Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung von Tabbar-Beispielen in der WeChat-Applet-Entwicklung
Detaillierte Erläuterung von Tabbar-Beispielen in der WeChat-Applet-Entwicklung
- 高洛峰Original
- 2017-03-15 16:03:182825Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung von Tabbar-Beispielen für die WeChat-Miniprogrammentwicklung vorgestellt. Freunde in Not können sich auf
WeChat-Miniprogramm-Tabbar
beziehen 1. Laden Sie die WeChat-Applet-Entwicklungssoftware herunter
2. Scannen Sie den QR-Code, um sich anzumelden, und klicken Sie auf Ihrem Telefon auf „Anmeldung bestätigen“
3. Wählen Sie hier „Keine APPID“ aus. Geben Sie bei Bedarf die APPID ein. Sie müssen sich im WeChat-Applet registrieren. Anschließend können Sie die APPID abrufen, den Projektnamen eingeben und das Projektverzeichnis auswählen (
Hinweis: Das WeChat-Applet wird nicht erstellt Erstellen Sie also zunächst selbst einen Projektordner und fügen Sie das Projekt hinzu. Beachten Sie, dass ein Optionsfeld  vorhanden ist . Wenn Sie dieses
vorhanden ist . Wenn Sie dieses
abbrechen, wird ein leeres Projekt erstellt. Ich wähle diese Schaltfläche 4 ein neues Projekt, fügen Sie nun unten eine Tableiste ein, erstellen Sie ein neues erstes Bildverzeichnis, klicken Sie mit der rechten Maustaste auf das Verzeichnis -> Neu -> 🎜>
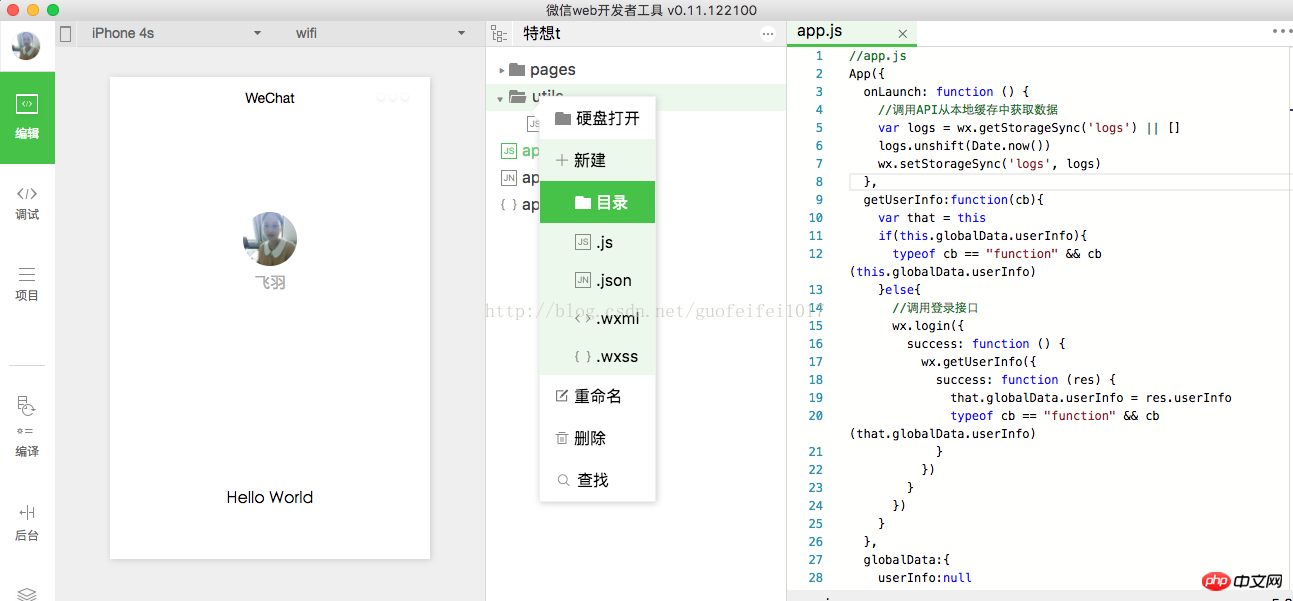
 5. Klicken Sie auf den Bildordner ->Öffnen Sie die Festplatte und ziehen Sie das
5. Klicken Sie auf den Bildordner ->Öffnen Sie die Festplatte und ziehen Sie das
Bild

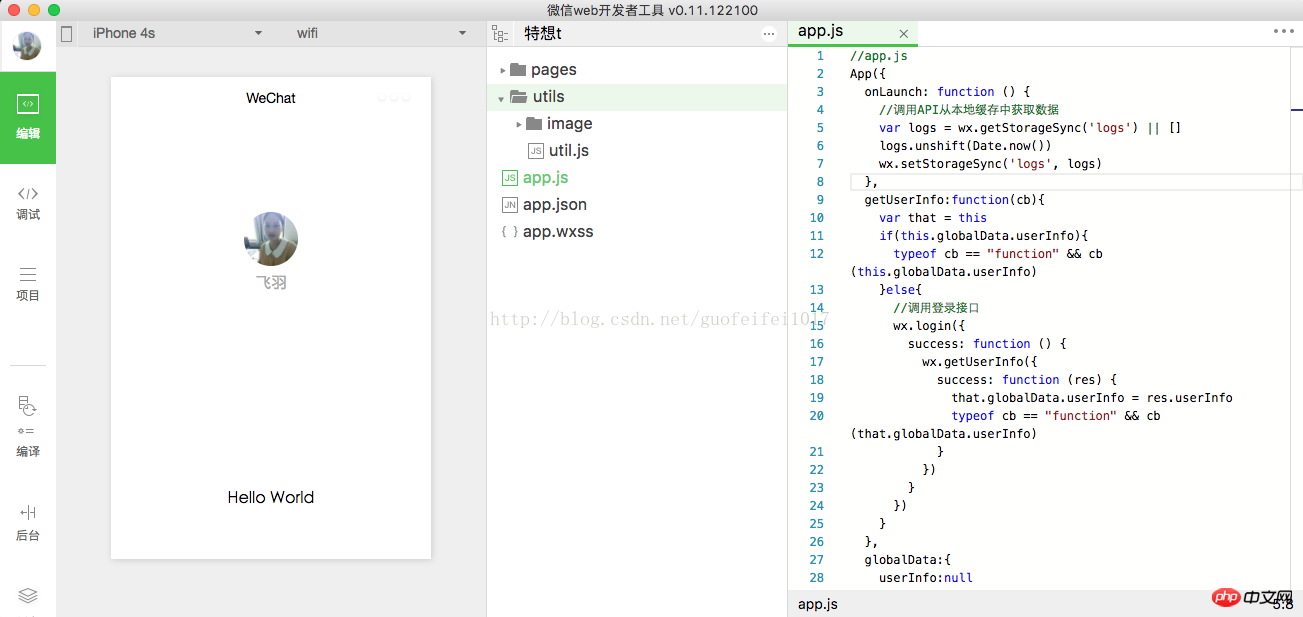
Verzeichnisstruktur  . Das Programm verfügt über zwei Verzeichnisse, eine Seite und Dienstprogramme. Diese beiden Verzeichnisse sind zwei Seiten (die erste Seite sehen Sie, wenn Sie sie ausführen). das Programm) Ja, die zweite Seite erscheint, wenn Sie auf unseren Avatar klicken. Wir werden diese beiden Seiten als Tabbar-Seiten verwenden.
. Das Programm verfügt über zwei Verzeichnisse, eine Seite und Dienstprogramme. Diese beiden Verzeichnisse sind zwei Seiten (die erste Seite sehen Sie, wenn Sie sie ausführen). das Programm) Ja, die zweite Seite erscheint, wenn Sie auf unseren Avatar klicken. Wir werden diese beiden Seiten als Tabbar-Seiten verwenden.
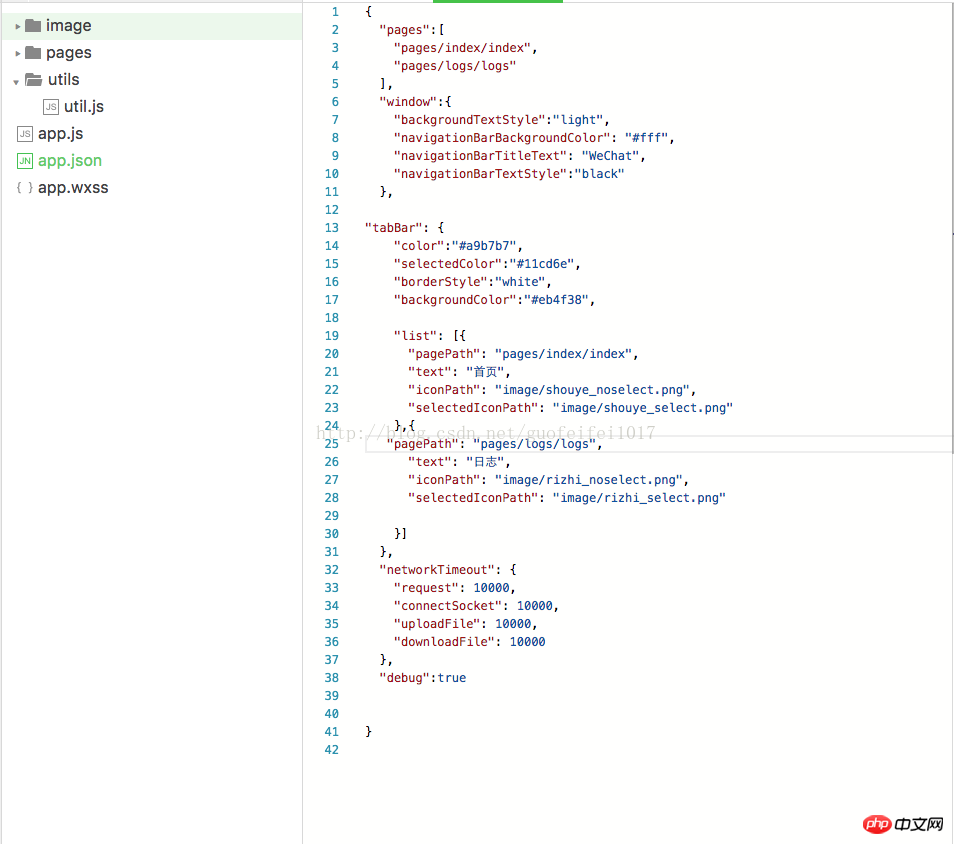
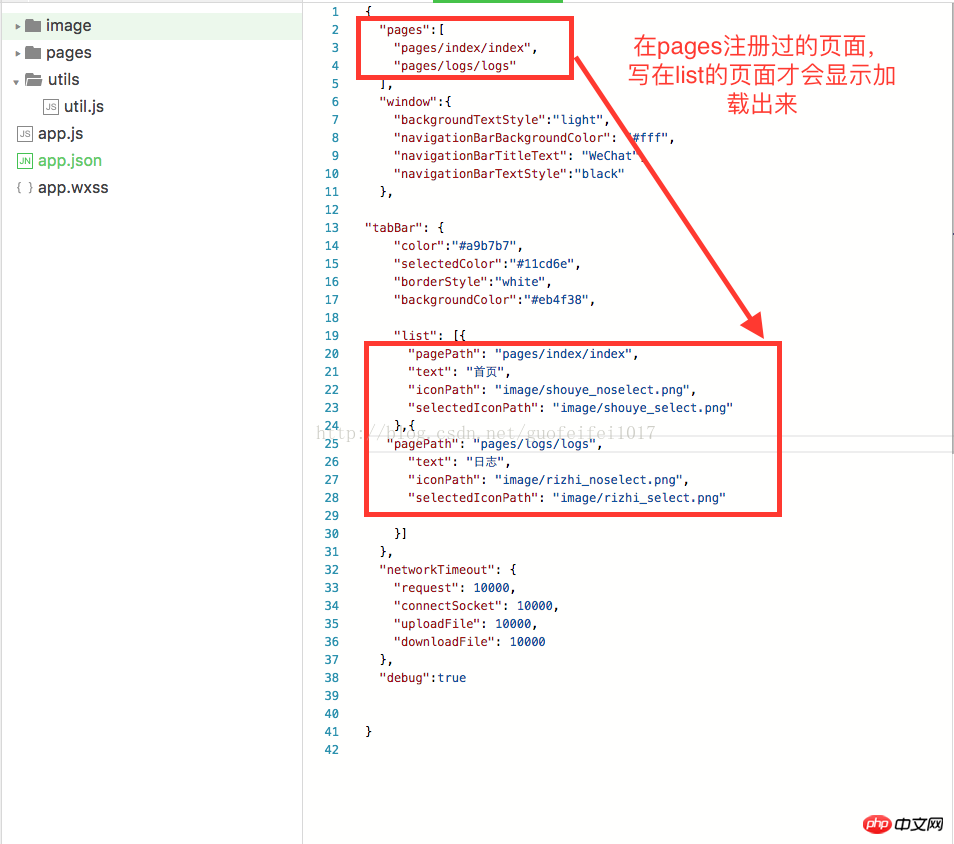
json
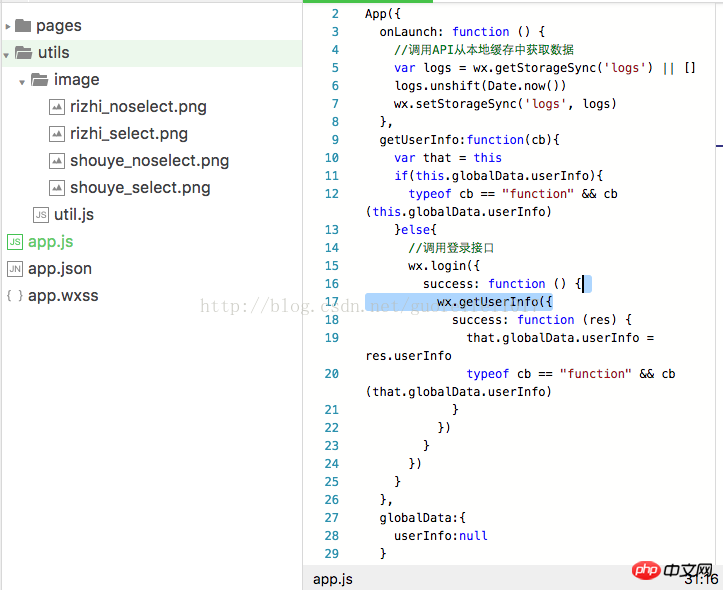
Steuerung ;Der Einfachheit halber lege ich das Bild in das Stammverzeichnis, wähle das Bildverzeichnis aus und klicke mit der rechten Maustaste->Festplatte öffnen->
kopieredas Bildverzeichnis in das Stammverzeichnis,  Löschen
Löschen
Das Originalverzeichnis ist in Ordnung
Methodenbeschreibung: Farbe : Keine Schriftfarbe ausgewähltselectedColor: Wählen Sie die SchriftfarbeborderStyle: Farbe der Linie über der Tabbar weiß (nur Weiß und Schwarz sind unterstützt)
 Hintergrund
Hintergrund
Farbe: Hintergrundfarbe der Tableiste
Zeit
Überschreitung: Netzwerk-Timeout-Zeit festlegenSeiten sind darf nicht auf den Seiten von app.json registriert werden;

Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Tabbar-Beispielen in der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

