Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie die internen Elemente von Iframe in Layer
So verbergen Sie die internen Elemente von Iframe in Layer
- 高洛峰Original
- 2017-03-16 11:13:152485Durchsuche
Verstecken Sie die Ifinternen Elemente in Ebene
Ebene: eine Web-Popup-Ebene/Fensterlösung
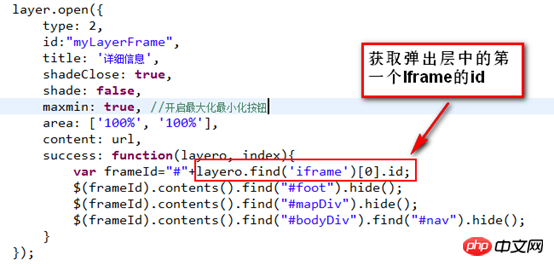
2 In der Popup-Ebene „Ebene“ lauten die Beispiele wie folgt:

Dies ist der Inhalt der Popup-Ebene „Ebene“. Rufen Sie nach dem Laden den Inhalt der Popup-Ebene ab -Up-Schicht. Die zweite Zeile in der -Rückruffunktion von Success besteht darin, das Element mit der ID „foot“ im Iframe abzurufen und dann hide() aufzurufen, d. h. das Element
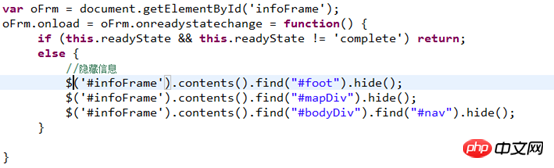
3 auszublenden Die Popup-Ebene „Ebene“ enthält mehrere Registerkartenseiten und jede Registerkarte enthält Iframe-Elemente. Wenn Sie die Elemente auf der internen Iframe-Seite ausblenden möchten, können Sie ein Iframe-Ladeabschluss--Ereignis in der definieren Seite, auf die die URL der Layer-Popup-Ebene verweist, lautet die spezifische Methode wie folgt:

Das obige ist der detaillierte Inhalt vonSo verbergen Sie die internen Elemente von Iframe in Layer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

