hintergrund der Schaltfläche, legen Sie einen festen Rand von 2 Pixeln und den unteren Rand auf 4 Pixel fest. Verwenden Sie Padding, um die Größe der Schaltfläche festzulegen und einen sanften Animationsübergangseffekt für die Textfarbe der Schaltfläche festzulegen.

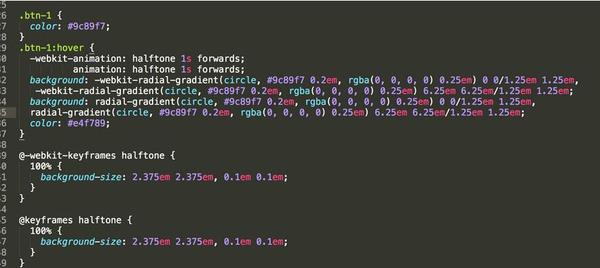
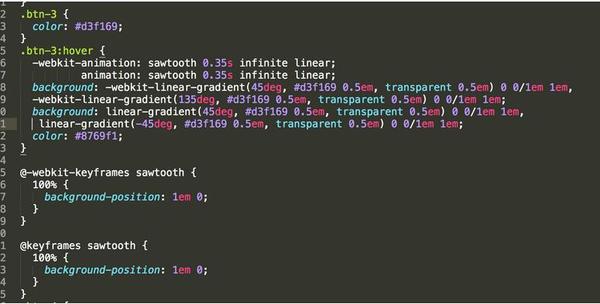
Die erste Schaltflächen-Hintergrundanimation:
In der ersten Schaltflächen-Hintergrundanimation ist die Schaltfläche Der Hintergrund wurde mit 2 Verlaufsebenen erstellt. Wenn die Maus über die Schaltfläche gleitet, wird eine Halbtonrahmenanimation ausgeführt, die die Eigenschaft „Hintergrundgröße“ der Schaltfläche ändert. Es verkleinert das Hintergrundbild, sodass alle Punkte verbunden sind.

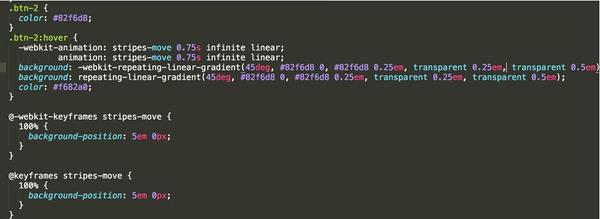
Die Hintergrundanimation der zweiten Schaltfläche:
Verwenden Sie in der Hintergrundanimation der zweiten Schaltfläche einen linearen Verlauf dient als Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern des Hintergrundpositionsattributs der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein Zebrastreifeneffekt entsteht .

Die Hintergrundanimation der dritten Schaltfläche:
Nr. Unter den drei Schaltflächenhintergrundanimationen wird der Punktverlauf als Hintergrundbild der Schaltfläche verwendet. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Hintergrundpositionseigenschaft der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein Punktbewegungseffekt entsteht.

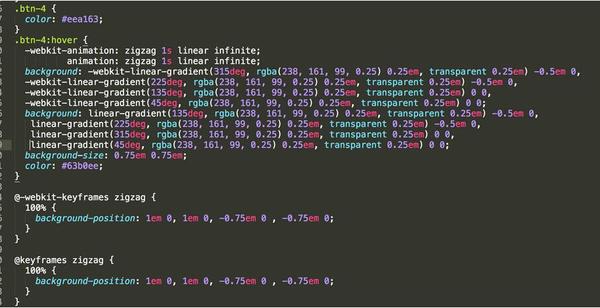
Die Hintergrundanimation der vierten Schaltfläche:
In der Hintergrundanimation der vierten Schaltfläche werden Wellen verwendet Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Hintergrundpositionseigenschaft der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein wellenförmiger dynamischer Bewegungseffekt entsteht.

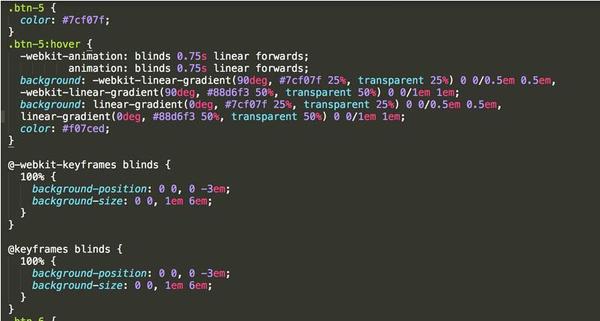
Die Hintergrundanimation der fünften Schaltfläche:
Verwenden Sie in der Hintergrundanimation der fünften Schaltfläche eine schräge Linie wird zum Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Hintergrundpositionseigenschaft der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein diagonaler Bewegungseffekt entsteht.

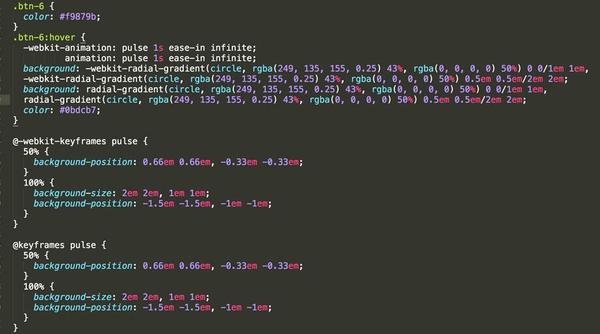
Die Hintergrundanimation der sechsten Schaltfläche:
Verwenden Sie in der Hintergrundanimation der sechsten Schaltfläche einen Kreis A blinkender Farbverlauf als Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Eigenschaft „Hintergrundposition“ der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein kreisförmiger Blinkeffekt entsteht.

Dies ist der Effekt und Code für jede der sechs Schaltflächen. Zusätzlich zu diesem CSS-Stil können Sie auch einige Standardkomponenten verwenden, um sie zu erstellen.
Das obige ist der detaillierte Inhalt vonEin einfaches Beispiel für die Verwendung von HTML5 zum Entwerfen verschiedener Animationen für Schaltflächenhintergründe (Bilder und Text).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

