Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in das leistungsstarke JavaScript-Responsive-Diagramm Chartist.js (Bild und Text)
Detaillierte Einführung in das leistungsstarke JavaScript-Responsive-Diagramm Chartist.js (Bild und Text)
- 黄舟Original
- 2017-03-15 17:31:275452Durchsuche
LeistungsstarkesJavaScriptResponsives Diagramm Chartist.js
Chartist.js ist ein sehr einfaches und praktisches JavaScript-Frontend-DiagrammGenerator, er unterstützt das SVG-Format, die Konvertierung von Diagrammdaten ist sehr flexibel und unterstützt auch eine Vielzahl von Diagrammdarstellungsformen, was ihn zu einem Entwicklungstool für Front-End-Entwickler macht.
Chartist.js-Funktionen
Die Konfiguration ist sehr einfach und kann problemlos verschiedene Diagrammdatenformate konvertieren.
CSS und JavaScript sind getrennt, sodass der Code relativ prägnant und relativ benutzerfreundlich ist.
verwendet das SVG-Format, sodass Chartist.js flexibel auf Webseiten angewendet werden kann.
Responsive Diagramme, die verschiedene Browsergrößen und -auflösungen unterstützen.
Unterstützt benutzerdefinierte SASS-Architektur.

So verwenden Sie Chartist.js
Zuerst müssen Sie das JS-Paket und das CSS-Paket von der offiziellen Website herunterladen Die Seite verweist darauf:
<link rel="stylesheet" href="bower_components/chartist/dist/chartist.min.css"> <script src="bower_components/chartist/dist/chartist.min.js">
Nachfolgend geben wir eine kurze Einführung in einige häufig verwendete Diagrammtypen.
Liniendiagramm mit Tooltip-Eingabeaufforderung
Rendering:

JavaScript-Code:
new Chartist.Line('.ct-chart', {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
name: 'Fibonacci sequence',
data: [1, 2, 3, 5, 8, 13]
},
{
name: 'Golden section',
data: [1, 1.618, 2.618, 4.236, 6.854, 11.09]
}
]
});
var easeOutQuad = function (x, t, b, c, d) {
return -c * (t /= d) * (t - 2) + b;
};
var $chart = $('.ct-chart');
var $toolTip = $chart
.append('<p class="tooltip"></p>')
.find('.tooltip')
.hide();
$chart.on('mouseenter', '.ct-point', function() {
var $point = $(this),
value = $point.attr('ct:value'),
seriesName = $point.parent().attr('ct:series-name');
$point.animate({'stroke-width': '50px'}, 300, easeOutQuad);
$toolTip.html(seriesName + '<br>' + value).show();
});
$chart.on('mouseleave', '.ct-point', function() {
var $point = $(this);
$point.animate({'stroke-width': '20px'}, 300, easeOutQuad);
$toolTip.hide();
});
$chart.on('mousemove', function(event) {
$toolTip.css({
left: (event.offsetX || event.originalEvent.layerX) - $toolTip.width() / 2 - 10,
top: (event.offsetY || event.originalEvent.layerY) - $toolTip.height() - 40
});
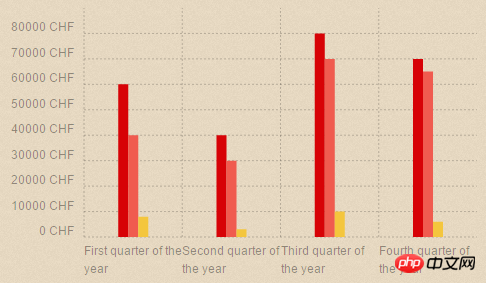
});Mehrdimensionale Spalte Diagramm
Rendering:

JavaScript-Code:
new Chartist.Bar('.ct-chart', {
labels: ['First quarter of the year', 'Second quarter of the year', 'Third quarter of the year', 'Fourth quarter of the year'],
series: [
[60000, 40000, 80000, 70000],
[40000, 30000, 70000, 65000],
[8000, 3000, 10000, 6000]
]
}, {
seriesBarDistance: 10,
axisX: {
offset: 60
},
axisY: {
offset: 80,
labelInterpolationFnc: function(value) {
return value + ' CHF'
},
scaleMinSpace: 15
}
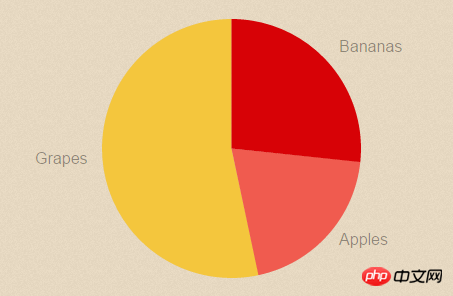
});Einfaches Kreisdiagramm
Rendering:

JavaScript-Code:
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 100,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);Weitere Informationen zur Verwendung von Chartist.js finden Sie auf der offiziellen Website, einschließlich der API .
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das leistungsstarke JavaScript-Responsive-Diagramm Chartist.js (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

