Heim >Web-Frontend >CSS-Tutorial >Beispiel für die Verwendung von CSS3 zum Erstellen eines Ring-Fortschrittsbalkens
Beispiel für die Verwendung von CSS3 zum Erstellen eines Ring-Fortschrittsbalkens
- 高洛峰Original
- 2017-03-17 11:41:071635Durchsuche
Dieser Artikel enthält ein Beispiel für die Verwendung von CSS3 zum Erstellen eines Ringfortschrittsbalkens.
In letzter Zeit muss ein PC-seitiges Projekt eine Seite wie diese erstellen. Alles andere ist sehr einfach, und der Schlüssel liegt in der prozentualer Ringeffekt. Mein ursprünglicher Plan bestand darin, Leinwand direkt zu verwenden, um es umzusetzen, da es sehr einfach ist, einen Kreis auf Leinwand umzusetzen.

Der Code für die Canvas-Implementierung des Rings ist unten gepostet. Wenn Sie ihn brauchen, können Sie ihn ausprobieren, denn heute spreche ich hauptsächlich über die CSS3-Methode, und ich Ich werde nicht mehr über Canvas erklären
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
// 内圆
ctx.beginPath();
ctx.arc(100, 100, 75, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = 'white';
ctx.fill();
// 填充文字
ctx.font= "bold 30px microsoft yahei";
ctx.fillStyle = "black";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.moveTo(100, 100);
ctx.fillText(process + '%', 100, 100);
}
</script>
</body>
</html>Später habe ich Canvas nicht für die Implementierung verwendet, weil das Produkt mir sagte, dass es in Zukunft viele Aufgaben geben würde wenn es mehr als 99 Aufgaben gäbe? Er sagte, es sei möglich und man könne die Obergrenze auf 999 festlegen.
Wenn 999 Canvas-Ringe zum Rendern verwendet werden. . . Hunderte davon reichen aus, daher bleibt mir nichts anderes übrig, als CSS3 zu verwenden, zumindest wird es viel schneller sein. Aber es scheint, dass es keine Möglichkeit gibt, in CSS direkt einen Fortschrittsring zu zeichnen.
Ich werde den vollständigen Code später veröffentlichen, aber hier werde ich die allgemeine Struktur beschreiben.
Um den Stil eines Fortschrittsbalkens mithilfe von CSS zu erreichen, können wir uns nur vorstellen, Kreise unterschiedlicher Größe zum Überlagern zu verwenden. Wenn Sie möchten, dass sich der Ladeeffekt der Animation dreht Ständig wäre das zu viel. Wenn es einfach wäre, würde ich mich sehr freuen, aber es ist schade. .
Zuerst müssen wir einen Hintergrundkreis erstellen, so wie diesen

Dann müssen wir einen inneren Kreis zum Maskieren erstellen

Es sieht ein bisschen so aus, dann liegt unser nächster Fokus darauf, wie wir es mit dem Prozentsatz ändern können, z. B. bei der dynamischen Anzeige. js ist ein Muss, lassen Sie mich zuerst über den Stil sprechen
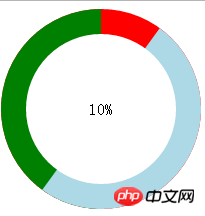
Im nächsten Schritt müssen wir zwei Halbkreise wie diesen erstellen

css Um einen Halbkreis zu realisieren, gibt es viele Methoden. Ich verwende diese Methode, um einen Halbkreis zu schneiden. Danach müssen wir nur noch den Drehwinkel des linken und rechten Halbkreises verwenden rotieren() .


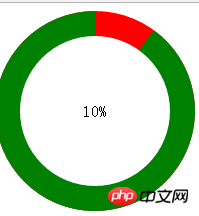
Denken Sie daran, die Farben des linken und rechten Halbkreises am Ende zu vereinheitlichen. Ich werde es unten posten Quellcode, Sie können ihn direkt verwenden, indem Sie jq

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.circle {
width: 200px;
height: 200px;
position: relative;
border-radius: 50%;
background: red;
}
.clip_left,.clip_right{
width:200px;
height:200px;
position: absolute;
top: 0px;left: 0px;
}
.circle_left, .circle_right{
width:200px;
height:200px;
position: absolute;
border-radius: 50%;
top: 0px;left: 0px;
background: green;
}
/*出于展示用的改变背景色*/
/*.circle_left{
background: green;
}
.circle_right{
background: lightblue;
}*/
.circle_right,.clip_right {
clip:rect(0,auto,auto,100px);
}
.circle_left , .clip_left{
clip:rect(0,100px,auto,0);
}
/*
*当top和left取值为auto时,相当于0
*当bottom和right取值为auto时,相当于100%
*/
.mask {
width: 150px;
height: 150px;
border-radius: 50%;
left: 25px;
top: 25px;
background: #FFF;
position: absolute;
text-align: center;
line-height: 150px;
font-size: 16px;
}
</style>
</head>
<body>
<!--背景圆-->
<p class="circle">
<!--左半边圆-->
<p class="circle_left">
<p class="clip_left">
</p>
</p>
<!--右半边圆-->
<p class="circle_right">
<p class="clip_right"></p>
</p>
<p class="mask">
<span>10</span>%
</p>
</p>
<script src="../jquery-2.2.3.min.js"></script>
<script>
$(function(){
if( $('.mask span').text() <= 50 ){
$('.circle_right').css('transform','rotate('+($('.mask span').text()*3.6)+'deg)');
}else{
$('.circle_right').css({
'transform':'rotate(0deg)',
"background":"red"
});
$('.circle_left').css('transform','rotate('+(($('.mask span').text()-50)*3.6)+'deg)');
}
})
</script>
</body>
</html> einführenDas obige ist der detaillierte Inhalt vonBeispiel für die Verwendung von CSS3 zum Erstellen eines Ring-Fortschrittsbalkens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Pseudoklassen - die Grundlagen
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Erstellen von Medienabfragen für reaktionsschnelle Webdesigns
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Wie kann ich das Seitenverhältnis eines Divs beibehalten und gleichzeitig den gesamten Browserbildschirm mit reinem CSS ausfüllen?

