Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in Eigenschaften im Zusammenhang mit dem CSS-Hintergrund
Detaillierte Einführung in Eigenschaften im Zusammenhang mit dem CSS-Hintergrund
- 高洛峰Original
- 2017-03-17 10:10:261905Durchsuche
Meiner Meinung nach gibt es nur einen Hintergrund, der den Hintergrund in CSS steuert, aber der Hintergrund ist ein zusammengesetztes Attribut
, das Folgendes enthält:
Hintergrundfarbe: Hintergrundfarbe, die von CSS unterstützte Farbdarstellungsmethode kann verwendet werden
Hintergrundbild: Hintergrundbild ( URL)
Hintergrundwiederholung: Ob der Hintergrund wiederholt wird (Wiederholung, keine Wiederholung, Wiederholung-x, Wiederholung-y)
Hintergrundposition: Hintergrundpositionierung (Schlüsselwort, Prozentsatz, Pixel)
Hintergrundgröße: Hintergrundgröße
Hintergrundursprung: der Positionierungsbereich des Hintergrunds
Hintergrund-Clip: der Hintergrund-Zeichenbereich
Hintergrund-Anhang: Gibt an, ob das Hintergrundbild fixiert ist oder mit dem Rest der Seite scrollt
Zusätzlich zu diesen weiteren Hintergründen, Farbverläufen und Masken werde ich sie auch in den Hintergrund stellen.
Schauen wir sie uns einzeln an -0-.
Wie ich am Anfang sagte, dachte ich lange Zeit, dass Hintergrund nur das Wort Hintergrund sei. Weil ich immer schreibe:
.p{
background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/
}
Ich weiß nicht, ob es alle so schreiben wie ich. Es ist ganz einfach. Die vier Attribute Hintergrundfarbe, Hintergrundbild, Duplikat oder nicht und Positionierung werden nacheinander geschrieben.
Die folgenden sind weitere Attribute
Background-origin: Der Wert ist ein Schlüsselwort, es gibt 3
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(255,255,255,.2);
background: #000 url("1.jpg") no-repeat;
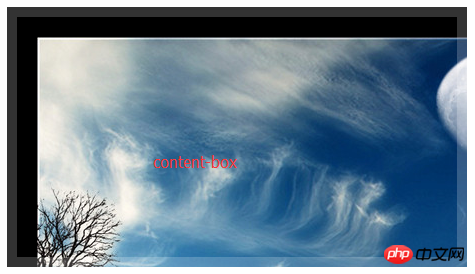
background-origin:border-box;
/*background-origin:padding-box;*/
/*background-origin:content-box;*/
}
border- box

padding-box

content-box

Das Obige ist der Effekt von Hintergrundursprung, aber es scheint ein wenig anders zu sein, als ich es möchte. Während der Auffüllung und des Inhalts sind immer noch Hintergrundbilder auf der unteren und rechten Seite zu sehen, und es scheint, dass die Hintergrundfarbe ( #. 000) Hat nicht funktioniert
Ergänzung: Es kann den Startpunkt der Hintergrundpositionierung bestimmen.
Background-origin: Der Wert ist ein Schlüsselwort, und es gibt 3
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(0,0,0,.1);
background:#000 url("1.jpg") no-repeat;
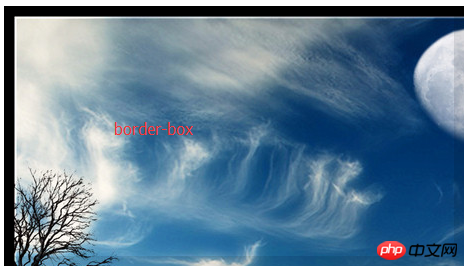
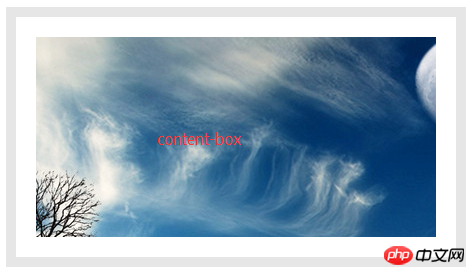
/*background-clip:border-box;*/
/*background-clip:padding-box;*/
background-clip:content-box;
}
-
border-box:

-
Padding-Box:

-
Content-Box:

Das Obige ist der Effekt von Hintergrundclip, der sich etwas besser anfühlt als Hintergrundursprung, ha.
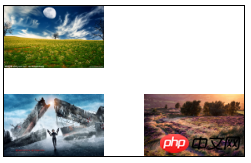
Mehrere Hintergrundbilder
Um mehrschichtige Hintergründe in einem Container (p) zu implementieren, konnte ich bisher nur ein paar weitere Unterelemente in den Container schreiben und diese dann positionieren Unterelemente. Der Einfachheit halber lassen Sie den Designer das Kontodiagramm bereitstellen und es direkt einfügen (was ich oft mache, haha).

Um nun den oben genannten Effekt zu erzielen, reicht nur ein p aus. Link: Demo
nbsp;html>
<meta>
<title>Title</title>
<style>
.div{
width: 240px;
height: 150px;
border:1px solid #000;
background: url("1.jpg") no-repeat left top,
url("2.jpg") no-repeat left bottom,
url("3.jpg") no-repeat right bottom;
background-size:100px auto, 100px auto, 100px auto;
}
</style>
<div></div>
多个背景
Verlauf: auf Hintergrundbild angewendet
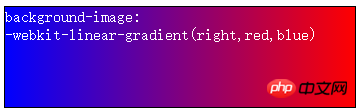
Linearer Verlauf:
-webkit- linear -gradient(starting point,color1,color2,...,colorN);

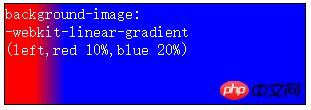
-webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);

渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
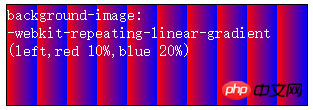
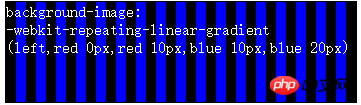
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


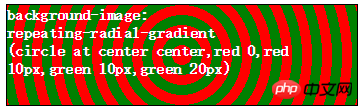
径向渐变:参考
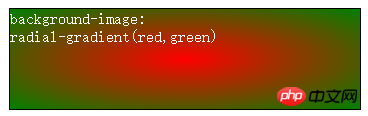
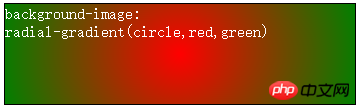
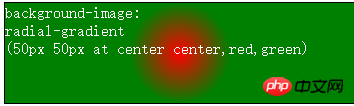
radial-gradient(position,shape,size,color);
position:定义径向渐变的圆心位置
shape:定义径向渐变的形状
size:确定径向渐变的结束形状大小
color:颜色



-
图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
重复径向渐变:repeating-radial-gradient
遮罩:-webkit-mask
div{
/* 要配合背景使用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}

nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #000;
}
div{
width: 400px;
height: 300px;
border:12px solid #000;/* 没起作用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
</style>
<div></div>
图片大小:background-size
关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
关键字:contain 等比缩放,容器可能会有缝隙
数值:x-控制图片宽, y-控制图片高
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Eigenschaften im Zusammenhang mit dem CSS-Hintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!