Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung des Beispielcodes der WeChat-Applet-View-Containerkomponente
Detaillierte Erläuterung des Beispielcodes der WeChat-Applet-View-Containerkomponente
- 高洛峰Original
- 2017-03-15 16:27:252792Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der WeChat-Applet-Containerkomponente Ansicht und die relevanten Informationen des Beispielcodes vor. Hier finden Sie eine detaillierte Einführung in die Grundkenntnisse und einen einfachen Beispielcode kann darauf verweisen. Weiter
Detaillierte Erläuterung der Ansichtscontainerkomponente des WeChat-Applets:
Das Applet stellt drei Ansichtscontainerkomponenten bereit : , :
1 entspricht HTML. Das Tag
hat vier -Attribute : hover
hover
class hängt mit dem Klickeffekt zusammen: Hover legt fest, ob der Klickeffekt aktiviert werden soll, während Hover-Class den Klickeffekt festlegt. Hover-Start-Time
und Hover-Stay-Time hängen mit der Zeit des Klickeffekts zusammen: Hover-Start-Time ist set after click Die Verzögerungszeit für das Erscheinen des Klickeffekts legt die Dauer des Klickeffekts fest. Die Einheit ist Millisekunden. Erstellen Sie ein Projekt zum Testen:
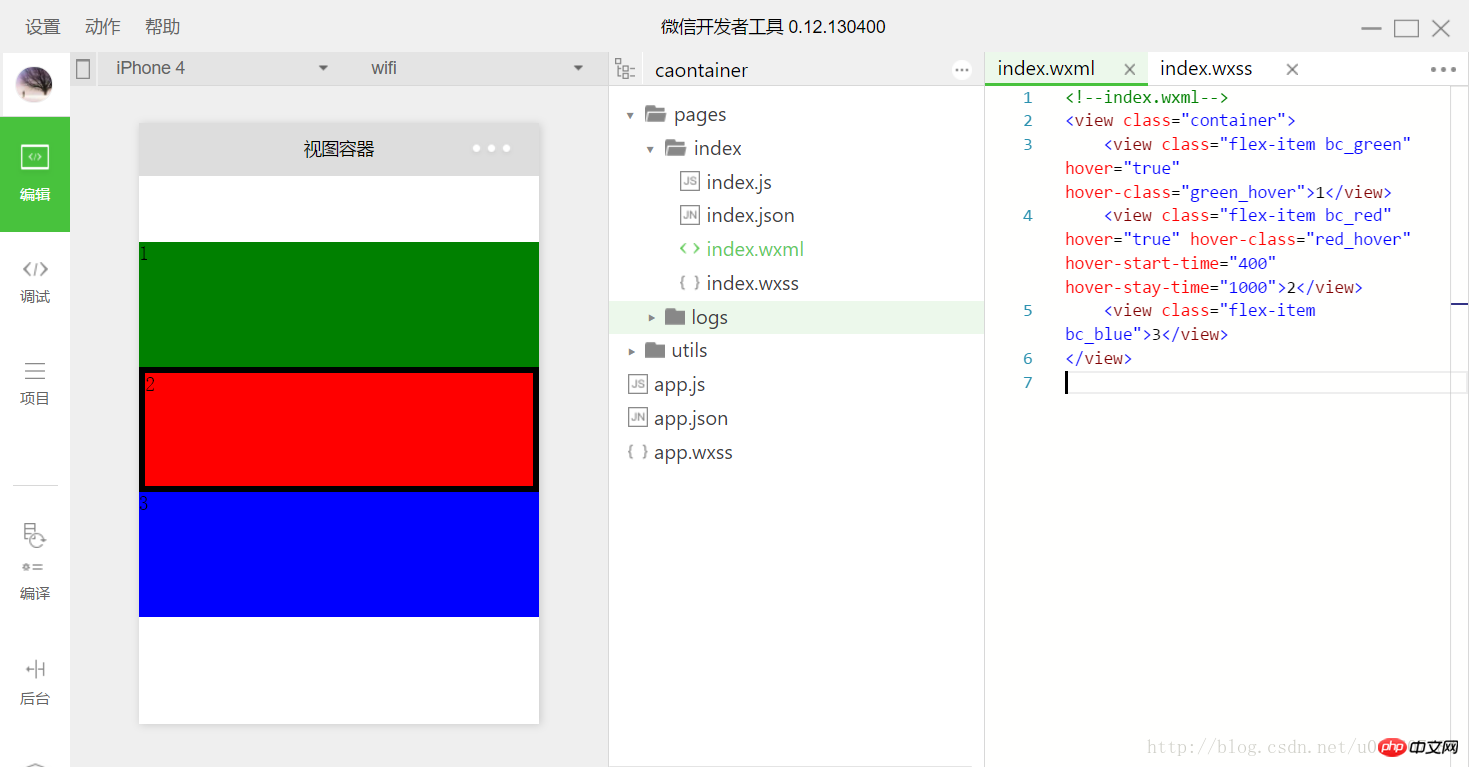
index.wxml
<view class="container"> <view class="flex-item bc_green" hover="true" hover-class="green_hover">1</view> <view class="flex-item bc_red" hover="true" hover-class="red_hover" hover-start-time="400" hover-stay-time="1000">2</view> <view class="flex-item bc_blue">3</view> </view>index.
wxss
Der Effekt ist wie folgt:.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.green_hover{
border: 5px solid black;
}
.red_hover{
border: 5px solid black;
} Stellen Sie den Klickeffekt der ersten und zweiten Unteransicht ein. Die Verzögerung nach dem zweiten Klick ist länger. Der dritte Wert hat keinen weiteren Klickeffekt, es wird also der Standardwert verwendet, der standardmäßig keinen Klickeffekt hat.

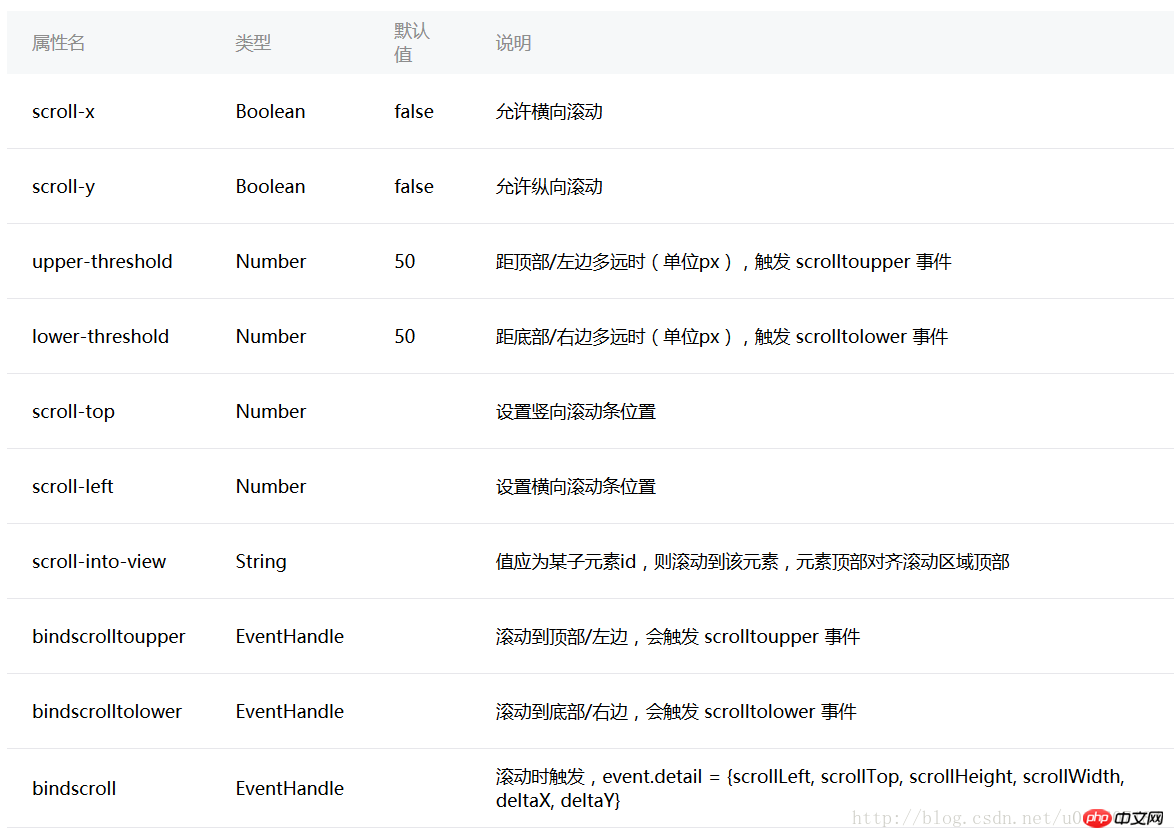
hat die folgenden Attribute:
In ähnlicher Weise erstellen wir ein Projekt, um die Verwendung der oben genannten Attribute zu verstehen.
<view class="container">
<scroll-view class="srcoll_view" scroll-y="true" lower-threshold="100" bindscrolltolower="lower" scroll-top="{{scrollTop}}" scroll-into-view="{{toView}}">
<view id="green" class="flex-item bc_green">1</view>
<view id="red" class="flex-item bc_red">2</view>
<view id="blue" class="flex-item bc_blue">3</view>
<view id="yellow" class="flex-item bc_yellow">4</view>
</scroll-view>
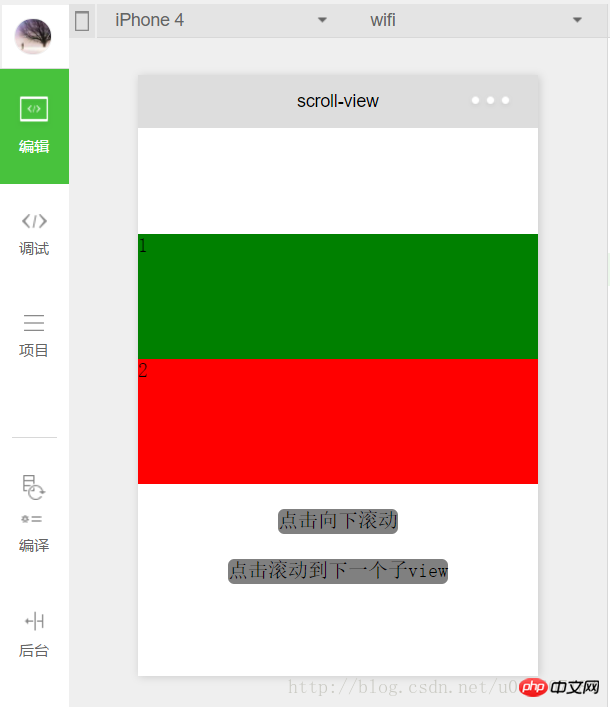
<view class="clickItem" bindtap="clickAdd">点击向下滚动</view>
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view>
</view>index.wxss
.srcoll_view{
height: 200px;
}
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.bc_yellow{
background-color: yellow;
}
.clickItem{
margin-top: 20px;
background-color: grey;
height: 20px;
border-radius: 5px;
}index.js
Der Seiteneffekt ist wie folgt:
var app = getApp();
var order = ['green','red', 'blue','yellow','green'];
Page({
data: {
scrollTop: 0,
toView:"green"
},
onLoad: function () {
},
lower: function(e) {
console.log(e)
},
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
})
scroll-y und scroll-x"
Zuerst legen wir den Scroll-y von fest -view> = „true“, dh beim vertikalen Scrollen ist die Höhe in index.wxss auf 200 Pixel festgelegt, und die Höhe jedes untergeordneten Elements > ;. Wenn scroll-x="true" eingestellt ist, ist es die vertikale Bildlaufleistenposition, der Standardwert ist 0; Programm, scroll-top="{{scrollTop}}" wird festgelegt und scrollTop wird aus den Daten abgerufen. >Für eine bessere Anzeige binden Sie eine -Funktion an eine neue :
Funktionsinkrement Ändern Sie den Wert von scrollTop:
Also jedes Mal Wenn Sie klicken, erhöht sich scrollTop um 20 Pixel, also scrollen Sie um 20 Pixel nach unten
scroll-into-view的值为某个子元素的id,表明滚动到该元素,元素顶部对齐滚动区域顶部。上述程序中设置了scroll-into-view="{{toView}}",toView从数据中获取。
新建一个并绑定一个函数:
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view> 1
函数的功能为按顺序滚动到对应的子元素:
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
var order = ['green','red', 'blue','yellow'];
bindscrolltolower和bindscrolltoupper
bindscrolltolower和bindscrolltoupper为事件绑定:bindscrolltolower是滚动到底部/右边时触发;bindscrolltoupper是滚动到顶部/左边时触发。另外还有一个bindscroll是只要滚动时就会触发。
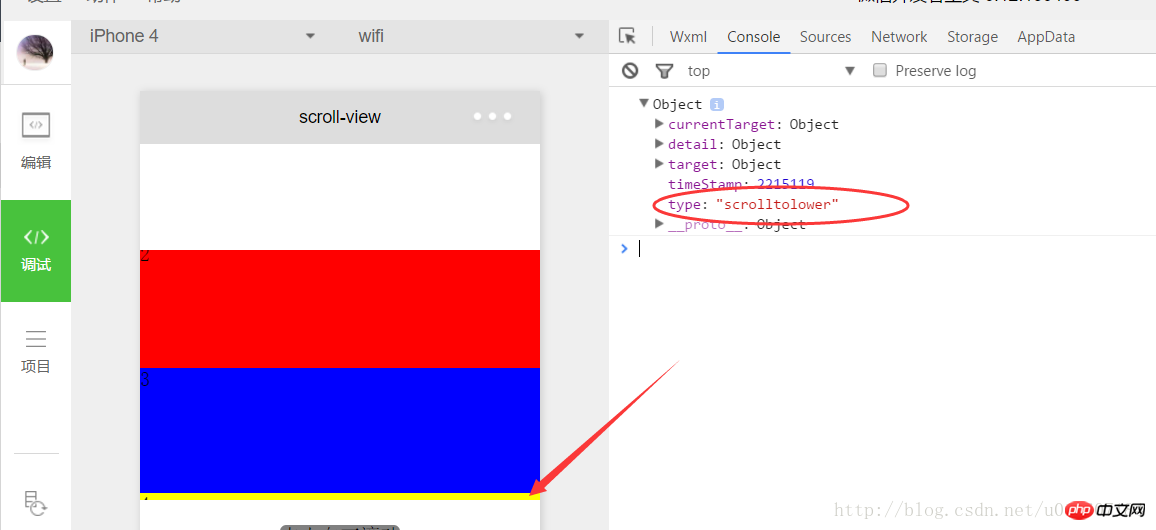
以bindscrolltolower为例,bindscrolltolower表示滚动到底部或右边时触发,这个底部或右边是如何定义的呢?这时就需要用到lower-threshold,lower-threshold表示距底部/右边多远时(单位px),触发 scrolltolower 事件,默认值为50,上述代码中我们定义了lower-threshold="100",由于子的高度就是100px,所以正好出现最后一个子时就会触发事件:

3、 滑块视图容器
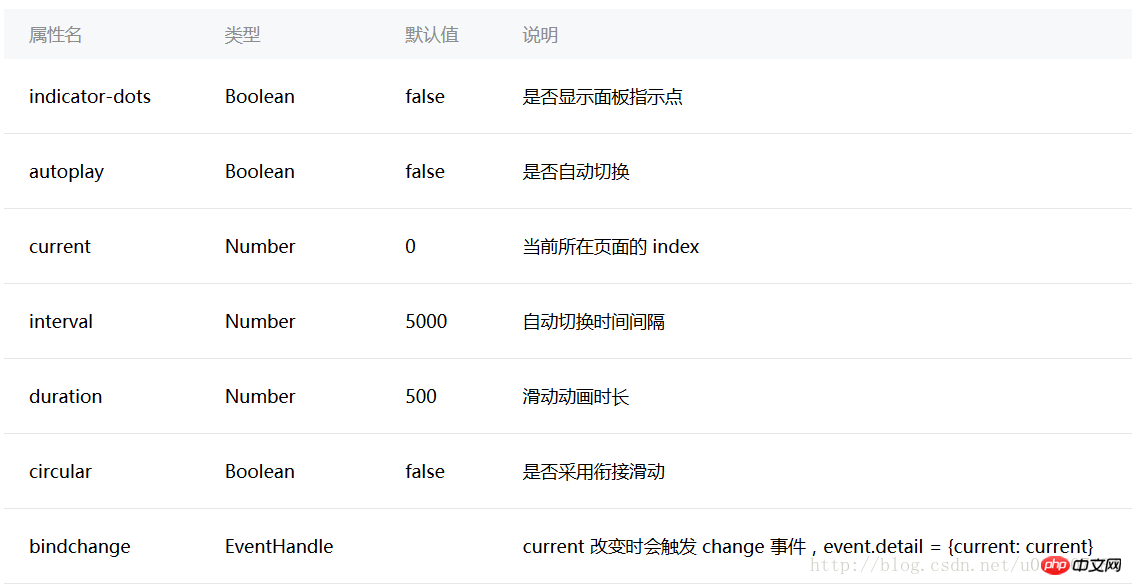
其实就是微信小程序封装的幻灯片轮播功能,并给出了几个可供开发者设置的属性:

用户可以根据自己需求设置相应的属性值即可,示例代码如下:
swiper.wxml
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" bindchange="change">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>
swiper.wxss
swiper{
height: 150px;
width:100%;
}
swiper.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
},
change:function(e){
console.log(e);
}
})
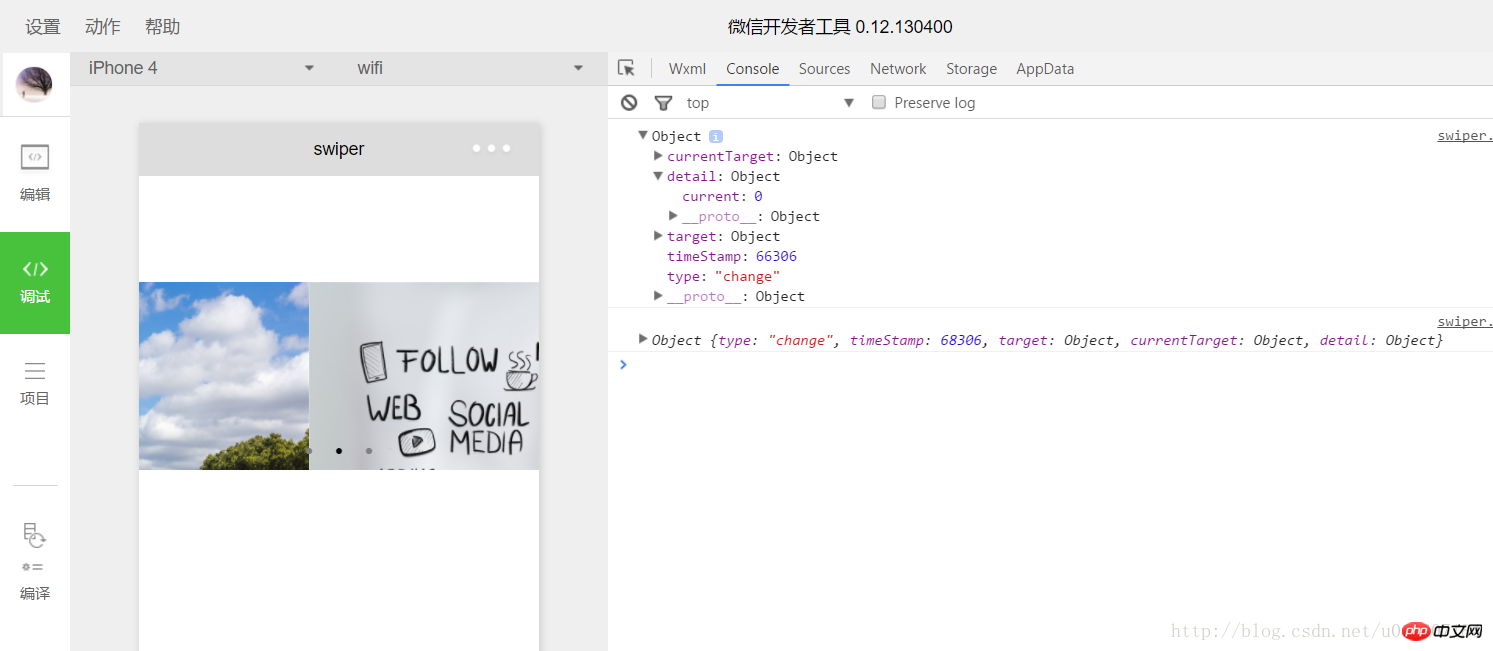
由于绑定了change函数,所以每次切换时,都会触发change事件:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes der WeChat-Applet-View-Containerkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

