Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js
Detaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js
- 黄舟Original
- 2017-03-15 17:32:242289Durchsuche
JavaScriptDetails zur visuellen Diagrammbibliothek MetricsGraphics.js
MetricsGraphics.js ist ebenfalls eine responsive Diagrammbibliothek, die auf JavaScript basiert. Ähnlich wie Chartist.js unterstützt auch MetricsGraphics.js fast alle Arten von Diagrammen, einschließlich Liniendiagramme, Säulendiagramme, Kreisdiagramme usw. Gleichzeitig basiert MetricsGraphics.js auf der visuellen Diagrammbibliothek D3, sodass Entwickler viele leistungsstarke Diagrammfunktionen anpassen können.
So verwenden Sie MetricsGraphics.js
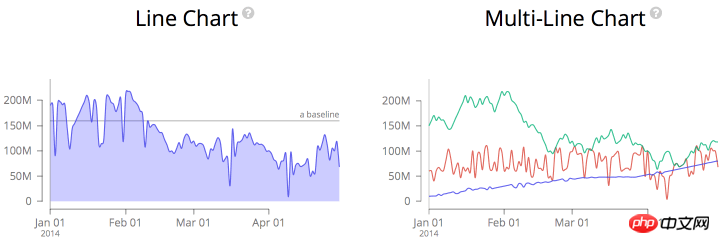
Werfen wir zunächst einen Blick auf die Renderings:


JavaScript-Code:
MG.data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})Der Gesamteffekt von MetricsGraphics.js ist ziemlich gut, aber einige Ressourcen müssen umgangen werden, bevor sie normal verwendet werden können. Sie können jedoch auch den Quellcode herunterladen, um ihn auszuprobieren .
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die visuelle JavaScript-Diagrammbibliothek MetricsGraphics.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

