Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden Sie die Mini-Programm-Canvas-Komponente, um die automatische Skalierungsquadratfunktion zu zeichnen
Verwenden Sie die Mini-Programm-Canvas-Komponente, um die automatische Skalierungsquadratfunktion zu zeichnen
- 高洛峰Original
- 2017-03-16 13:37:352550Durchsuche
Wenn Sie sich die mobile Verkehrsseite ansehen, sollten Sie verschiedene wechselnde Grafiken gesehen haben, die sehr nach Science-Fiction aussehen. Wenn Sie sie längere Zeit betrachten, wird Ihnen schwindelig. Wie entstehen diese Bilder? Heute zeigen wir Ihnen kurz, wie Sie mit der Canvas-Komponente des Miniprogramms ein Quadrat mit automatischer Skalierung zeichnen können
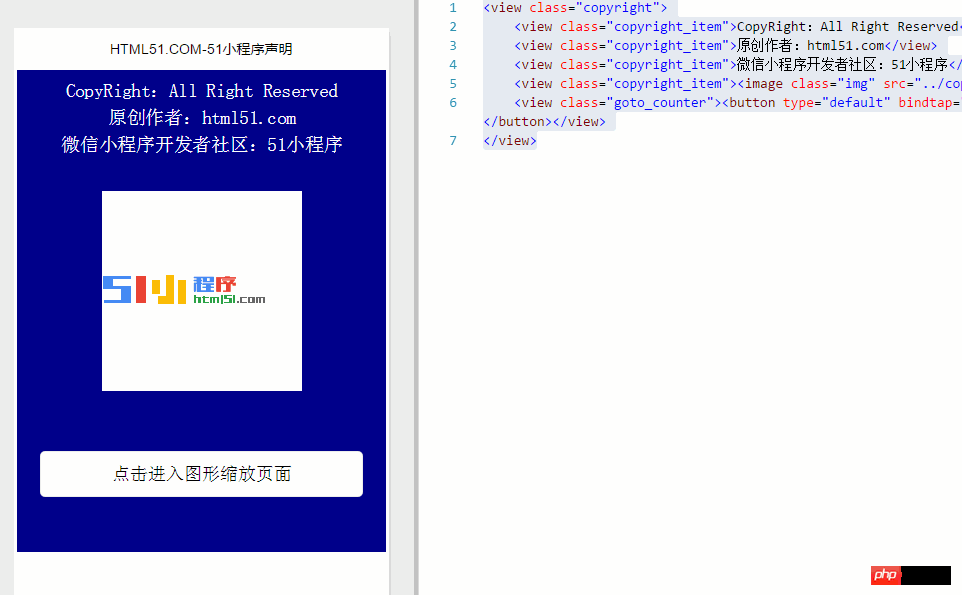
1. Auf der Seite wird ein quadratisches Bild angezeigt.
2. Das Quadrat vergrößert sich allmählich.
Das dynamische Rendering ist wie folgt:

Der Quellcode der Homepage ist wie folgt:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:html51.com</view>
<view class="copyright_item">微信小程序开发者社区:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入图形缩放页面</button></view>
</view>
Einige wichtige Codes sind wie folgt:
Page({
onReady:function(e){
var cxt_scale = wx.createContext();//创建并返回绘图上下文context对象。
var scale=0;//默认缩放倍数为0,大于0为放大,小于0位缩小
setInterval(function(){ //无限循环定时函数
scale+=0.5;// 向缩小后放大
if(scale==10){//但放大位数为10倍时,设置放大倍数为1
scale=1
}
cxt_scale.scale(scale,scale)//对横纵坐标进行缩放
cxt_scale.rect(0,0,10,10)//边长为为10px的正方形
cxt_scale.stroke();//对当前路径进行描边
wx.drawCanvas({
canvasId:'canvasAutoScale',//画布标识,对应<canvas/>的cavas-id
actions:cxt_scale.getActions()//导出context绘制的直线并显示到页面
});
},200)
}
})Das obige ist der detaillierte Inhalt vonVerwenden Sie die Mini-Programm-Canvas-Komponente, um die automatische Skalierungsquadratfunktion zu zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

