Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erklärung und Beispiele der Datenbindung des WeChat-Miniprogramms (ausführliche Erklärung mit Bildern und Text)
Ausführliche Erklärung und Beispiele der Datenbindung des WeChat-Miniprogramms (ausführliche Erklärung mit Bildern und Text)
- 高洛峰Original
- 2017-03-13 12:54:062581Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zum WeChat Mini-Programm vorgestellt. Datenbindung. Detaillierte Erklärungen und Beispiele (detaillierte Bilder und Texte) können sich auf
die neuesten Updates des WeChat Mini-Programms beziehen Schauen Sie sich einfach WeChat-Benutzer an, um zu erfahren, ob es beliebt ist oder nicht. Freunde, die Front-End-Arbeit leisten, können ihre Fähigkeiten unter Beweis stellen und mithalten. Hier finden Sie eine Einführung in die Datenbindung von WeChat-Miniprogrammen.
>>>Datenansichtsbindung
Studenten, die Front-End-Entwicklung, insbesondere WEB-Frontend, durchführen, müssen sich jeden Tag mit Ansichten auseinandersetzen . Wenn Sie jQuery verwendet haben, können Sie die Coderedundanz und die betrieblichen Unannehmlichkeiten von jQuery erkennen. Sie müssen die Datenkonsistenz von Ansichten und Objekten manuell verwalten.
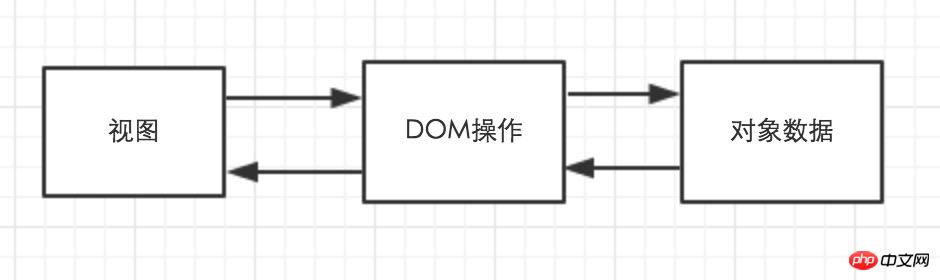
Die folgenden Daten entsprechen Objekten.
Traditionelle Ansicht und Datenbindung

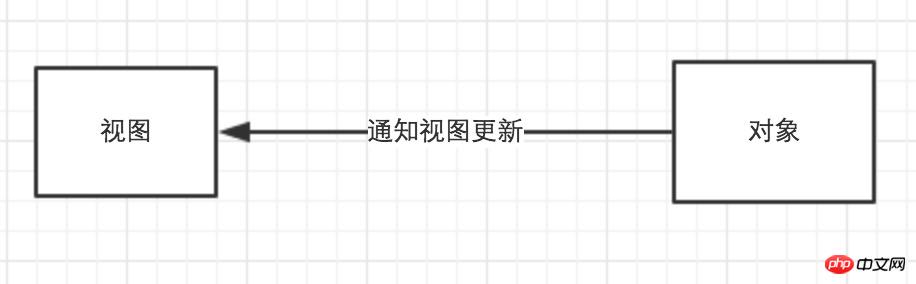
Wie verwaltet das WeChat-Applet also die Ansicht und Objektbindung? Zustandsbehaftetes Muster – unidirektionaler Datenfluss.
Das Statusmuster definiert ein Objekt, das seinen Status verwalten kann, damit die Anwendung entsprechende Änderungen vornehmen kann.

Vereinfacht ausgedrückt ist das Objekt zustandsbehaftet. Solange sich der Objektstatus ändert, wird die Seite benachrichtigt, das Ansichtselement zu aktualisieren.
Drei Schritte:
1. Identifizieren Sie, welches UI-Element an das entsprechende Objekt gebunden ist.
2. Überwachen Sie Änderungen im Objektstatus.
3. Übertragen Sie alle Änderungen auf gebundene Ansichten.
Beachten Sie, dass der Datenfluss unidirektional ist, d. h. Ansichtsänderungen haben keinen Einfluss auf den Objektstatus.
Page({
data: {
message: 'Hello MINA!'
}
})
Es ist so einfach, die Verknüpfung von Ansichten und Daten abzuschließen.
Die bloße Aktualisierung der Ansicht über Daten reicht nicht aus, um die Ansicht zu aktualisieren.
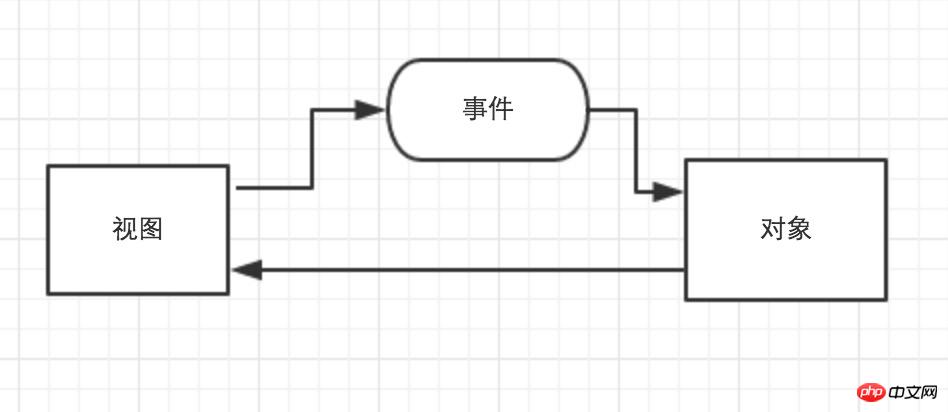
Der Unterschied besteht darin, dass das vom Benutzer ausgelöste Ereignis nicht nur die aktuelle Aktualisierung des UI-Elements berücksichtigen muss, sondern auch andere Ansichten über das aktuelle Element aktualisieren muss.
Die Daten zur Ansicht müssen also über Ereignisse an das Objekt übergeben werden. Nur wenn der Benutzer die Ansicht bedient, können die Daten abgerufen und der Objektstatus aktualisiert werden.
Wie unten gezeigt:

Was ist ein „Ereignis“:
Ereignisse sind die Kommunikationsmethode von der Ansichtsebene bis zur Logik Schicht.
Kinderschuhe, die wissen wollen, warum sie den ein- und zweiseitigen Datenfluss verstehen können, werden hier nicht vorgestellt.
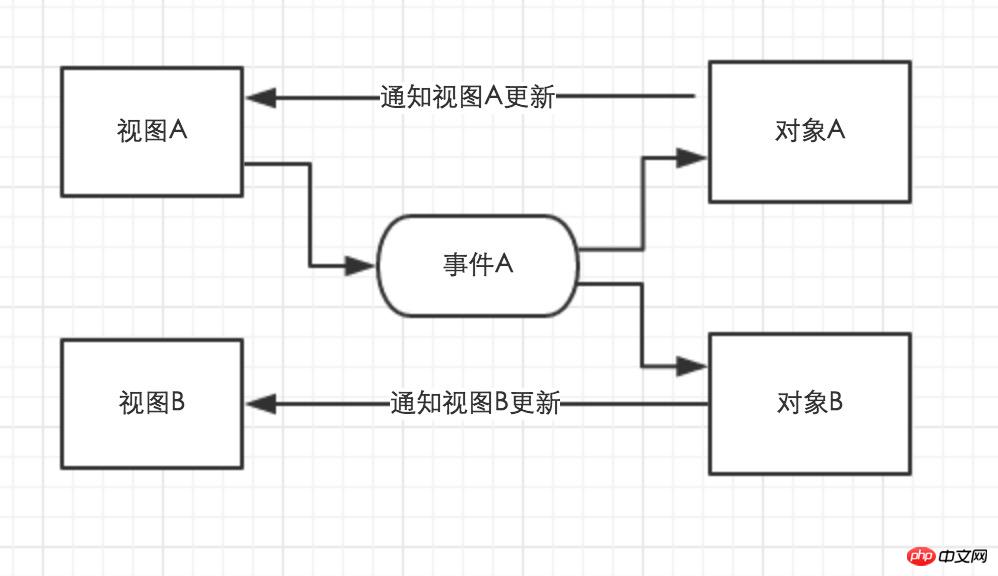
Sehen wir uns die Auswirkungen zwischen den Ansichten an?

Prozessbeschreibung:
1. Trigger-Ereignis A
2. Aktualisieren Sie in der Ereignis-A-Handlerfunktion den Status von Objekt A und Objekt B
3. Benachrichtigen Sie die Ansichten A und B, um
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>
Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})
Zusammenfassung:
Einseitige und bidirektionale Datenbindung sind mittlerweile beliebt. Miniprogramme verwenden unidirektionale Daten Wenn die traditionelle jQuery-Methode zum Betreiben von Daten und Ansichten verwendet wird, ist die Entwicklungseffizienz gering und Entwickler kaufen sie nicht. Wenn ein bidirektionaler Datenfluss verwendet wird, ist die Effizienz der Programmausführung gering und der Zustand der Objekte der logischen Ebene ist unkontrollierbar. Im Allgemeinen ermöglicht das unidirektionale Bindungsentwicklungsmodell von Miniprogramm-Datenansichten Entwicklern, sich auf die Ereignisverarbeitung, die Änderung des Objektstatus und die Implementierung von Ansichtsaktualisierungen zu konzentrieren. Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!Das obige ist der detaillierte Inhalt vonAusführliche Erklärung und Beispiele der Datenbindung des WeChat-Miniprogramms (ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

