Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für die WeChat-Applet-Entwicklung in der oberen Navigationsleiste
Beispiel für die WeChat-Applet-Entwicklung in der oberen Navigationsleiste
- 高洛峰Original
- 2018-05-19 16:52:534441Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die obere Navigationsleiste der WeChat-Applet-Entwicklung vorgestellt. Freunde, die ihn benötigen, können sich auf
Obere Navigationsleiste der WeChat-Applet-Entwicklung
beziehenAnforderungen: Obere Navigationsleiste
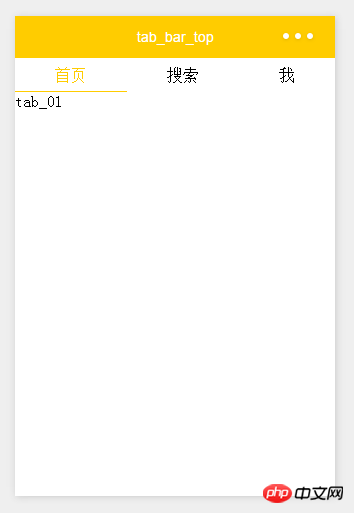
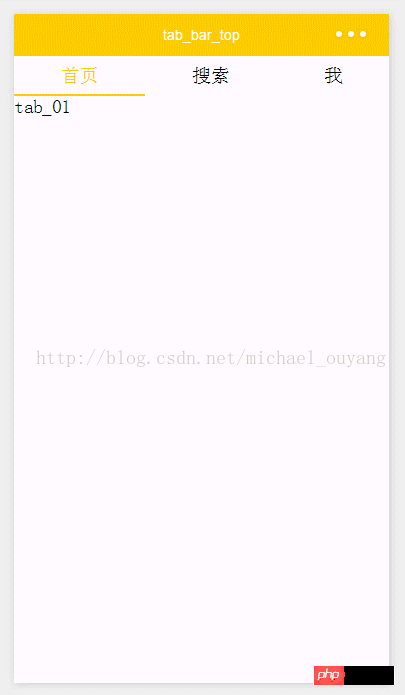
Rendering:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})run:

Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Das obige ist der detaillierte Inhalt vonBeispiel für die WeChat-Applet-Entwicklung in der oberen Navigationsleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

