Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Miniprogramm lädt mehr und klicken Sie, um weitere Funktionseinführungen anzuzeigen
Das WeChat-Miniprogramm lädt mehr und klicken Sie, um weitere Funktionseinführungen anzuzeigen
- 高洛峰Original
- 2017-03-14 17:23:156617Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet ausführlich vorgestellt, um weitere Funktionen anzuzeigen. Interessierte Freunde können darauf verweisen.
Die Beispiele in diesem Artikel sind für alle spezifisch Der Code zum Implementieren des WeChat-Miniprogramms zum Laden weiterer Funktionen wird als Referenz bereitgestellt. Der spezifische Inhalt lautet wie folgt:
Das WeChat-Miniprogramm zum Laden weiterer Funktionen besteht darin, die vorherigen Daten mit den nach dem Klicken angeforderten Daten zu verbinden Zum Laden. Zusammen mit dem Ausführen von setData ist das Folgende eine einfache Kastanie:
index.wxmlDer Code lautet wie folgt
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>
Mehr ladenButtonBindungsetLoading
index.jsDer Dateicode lautet wie folgt
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})
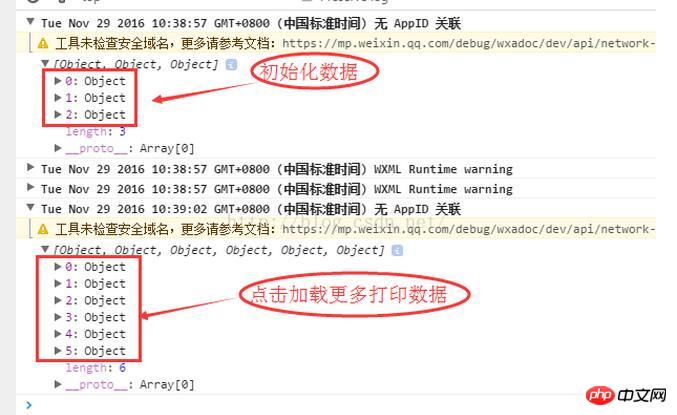
Initialisieren und laden Sie mehr. Die Druckdaten lauten wie folgt

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird, und das hoffe ich auch Jeder wird die chinesische PHP-Website unterstützen.
Das obige ist der detaillierte Inhalt vonDas WeChat-Miniprogramm lädt mehr und klicken Sie, um weitere Funktionseinführungen anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

