Heim >WeChat-Applet >Mini-Programmentwicklung >Lassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden
Lassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden
- 高洛峰Original
- 2017-03-10 16:11:001475Durchsuche
Dieser Artikel befasst sich mit der Entwicklung von WeChat-Miniprogrammen. Er ist von großem praktischem Wert.
Das WeChat-Applet war vor einiger Zeit recht beliebt, aber es gab keinen sogenannten internen Testcode und es wurde ihm keine besondere Aufmerksamkeit geschenkt. Es ist einfach ein guter Zeitpunkt, die Gelegenheit des Austauschs in der Gruppe zu nutzen und einen genaueren Blick auf das WeChat-Miniprogramm zu werfen. Um eine neue Sache zu verstehen, müssen wir zunächst lernen, was das WeChat-Miniprogramm ist Relativ hochwertig, aber um ehrlich zu sein, bin ich wirklich verwirrt. Was ist das für ein Entwicklungsmechanismus, nativ? Hybrid? Reines h5? Nachdem ich verschiedene Tutorials im Internet gelesen habe, wird nur über API und Syntax gesprochen. Ich halte es für reinen Schwachsinn, die API hierher zu verschieben, ohne vorher zu klären, wo das Problem liegt.
1. Was ist das WeChat Mini-Programm:
Um auf das Thema zurückzukommen: Was ist das Wesentliche des WeChat Mini-Programms? Persönlich verstehe ich, dass das Wesentliche der WeChat-Miniprogramme immer noch eine Reihe von Front-End-Frameworks ist. Basierend auf der ursprünglichen h5-Seite eines Drittanbieters kann das WeChat-Team h5 nur verwenden, um Funktionen zu implementieren, die nativ in WeChat implementiert werden können B. das Hochladen von Bildern usw. Anschließend übernehmen wir den offenen Teil der API von jsbridge, um Entwicklern die Arbeit zu erleichtern. Als großer Hersteller wird WeChat jedoch definitiv nicht nur einen Teil der jsbridge-API öffnen. Übrigens hat WeChat ein eigenes MVVM-Framework wie Vue und React implementiert, das das aktuelle WeChat-Applet darstellt. Das offizielle Dokument beschreibt dies: Das Framework bietet seine eigene Ansichtsschicht-Beschreibungssprache WXML und WXSS sowie ein JavaScript-basiertes Logikschicht-Framework und stellt Datenübertragungs- und Ereignissysteme zwischen der Ansichtsschicht und der Logikschicht bereit, sodass Entwickler dies problemlos tun können Fokus auf Daten und Logik.
Im Wesentlichen handelt es sich immer noch um ein Front-End-Framework. Der Code wird schließlich in ein JavaScript gepackt und ausgeführt, wenn das Miniprogramm gestartet wird, bis das Miniprogramm zerstört wird. Die Vorlagensyntax ähnelt Vue und ähnelt nativen benutzerdefinierten Tags. Datenbindung und -rendering haben eine ähnliche Syntax wie vue, beginnen jedoch mit wx: (vue verwendet v: als Bezeichner). Das Ereignissystem definiert sein eigenes Ereignissystem wie „React“.
2. WeChat-Betriebsumgebung:
WeChat-Applet läuft auf drei Terminals: iOS, Android und Entwicklertools zum Debuggen
Auf iOS wird der Javascript-Code des Miniprogramms in JavaScriptCore ausgeführt
Auf Android wird der Javascript-Code des Miniprogramms durch den X5-Kernel geparst
Auf dem Entwicklungstool wird der Javascript-Code des Miniprogramms in nwjs (Chrome-Kernel) ausgeführt.
Die Skriptlogik der Seite wird in JsCore ausgeführt, das keine Fensterobjektumgebung hat Stücklistenobjekte wie Fenster können nicht in Skripten verwendet werden. Daher können Bibliotheken wie jquery und zepto, die DOM-Objekte über Fenster oder Dokumente abrufen, nicht verwendet werden.
3. Verzeichnisstruktur:
Das Applet enthält eine App, die das Gesamtprogramm beschreibt, und mehrere Seiten, die die jeweiligen Seiten beschreiben .
Der Hauptteil eines kleinen Programms besteht aus drei Dateien, die wie folgt im Stammverzeichnis des Projekts abgelegt werden müssen:
logischer Teil von app.js , also globale Variablen oder Methoden
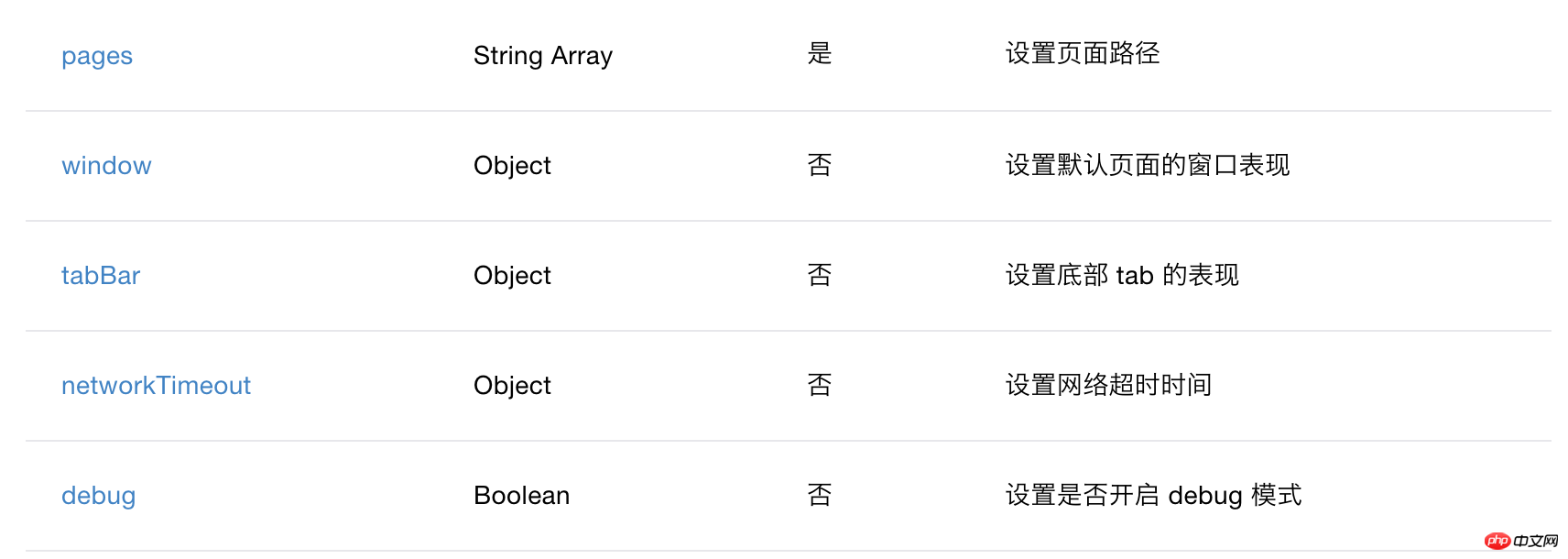
öffentliche Konfiguration von app.json, einschließlich Seitenkonfiguration usw., Einstellungen der oberen und unteren Registerkarte, Hintergrundfarbe usw.
Das öffentliche Stylesheet app.wxss kann durch bestimmte Seitenstile überschrieben werden
app.js-Code (Code aus der offiziellen WeChat-Demo) und Kommentare lauten wie folgt:
//app.js
// 微信小程序就是调用微信开放jsbridge,来完成微信h开发中某些原本比较难的功能的特定的微信前端框架
/**
* app 即小程序的生命周期管理。
* */
App({
// 初始化
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
// 全局方法或者变量,可在不同page中使用
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.json (in der Datei Kommentare sind nicht erlaubt) Beispiele sind wie folgt:

{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/swiper/swiper",
"pages/input/input",
"pages/form/form"
],
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
},
"tabBar":{
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text": "首页"
},{
"pagePath": "pages/form/form",
"iconPath":"image/plus.png",
"selectedIconPath":"image/green_tri.png",
"text": "更多"
}, {
"pagePath": "pages/swiper/swiper",
"iconPath":"image/icon_COM.png",
"selectedIconPath":"image/icon_COM_HL.png",
"text": "其他"
}
]
}
}
Bestimmte Seiten enthalten im Allgemeinen die folgenden Dateien (ähnlich wie globale Dateien, gilt jedoch nur für diese Seite):
.js Die Seitenlogik ist nicht anders von js
.wxml Die Seitenstruktur entspricht HTML. Es werden jedoch viele benutzerdefinierte Tags angewendet
.wxss Der Seitenstil Das Blatt entspricht der CSS-Datei und hat eine höhere Priorität als appapp.wxss. Die Seitenkonfiguration
.json gibt den Titel und andere Elemente von a an spezifische Seite
Um Entwicklern die Reduzierung von Konfigurationselementen zu erleichtern, ist festgelegt, dass die vier Dateien, die die Seite beschreiben, denselben Pfad und Dateinamen haben müssen.
Mit anderen Worten, wir müssen nicht die js- oder wxss-Datei angeben, die einer bestimmten Seite entspricht, wir müssen nur den Pfad und den Dateinamen beibehalten.
4. Vorlagensprache und Ereignissystem
1): Die Vorlagensyntax ähnelt Vue und ähnelt nativen benutzerdefinierten Tags. Datenbindung und -rendering ähneln der Syntax von vue, beginnen jedoch mit wx: (vue verwendet v: als Bezeichner)
/**
* 类似vue的条件渲染语法,熟悉vue的话应该不会陌生
**/
<view wx:if="{{condition}}">
</view>
2) : Ereignissystem
Das Ereignissystem ähnelt der Reaktion: Es definiert sein eigenes Ereignissystem. Enthält eine Reihe gängiger Ereignistypen:
touchstart Die Fingerberührungsaktion startet
touchmove Der Finger bewegt sich nach der Berührung
-
TouchCancel Die Fingerberührungsaktion wird unterbrochen, z. B. Erinnerung an eingehende Anrufe und Popup-Fenster
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longtap 手指触摸后,超过350ms再离开
绑定方式:事件绑定的写法同组件的属性,以 key+value 的形式:
以bind或catch开头,然后跟上事件的类型,如bindtap catchtouchstart,
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡 。例如:
/** *bind/catch +事件类型,两种事件绑定方式 */ <view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
3):事件对象:包括BaseEvent 基础事件对象,CustomEvent 自定义事件对象,TouchEvent 触摸事件对象等。
五、优缺点:
1):优点
1、提供相应的类似jsbridge的支持,使得某些功能更为方便
2、本质是mvvm的前端框架,简化操作。
3、提供了比较成型的组件库,构建比较方便
4、基于微信appapp,使得开发成本下降
5、支持模块化
2):缺点
1、由于框架并非运行在浏览器中,js相关bom的方法无法使用。如 document,window等。不过可以获取当前事件对应的dom对象。相比react还是一样不建议操作dom,jq,zepto等工具库也不好使了
2、又是一套自己的语法,需要学习时间,不过学习曲线不陡峭
3、目前不支持直接引入 node_modules ,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中这样局限性就比较大了,需要自己手动的东西好多
Das obige ist der detaillierte Inhalt vonLassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

