Heim >Web-Frontend >CSS-Tutorial >Einführung in das Auffüllen in CSS
Einführung in das Auffüllen in CSS
- 高洛峰Original
- 2017-03-16 11:09:111494Durchsuche
Syntax:
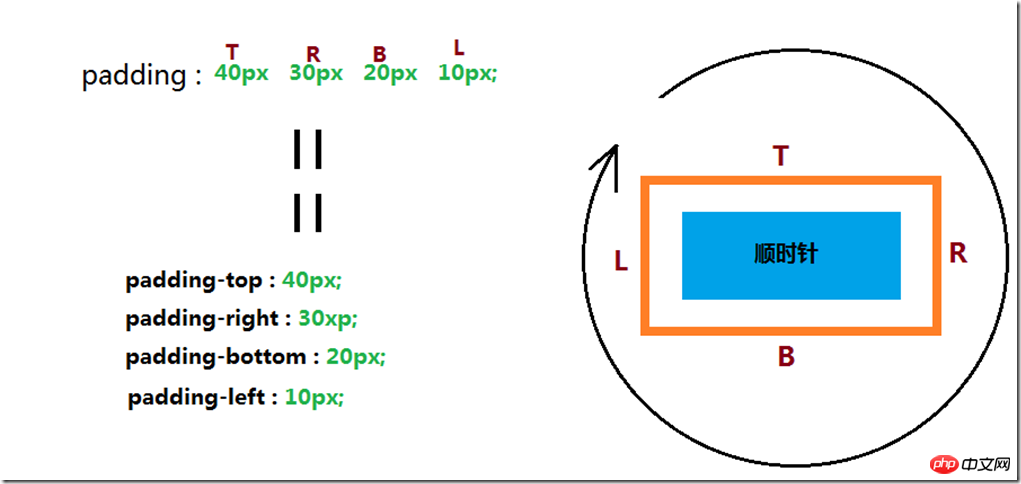
Auffüllung: [ Standardwert : Betrachten Sie jedes einzelne -Attribut gilt für : alle Elemente, außer table-row-group | >er-group |. table-column-group |. table-column-group | 🎜>AnimationSexiness Berechneter Wert: Sehen Sie sich jedes unabhängige Attribut an Verwandte Attribute: [ Polsterung oben ] ||. Werte: Wenn alle vier Parameterwerte angegeben sind, werden sie auf die vier Seiten in der Reihenfolge oben, rechts, unten und links angewendet. . Erweiterung : margin,b Abkürzung des Füllwerts Auffüllung: 20px; == Auffüllung: 20px 20px 20px 20px; Auffüllung: 20px 10px; Auffüllung: 20px 10px 30px == Auffüllung: 20px 10px 30px 10px; Wenn zwei Seiten gleich sind, wird letzteres weggelassen; wenn 4 Seiten gleich sind, wird nur eine festgelegt
Wenn zwei vorhanden sind, ist das erste für oben und unten und das zweite für links und rechts.
Nicht ersetzte Inline-Elemente können dieses Attribut verwenden, um die inneren Patches auf der linken und rechten Seite festzulegen. Wenn Sie die inneren Patches auf der oberen und unteren Seite festlegen möchten, müssen Sie dies tun Stellen Sie zunächst sicher, dass das Objekt als Blockebene oder Inline-Blockebene angezeigt wird. Die entsprechende Skriptfunktion von

20px 10px 20px 10px;
Das obige ist der detaillierte Inhalt vonEinführung in das Auffüllen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

