Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden von Android zum Entwickeln des WeChat-Applet-Popup-Menücodes
Verwenden von Android zum Entwickeln des WeChat-Applet-Popup-Menücodes
- 高洛峰Original
- 2017-03-15 16:45:041926Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Verwendung von Android zum Entwickeln des WeChat-Applet-Popup-Menücodes vorgestellt. Freunde, die ihn benötigen, können darauf zurückgreifen
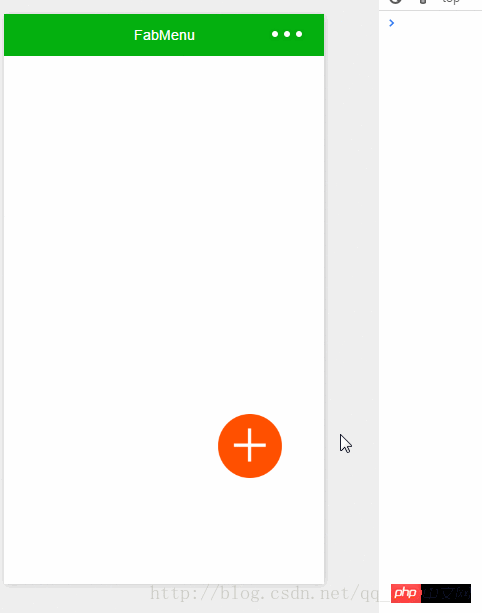
Lassen Sie mich Ihnen zuerst das Rendering zeigen:

Der spezifische Code lautet wie folgt:
1 .index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
isPopping: false,//是否已经弹出
animationPlus: {},//旋转动画
animationcollect: {},//item位移,透明度
animationTranspond: {},//item位移,透明度
animationInput: {},//item位移,透明度
//我的博客:http://www.php.cn/
//CSDN微信小程序开发专栏:http://www.php.cn/
},
onLoad: function () {
},
//点击弹出
plus: function () {
if (this.data.isPopping) {
//缩回动画
popp.call(this);
this.setData({
isPopping: false
})
} else {
//弹出动画
takeback.call(this);
this.setData({
isPopping: true
})
}
},
input: function () {
console.log("input")
},
transpond: function () {
console.log("transpond")
},
collect: function () {
console.log("collect")
}
})
//弹出动画
function popp() {
//plus顺时针旋转
var animationPlus = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationcollect = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationTranspond = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationInput = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
animationPlus.rotateZ(180).step();
animationcollect.translate(-100, -100).rotateZ(180).opacity(1).step();
animationTranspond.translate(-140, 0).rotateZ(180).opacity(1).step();
animationInput.translate(-100, 100).rotateZ(180).opacity(1).step();
this.setData({
animationPlus: animationPlus.export(),
animationcollect: animationcollect.export(),
animationTranspond: animationTranspond.export(),
animationInput: animationInput.export(),
})
}
//收回动画
function takeback() {
//plus逆时针旋转
var animationPlus = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationcollect = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationTranspond = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
var animationInput = wx.createAnimation({
duration: 500,
timingFunction: 'ease-out'
})
animationPlus.rotateZ(0).step();
animationcollect.translate(0, 0).rotateZ(0).opacity(0).step();
animationTranspond.translate(0, 0).rotateZ(0).opacity(0).step();
animationInput.translate(0, 0).rotateZ(0).opacity(0).step();
this.setData({
animationPlus: animationPlus.export(),
animationcollect: animationcollect.export(),
animationTranspond: animationTranspond.export(),
animationInput: animationInput.export(),
})
}
2.index.wxml
<!--index.wxml-->
<image src="../../images/collect.png" animation="{{animationcollect}}" class="image-style" bindtap="collect"></image>
<image src="../../images/transpond.png" animation="{{animationTranspond}}" class="image-style" bindtap="transpond"></image>
<image src="../../images/input.png" animation="{{animationInput}}" class="image-style" bindtap="input"></image>
<image src="../../images/plus.png" animation="{{animationPlus}}" class="image-plus-style" bindtap="plus"></image>
3.index.wxss
/**index.wxss**/
.image-style {
height: 150rpx;
width: 150rpx;
position: absolute;
bottom: 250rpx;
right: 100rpx;
opacity: 0;
}
.image-plus-style {
height: 150rpx;
width: 150rpx;
position: absolute;
bottom: 250rpx;
right: 100rpx;
z-index: 100;
}
Das obige ist der detaillierte Inhalt vonVerwenden von Android zum Entwickeln des WeChat-Applet-Popup-Menücodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Zusammenfassung der UI-Layouttechniken für die Entwicklung von WeChat-MiniprogrammenNächster Artikel:Zusammenfassung der UI-Layouttechniken für die Entwicklung von WeChat-Miniprogrammen
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

