Heim >Web-Frontend >CSS-Tutorial >Hintergrund, der mithilfe der CSS3-Dauer automatisch an den Inhalt angepasst wird
Hintergrund, der mithilfe der CSS3-Dauer automatisch an den Inhalt angepasst wird
- 高洛峰Original
- 2017-03-17 09:57:191731Durchsuche
CSS3 bringt uns ein sehr praktisches neues Attribut: border-image. Mit diesem Attribut können wir einen Hintergrund erstellen, der automatisch skaliert, wenn der Inhalt zunimmt oder abnimmt. Schauen wir uns ohne weitere Umschweife den Code an!
HTML:<ol> <li>第一条列表内容</li> <li>第二条列表内容</li> <li>第三条列表内容</li> <li>第四条列表内容</li> <li>第五条列表内容</li> </ol>
CSS:border: 20px solid; <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>: 200px; -webkit-border-image: url(border.png) 30 30 round;
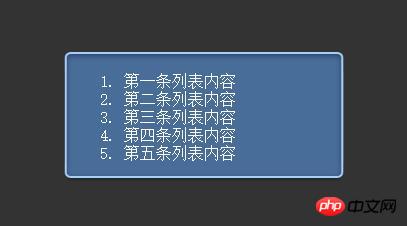
Rendering:

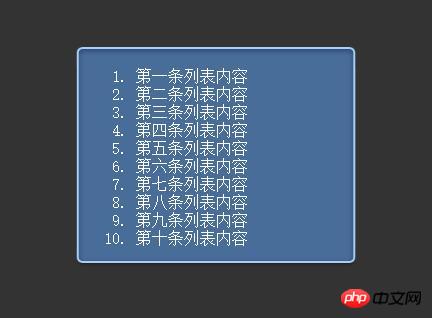
Jetzt fügen wir Listeneinträge hinzu, siehe Look beim Rendern:

Mit zunehmender Anzahl der Listen wird der Hintergrund automatisch größer, was großartig ist!
Das ist border.png:

Möglicherweise haben Sie Fragen zu den 30 30 im Rahmenbild: -webkit-border-image: url(border.png) 30 30 round;
Sehen Sie sich das Bild an unten:

Die beiden Werte im obigen Randbild. Mein persönliches Verständnis ist, dass der erste angibt, wie viele Pixel oben und unten im Bild sind „Essen“ Sie von der Kante als Grenze, was entspricht. Der zweite Wert repräsentiert links und rechts. Der verbleibende mittlere Bereich wird als Hintergrund wiederholt (oder gestreckt).
Möglicherweise haben Sie noch eine Frage zur Größe des Strichs: border: 20px solid;
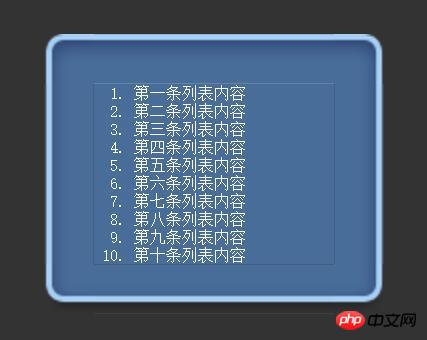
Schauen wir uns an, wie es aussieht, wenn der Strich 50 Pixel groß ist:

Jetzt haben Sie es verstanden.
Die Farbe des Strichs wird nicht angezeigt, es spielt also keine Rolle, ob Sie sie schreiben oder nicht.
Okay, jetzt wissen Sie, wie man einen solchen Hintergrund erstellt, der sich automatisch an den Inhalt anpasst. Sie können es üben!
Das obige ist der detaillierte Inhalt vonHintergrund, der mithilfe der CSS3-Dauer automatisch an den Inhalt angepasst wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

