Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des CSS3-Attributs display:box box model
Detaillierte Erläuterung des CSS3-Attributs display:box box model
- 高洛峰Original
- 2017-03-17 11:33:363085Durchsuche
display:box; ist ein neu hinzugefügtes Box-Modell-Attribut in CSS3. Die klassische Layout-Anwendung ist die vertikale, horizontale und proportionale Aufteilung des Layouts.
Derzeit wird das Box-Flex-Attribut von Firefox-, Opera- und Chrome-Browsern nicht vollständig unterstützt, aber ihre privaten Attribute können zum Definieren von Firefox(-moz-), opera(-o-), chrome/ verwendet werden. Safari (-webkit-).
1. Box-Flex-Attribut
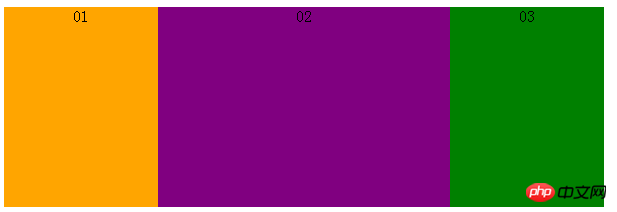
1. Horizontale Box gleicher Breite
Code:
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
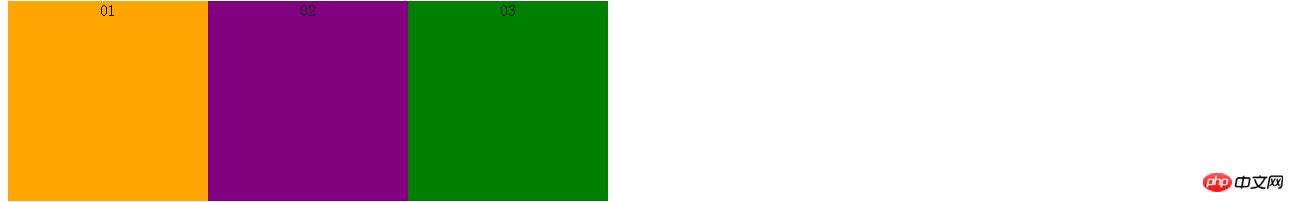
</html>Anzeigeeffekt:

Hinweis: Der übergeordnete Elementstil muss display:box verwenden, um die untergeordneten Elemente im übergeordneten Container zu unterteilen. Der untergeordnete Elementstil verwendet das box-flex-Attribut, um die Proportionen (Teile) anzugeben die Nummer des übergeordneten Containers). Das Obige ist eine Aufteilung mit gleicher Breite. Die drei Untercontainer haben das Attribut box-flex: 1. Insgesamt ist der übergeordnete Container entsprechend der Breite in drei Teile unterteilt, sodass die Untercontainer in gleiche Breiten unterteilt sind.
Hinweis: Wenn display:box angegeben ist, wird der Container als Inline-Element definiert. Die Verwendung von margin:0px auto zum Zentrieren ist ungültig. Sie können nur den Text des übergeordneten Containers verwenden. -align:center.
2. Passen Sie das Teilungsbreitenverhältnis an
Ändern Sie box-flex:1 im obigen CSS-Code in ein anderes Verhältnis.
Code:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.sectionThree{
background:green;
box-flex:3;
-moz-box-flex:3;
-webkit-box-flex:3;
}
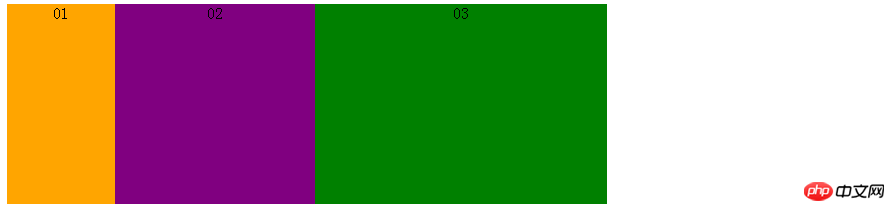
</style>Anzeigeeffekt:

Anleitung: Verstehen Sie es selbst.
3. Verarbeitung von Unterelementen mit fester Breite (Rand mit fester Breite)
Wenn ein oder mehrere Unterelemente im übergeordneten Element eine feste Breite haben und andere Unterelemente haben nicht festgelegt wurde, lautet die Berechnungsmethode: Der Breitenwert des untergeordneten Elements, das auf eine feste Breite festgelegt ist, wird auf den festgelegten Wert festgelegt, und andere nicht festgelegte untergeordnete Elemente werden entsprechend dem Zuordnungsverhältnis basierend auf der verbleibenden Breite aufgeteilt von (Breite des übergeordneten Elements – Breite aller untergeordneten Elemente mit fester Breite).
Code (oben geänderter Code):
.sectionOne{
background:orange;
width:300px;//设置固定宽度
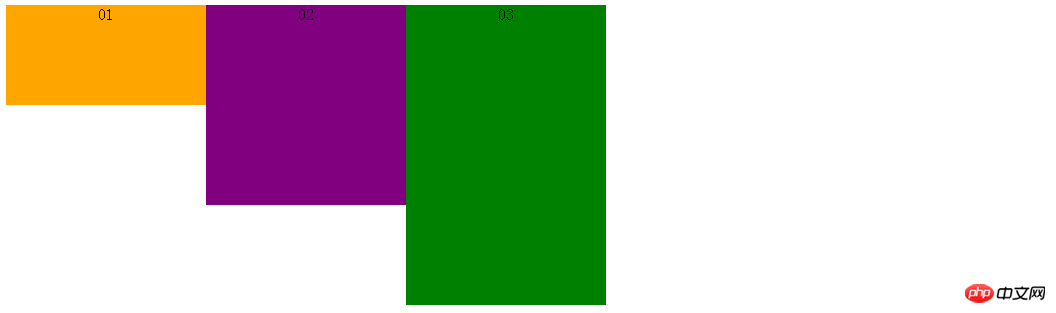
}Anzeigeeffekt:

Wenn ein Rand festgelegt ist, ist auch der Rand enthalten die feste Breite, die verbleibende Breite wird geteilt.
Code (obiger Code geändert):
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>Anzeigeeffekt:

Die Breite jedes Blocks ist minus der linken und rechter Rand: Die 166,7px nach 100px statt 200px sind ebenfalls gleichmäßig im Layout verteilt.
Weitere Attribute von box-orient |.
1. Die Rolle des Box-Orient-Attributs: Bestimmt die Anordnung der untergeordneten Elemente im übergeordneten Element, ob horizontal oder vertikal.
Eigenschaftswerte: horizontal |. vertikal |.
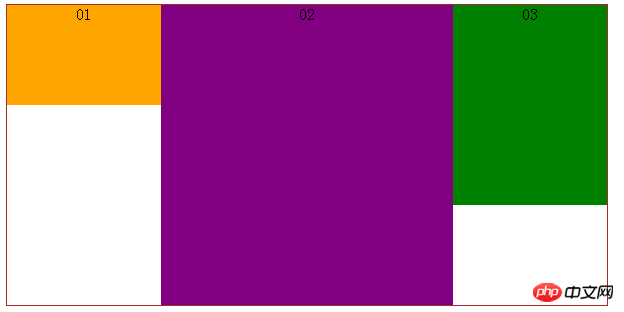
Wenn das übergeordnete Element box-orient:horizontal; oder box-orient:inline-axis; ist, bedeutet die horizontale Anordnung der untergeordneten Elemente, dass die Breite des übergeordneten Elements geteilt wird. (Wenn zu diesem Zeitpunkt das übergeordnete Element einen Höhenwert definiert, ist die Höhenwerteinstellung seiner untergeordneten Elemente ungültig. Die Höhe aller untergeordneten Elemente ist gleich dem Höhenwert des übergeordneten Elements; wenn das übergeordnete Element keinen Wert festlegt Wenn Sie einen Höhenwert angeben, ist der Höhenwert seiner untergeordneten Elemente gültig. Nehmen Sie die Höhe des untergeordneten Elements mit dem maximalen Höhenwert an. Die Höhe des untergeordneten Elements überschreitet die vom übergeordneten Element und jedem untergeordneten Element festgelegte Höhe hat eine eigene eingestellte Höhe, die inkonsistent ist. Die Anweisungen in Klammern müssen überprüft werden, der Code und die Anzeige wirken sich wie folgt aus.
Code:
Anzeigeeffekt:<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
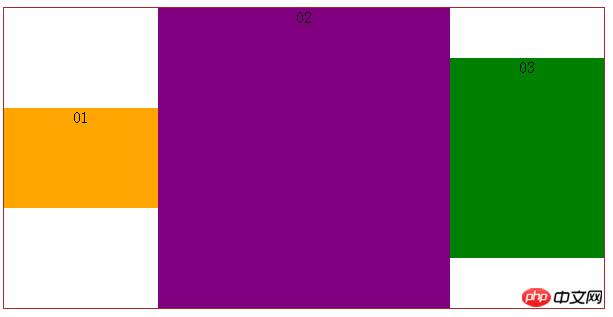
 Wenn das übergeordnete Element box-orient:vertical;l oder box-orient ist : Blockachse; (dieses Attribut ist der Standardwert). Durch die vertikale Anordnung untergeordneter Elemente wird die Höhe des übergeordneten Elements geteilt. (Wenn das übergeordnete Element zu diesem Zeitpunkt einen Breitenwert definiert, ist die Breitenwerteinstellung seiner untergeordneten Elemente ungültig. Wenn das übergeordnete Element keinen Breitenwert festlegt, ist der Breitenwert seiner untergeordneten Elemente gültig und die Breite des untergeordneten Elements mit dem größten Breitenwert wird verwendet.) Wie oben habe ich persönlich getestet, dass die Breite des untergeordneten Elements die vom übergeordneten Element festgelegte Höhe überschreitet und jedes untergeordnete Element seine eigene festgelegte Breite hat Inkonsistent. Die Anweisungen in Klammern müssen überprüft werden. Der Code und die Anzeigewirkung sind wie folgt.
Wenn das übergeordnete Element box-orient:vertical;l oder box-orient ist : Blockachse; (dieses Attribut ist der Standardwert). Durch die vertikale Anordnung untergeordneter Elemente wird die Höhe des übergeordneten Elements geteilt. (Wenn das übergeordnete Element zu diesem Zeitpunkt einen Breitenwert definiert, ist die Breitenwerteinstellung seiner untergeordneten Elemente ungültig. Wenn das übergeordnete Element keinen Breitenwert festlegt, ist der Breitenwert seiner untergeordneten Elemente gültig und die Breite des untergeordneten Elements mit dem größten Breitenwert wird verwendet.) Wie oben habe ich persönlich getestet, dass die Breite des untergeordneten Elements die vom übergeordneten Element festgelegte Höhe überschreitet und jedes untergeordnete Element seine eigene festgelegte Breite hat Inkonsistent. Die Anweisungen in Klammern müssen überprüft werden. Der Code und die Anzeigewirkung sind wie folgt.
Code:
Anzeigeeffekt:<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
 box-orient:inherit; ist so eingestellt, dass dieser Wert vom übergeordneten Element geerbt wird Element.
box-orient:inherit; ist so eingestellt, dass dieser Wert vom übergeordneten Element geerbt wird Element.
2. Die Rolle des Attributs box-direction
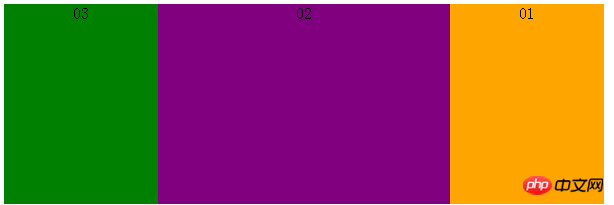
: Bestimmen Sie die Reihenfolge der untergeordneten Elemente im übergeordneten Element, ob es sich um die normale Reihenfolge oder umgekehrt handelt Befehl.
Attributwert: normal |.
该属性值很好理解,父元素属性box-direction:normal;指按照html标签的正常顺序排列子元素,box-direction:reverse;指按照反转(反序)顺序排列子元素,box-direction:inherit;指继承父元素的改值。直接给出展示效果。
展示效果(正序):

展示效果(反序):

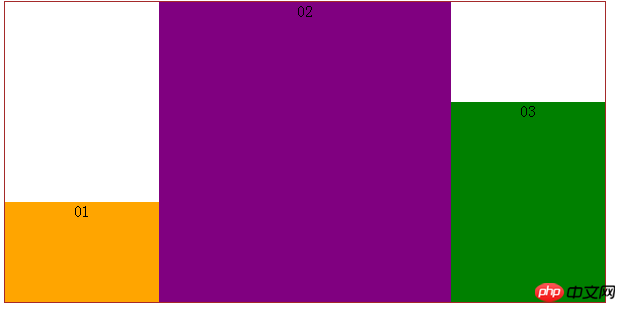
3.box-align
属性作用:确定父元素里面子元素的垂直对齐方式。
属性值:start | end | center | baseline | stretch。
box-align:start;表示子元素居顶对齐,展示效果:

box-align:end;表示子元素居底对齐,展示效果:

box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
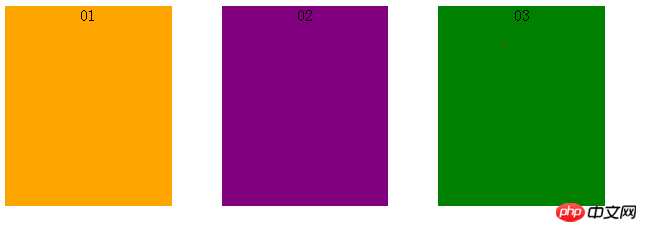
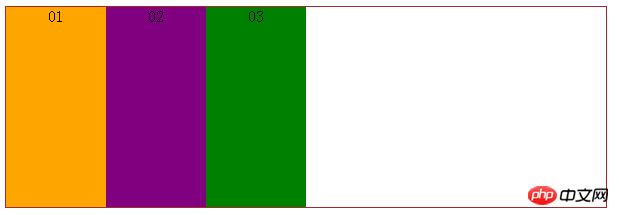
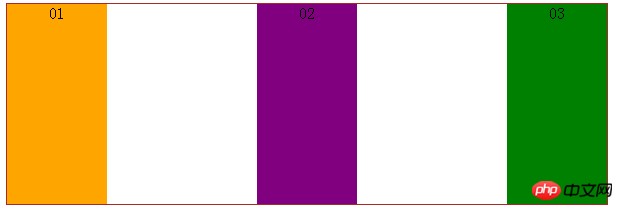
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

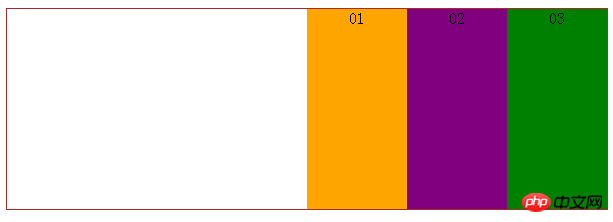
box-pack:end;表示子元素整体居右对齐,展示效果:

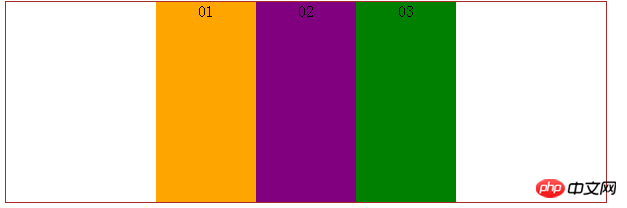
box-pack:center;表示子元素整体居中对齐,展示效果:

box-pack:justify;表示子元素水平等分父元素宽度,展示效果:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des CSS3-Attributs display:box box model. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

