Heim >WeChat-Applet >Mini-Programmentwicklung >Teilen Sie die Download-Adresse für das WeChat-Applet und das Crack-Tutorial für die WeChat-Applet-Entwicklung
Teilen Sie die Download-Adresse für das WeChat-Applet und das Crack-Tutorial für die WeChat-Applet-Entwicklung
- 高洛峰Original
- 2017-03-10 15:50:252703Durchsuche
In diesem Artikel finden Sie die Download-Adresse für das WeChat-Applet und das Cracking-Tutorial für die WeChat-Applet-Entwicklung. Es führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und erlebt die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen
WeChat Mini-Programmentwicklung Kurzes Tutorial:
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
Softwarename:
WeChat-Applet für Mac-Version für Apple Computer 64-Bit
Softwaregröße:
75,7 MB
Aktualisierungszeit:
26.09.2016
Softwarename:
WeChat Mini Program Developer Tool 0.9.092300 Offizielle Installationsversion 64-Bit
Softwaregröße:
19,7 MB
Aktualisierungszeit:
24.09.2016
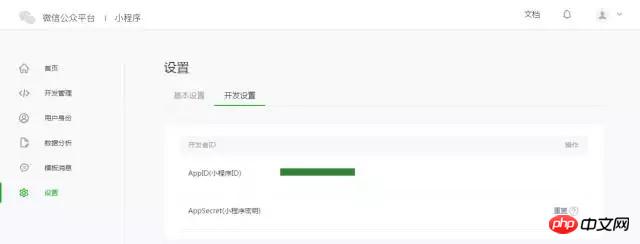
1. Holen Sie sich die AppID des WeChat-Applets
Zunächst benötigen wir ein Konto. Wenn Sie dieses Dokument sehen können, sollten wir Sie eingeladen und ein Konto für Sie erstellt haben. Beachten Sie, dass die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwendet werden kann. Verwenden Sie das bereitgestellte Konto, um sich bei http://www.php.cn/ anzumelden. Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website anzeigen.

Hinweis: Wenn wir die bei der Registrierung gebundene Administrator-WeChat-ID nicht verwenden, probieren Sie das Miniprogramm auf Ihrem Mobiltelefon aus. Dann müssen wir noch „Bind Developer“ bedienen. Das heißt, binden Sie im Modul „User Identity-Developer“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
2. Erstellen Sie ein Projekt
Wir müssen Entwicklertools verwenden, um die Miniprogrammerstellung und Codebearbeitung abzuschließen.
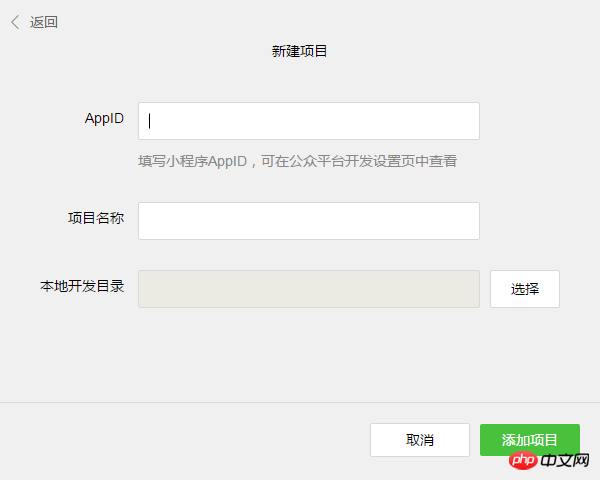
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist . Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.

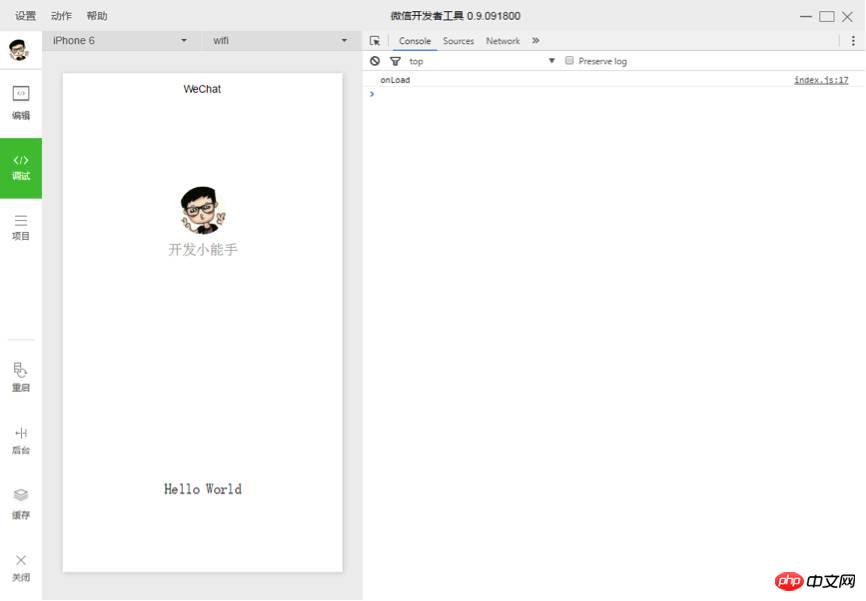
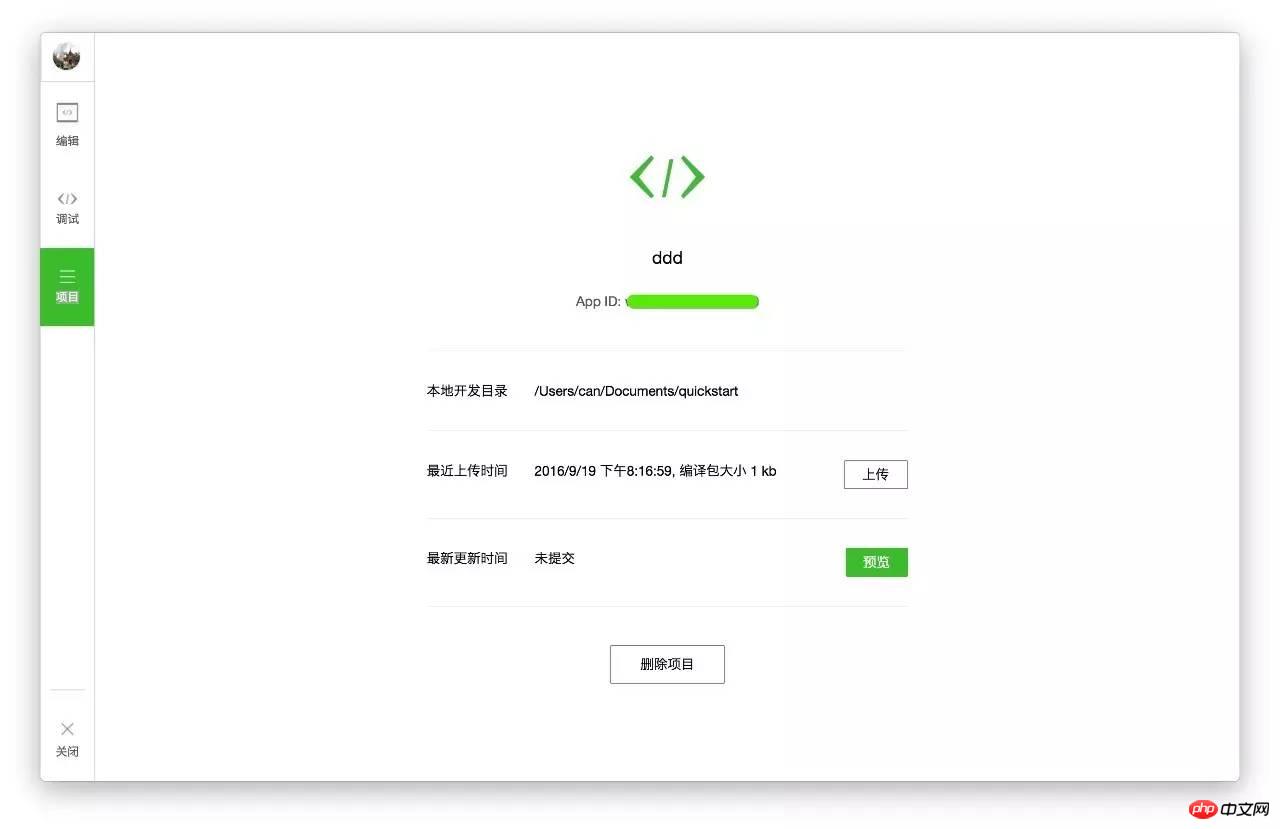
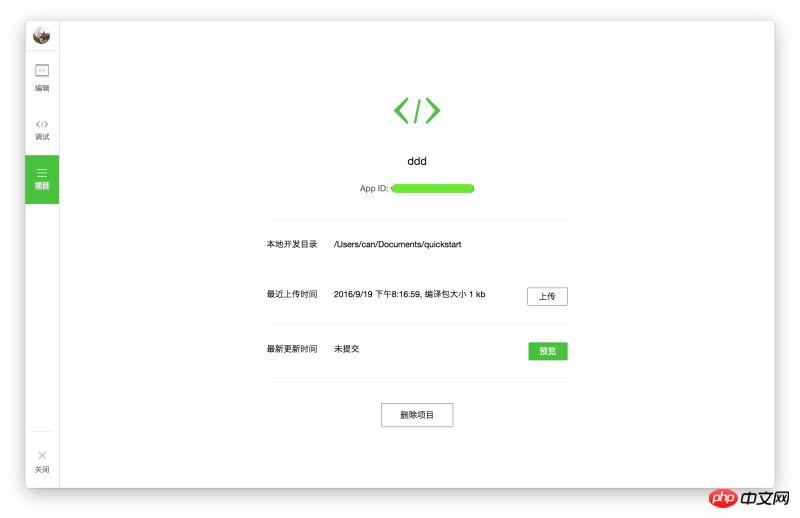
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Benutzeroberfläche der Entwicklertools anzuzeigen. Klicken Sie auf linke Navigation, unter „Bearbeiten“ können Sie unseren Code ansehen und bearbeiten, unter „Debug“ können Sie den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client simulieren und unter „Projekt“ können Sie ihn an Ihr Telefon senden Sehen Sie sich den tatsächlichen Effekt in der Vorschau an.
3. Code schreiben
Klicken Sie auf „Bearbeiten“ in der linken Navigation der Entwicklertools. Wir können sehen, dass dieses Projekt initialisiert wurde und einfachen Code enthält. dokumentieren. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die von MINA bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten.
//app.js
App({
onLaunch: function () {
//API aufrufen, um Daten aus dem lokalen Cache abzurufen
var logs = wx.getStorageSync('logs') || )
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//Login-Schnittstelle aufrufen
wx.login( {
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res . userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json ist die globale Konfiguration für das gesamte Applet. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
" navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss ist der öffentliche Stil des Ganzen Applet-Oberfläche. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
/**app.wxss**/
.container {
Höhe: 100 %;
Anzeige: flexibel;
Flex-Richtung: Spalte;
align-items: p;
justify-content: space-between;
padding: 200rpx 0;
box -sizing: border-box;
}
3. Seite erstellen
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite Die Willkommensseite und die Anzeigeseite des Miniprogramm-Startprotokolls befinden sich alle im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
{{userInfo.nickName}}
{{motto}}
In diesem Beispiel wird es zum Aufbau der Seitenstruktur, zum Binden von Daten und für interaktive Verarbeitungsfunktionen verwendet.
index.js ist die Skriptdatei der Seite. In dieser Datei können wir die Lebenszyklusfunktionen der Seite überwachen und verarbeiten, Miniprogramminstanzen abrufen, Daten deklarieren und verarbeiten sowie auf Seiteninteraktionsereignisse reagieren. usw.
//index.js
//Anwendungsinstanz abrufen
var app = getApp()
Page({
data : {
Motto: 'Hello World',
userInfo: {}
},
//Event-Handler-Funktion
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//Rufen Sie die Methode der Anwendungsinstanz auf um die globalen Daten zu erhalten
app.getUserInfo(function(userInfo){
//Daten aktualisieren
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss ist das Stylesheet der Seite:
/* *index.wxss**/
.userinfo {
display: flex;
flex-direction: columns;
align -items: p;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin : 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
Das Stylesheet der Seite ist optional. Wenn ein Seiten-Stylesheet vorhanden ist, werden die Stilregeln im Stylesheet der Seite über die Stilregeln in app.wxss übertragen. Wenn Sie das Stylesheet der Seite nicht angeben, können Sie die in app.wxss angegebenen Stilregeln auch direkt in der Strukturdatei der Seite verwenden.
index.json ist die Konfigurationsdatei der Seite:
Die Konfigurationsdatei der Seite ist nicht erforderlich. Wenn eine Seitenkonfigurationsdatei vorhanden ist, überschreiben die Konfigurationselemente auf der Seite dieselben Konfigurationselemente im Fenster von app.json. Wenn keine angegebene Seitenkonfigurationsdatei vorhanden ist, wird die Standardkonfiguration in app.json direkt auf der Seite verwendet.
Struktur der Protokollseite
{{index + 1}}>Kontrolle der Protokollseitennutzung Tags zum Organisieren von Code, Verwenden von wx:for-items zum Binden von Protokolldaten und Schleifen der Protokolldaten in Knoten
//logs.js
var util = require('. ./. ./utils/util.js')
Seite({
Daten: {
Protokolle: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
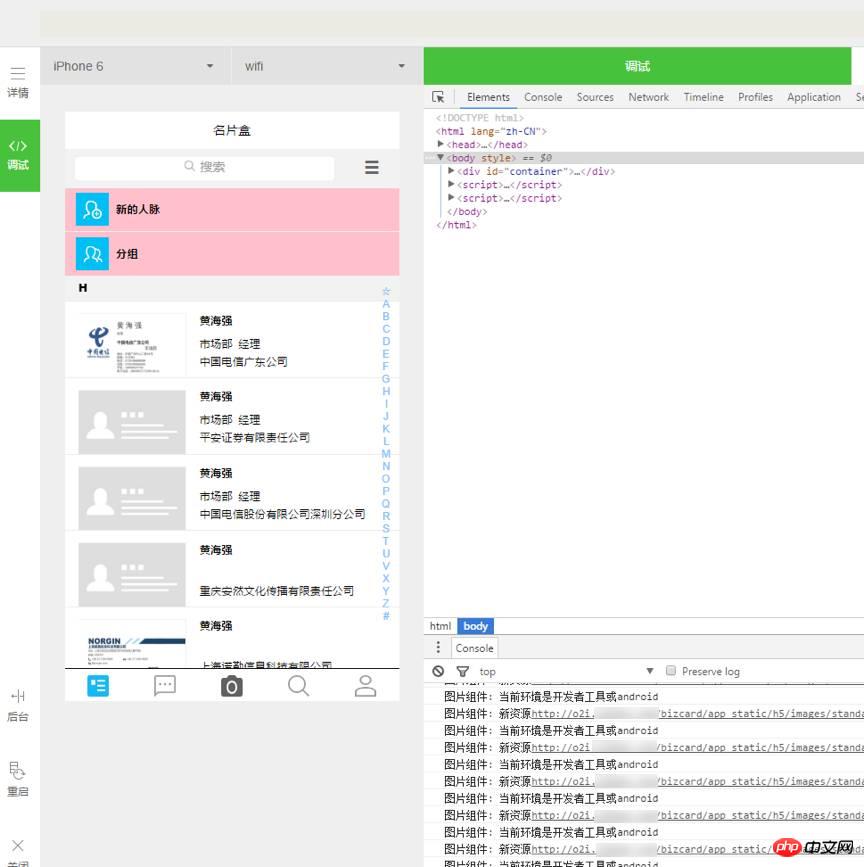
Die laufenden Ergebnisse sind wie folgt:
 Mobile Vorschau
Mobile Vorschau
Wählen Sie „Projekt“ in der linken Menüleiste der Entwicklertools, klicken Sie auf „Vorschau“ und scannen Sie den QR-Code, um es im WeChat-Client zu erleben.

Derzeit sind die Vorschau- und Upload-Funktionen noch nicht verfügbar und Sie müssen auf das nächste offizielle Update von WeChat warten.
Wie Sie sehen können, ist der offizielle Entwicklungsleitfaden von WeChat sehr einfach. Viele Details, Codes und Funktionen werden nicht klar angezeigt, daher ist es an der Zeit, dass Bokajun seine Stärke zeigt. Das Entwicklungs-Tutorial beginnt offiziell!
Kapitel 1: Vorbereitung
Es ist wichtig, Vorbereitungen zu treffen. Um ein WeChat-Anwendungskonto zu entwickeln, müssen Sie im Voraus Entwicklertools von der offiziellen Website von WeChat (weixin.qq.com) herunterladen.
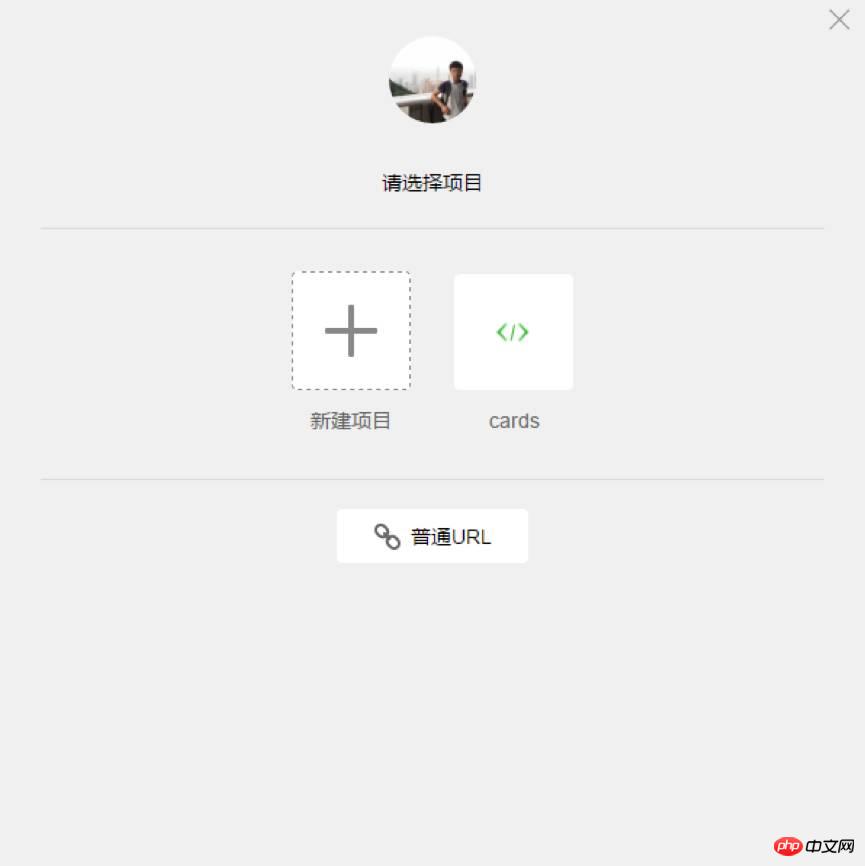
1. Laden Sie die neuesten WeChat-Entwicklertools herunter. Nach dem Öffnen sehen Sie diese Schnittstelle:

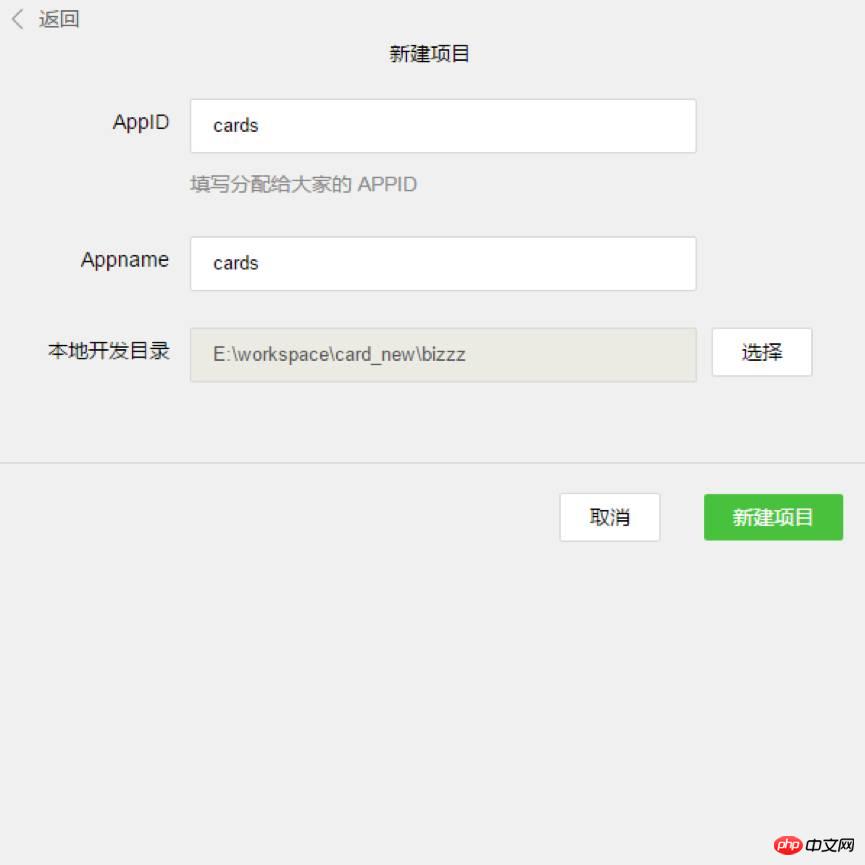
2. Klicken Sie auf das Projekt „Neues Web+“ und der folgende Bildschirm erscheint:

3. Bitte beachten Sie verschiedene Inhalte dazu Seite——
AppID: Füllen Sie es gemäß der offiziellen Erklärung aus.
Appname: Der Name des äußersten Ordners des Projekts. Wenn Sie ihn „ABC“ nennen, werden alle nachfolgenden Projektinhalte im Verzeichnis „/ABC/…“ gespeichert.
Lokales Entwicklungsverzeichnis: Das Verzeichnis, in dem das Projekt lokal gespeichert ist.
Hinweis: Auch hier gilt: Wenn Sie dieses Projekt gemeinsam mit einem Teammitglied entwickeln, wird empfohlen, denselben Verzeichnisnamen und dasselbe lokale Verzeichnis zu verwenden, um die Einheit der gemeinsamen Entwicklung sicherzustellen. Wenn Sie bereits ein Projekt haben, ähnelt der Importvorgang dem oben beschriebenen und wird nicht noch einmal beschrieben.
4. Nachdem alle Vorbereitungen abgeschlossen sind, klicken Sie auf die Schaltfläche „Neues Projekt“ und klicken Sie im Popup-Fenster auf „OK“.

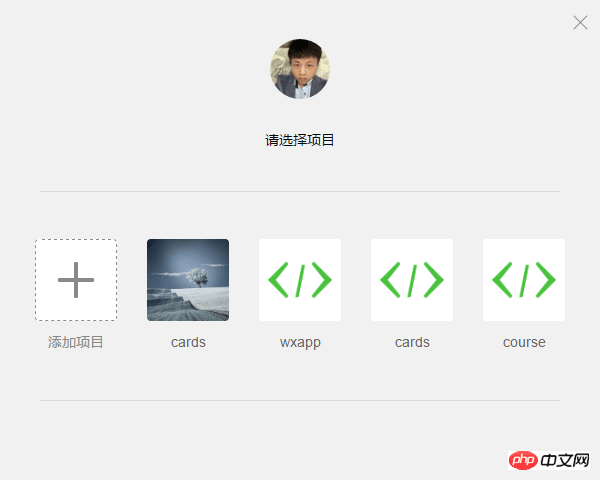
5. Wie im Bild oben gezeigt, haben die WeChat-Entwicklertools zu diesem Zeitpunkt automatisch ein erstes Demoprojekt für Sie erstellt Das Projekt enthält den grundlegenden Inhalt und die Rahmenstruktur, die für ein WeChat-Anwendungsprojekt erforderlich sind. Klicken Sie auf den Projektnamen („Karten“ im Bild), um das Projekt aufzurufen, und Sie können die Grundstruktur des gesamten Projekts sehen:

Kapitel 2: Projektstruktur
WeChat hat derzeit eine sehr große Benutzerbasis. Nachdem WeChat das offizielle Konto gestartet hat, kann jeder die Popularität sehen, die auch die schnelle Entwicklung von Html 5 fördert Für das offizielle Kontogeschäft nimmt es zu, es wird immer komplexer und die Ankunft der Antragsnummer ist genau richtig.
Boka Jun stellte fest, dass sich auch die Art und Weise, wie WeChat Entwicklern zur Verfügung stellt, umfassenden Änderungen unterzieht: Vom Betrieb von DOM bis zum Betrieb von Daten ist es schwierig, viele Html 5 in öffentlichen Konten zu implementieren, die auf einem von WeChat bereitgestellten Bridge-Tool basieren. Die implementierten Funktionen Der Unterschied zur Hybridentwicklung besteht darin, dass die offene Schnittstelle von WeChat strenger ist und die von ihr bereitgestellten Komponenten nicht verwendet werden können, sodass Entwickler vollständig vom Betrieb des DOM getrennt werden können , Entwicklungsdenken hat sich stark verändert.
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Es ist sehr wichtig, seine Kernfunktionen zu verstehen und zunächst den gesamten Betriebsprozess zu verstehen.
Lebenszyklus:
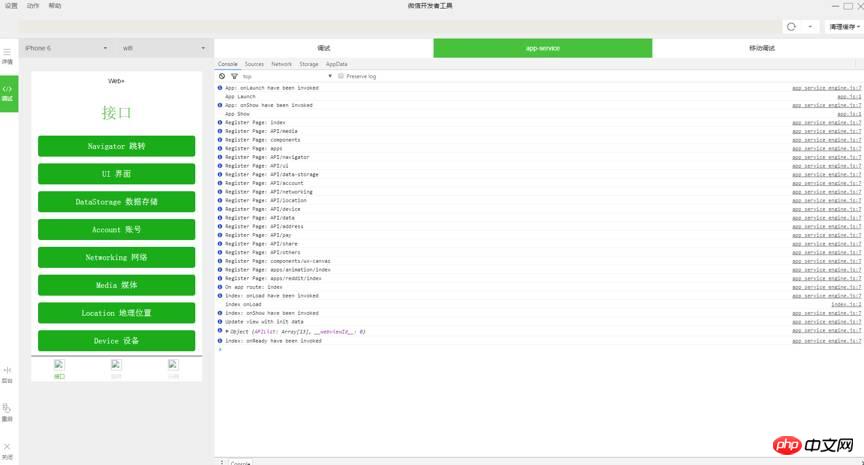
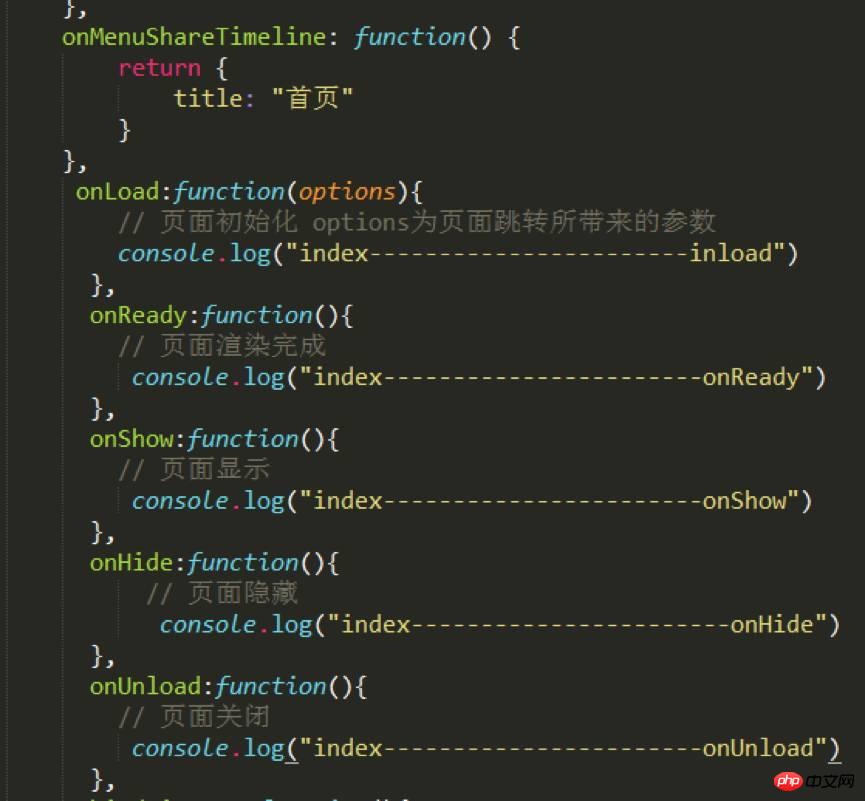
In index.js:

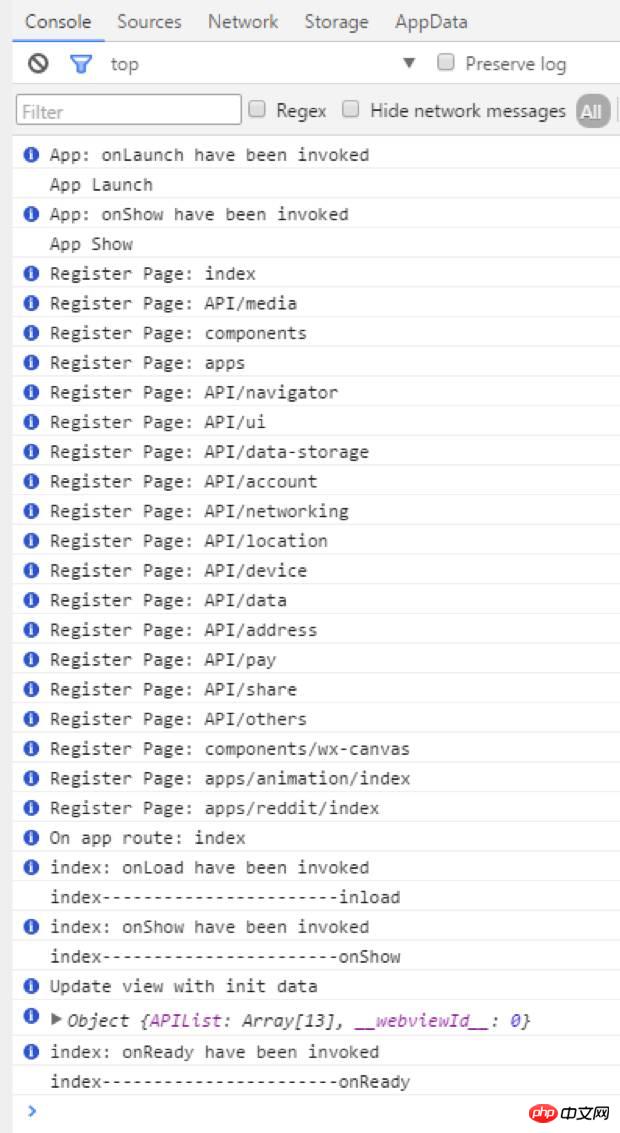
Konsole auf Entwicklertools Sie können siehe:

In der Heimkonsole können Sie sehen, dass die Reihenfolge App Launch-->App Show-->onLoad-->onShow-->onReady ist.
Das erste ist der Start und die Anzeige der gesamten App. Der Start der App kann in app.js konfiguriert werden, und dann geht es zum Laden und Anzeigen jeder Seite usw.
Wie Sie sich vorstellen können, können hier viele Dinge bearbeitet werden, wie zum Beispiel Ladekisten und dergleichen.
Routing:
Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur eine sehr geringe Einführung in das Routing Bietet drei Sprungmethoden.
wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren.
Diese drei sind in Bezug auf das Routing grundsätzlich ausreichend. Entwickler müssen das Routing überhaupt nicht konfigurieren.
Komponenten:
Dieses Mal ist WeChat auch in Bezug auf die Bereitstellung von Komponenten sehr umfassend, was im Wesentlichen den Projektanforderungen entspricht, sodass die Entwicklungsgeschwindigkeit sehr hoch ist. Sie können es vorher mehrmals sorgfältig durchsuchen Entwicklung, und die Entwicklungseffizienz wird sehr gut sein.
Andere:
Alle externen Frameworks und Plug-Ins sind grundsätzlich unbrauchbar. Selbst native JS-Plug-Ins sind schwierig zu verwenden, da die vorherigen JS-Plug-Ins grundsätzlich alle in der Form vorliegen eine einzelne Operation dom, und die Architektur des WeChat-Anwendungskontos erlaubt dieses Mal nicht den Betrieb eines DOM, und selbst die dynamisch gesetzten rem.js, die Entwickler in der Vergangenheit gewohnt waren, werden nicht unterstützt.
Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung.
Im Vergleich zu öffentlichen Konten stellte Bokajun fest, dass die Entwicklung von Anwendungskonten komponentenorientiert, strukturiert und diversifiziert ist. Die Neue Welt steckt immer voller Überraschungen und es warten noch weitere Ostereier darauf, von allen entdeckt zu werden.
Jetzt beginnen wir mit etwas einfachem Code!
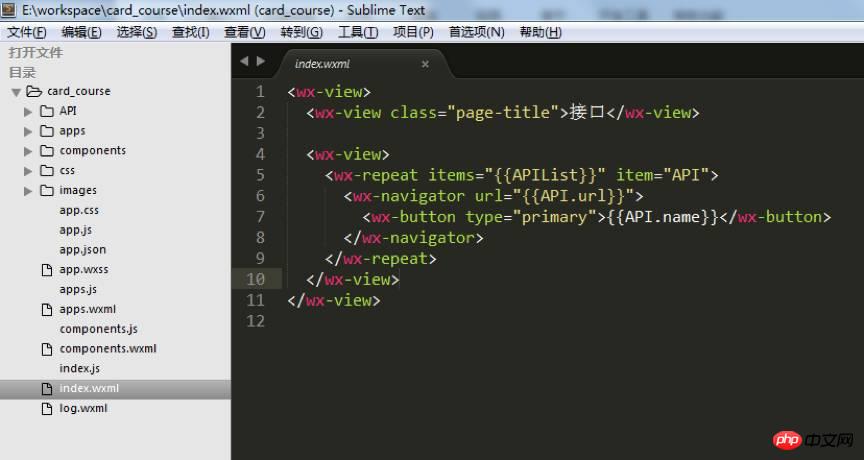
1. Suchen Sie den Projektordner und importieren Sie ihn in Ihren Editor. Hier verwendet Bokajun den Sublime Text-Editor. Sie können Ihren bevorzugten Editor basierend auf Ihren Entwicklungsgewohnheiten auswählen.

2. Als nächstes müssen Sie die Projektstruktur entsprechend Ihrem Projektinhalt anpassen. Im Beispielprojekt enthält das Verzeichnis „card_course“ hauptsächlich die Seite „tabBar“ und einige Konfigurationsdateien der Anwendung.
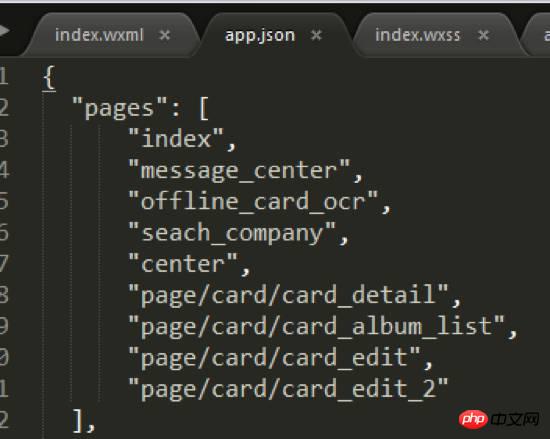
3. Die „tabBar“ des Beispielprojekts besteht aus fünf Menüschaltflächen:

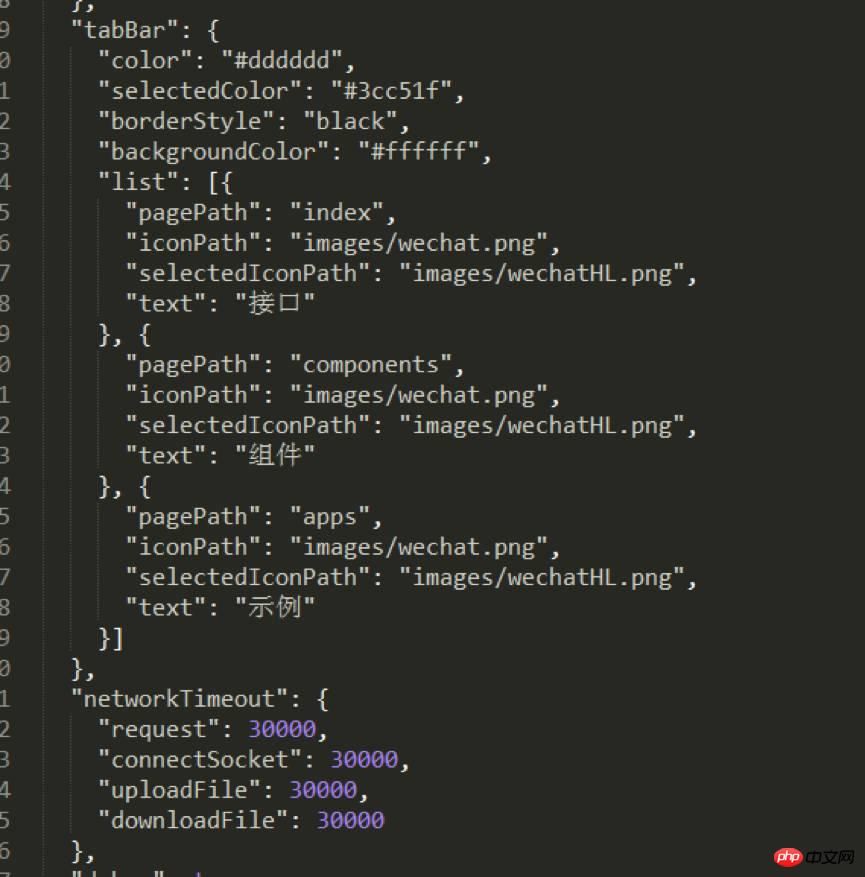
4 .json“-Datei, die zum Konfigurieren dieser fünf Menüs verwendet wird. Suchen Sie „tabBar“ in der Codezeile:

Sie können es entsprechend den tatsächlichen Projektanforderungen ändern, wobei:
„Color“ ist die Farbe der unteren Schriftart, „selectedColor“ ist die Hervorhebungsfarbe der Seite beim Wechseln, „borderStyle“ ist die Farbe der Zeile über dem Wechselmenü und „backgroundColor“ ist die Hintergrundfarbe der unteren Menüleiste. Die Textbeschreibung ist relativ abstrakt. Es wird empfohlen, jede einzelne zu debuggen und ihre Auswirkungen zu überprüfen, um Ihren Eindruck zu vertiefen.
Die Reihenfolge der Codes unter „Liste“ muss in der richtigen Reihenfolge erfolgen und kann nicht einfach so geändert werden.
Im Dateinamen nach „pagePath“ ist das Suffix „.wxml“ ausgeblendet. Dies ist ein humaner Aspekt des WeChat-Entwicklungscodes – er hilft Ihnen, Zeit beim Schreiben von Code zu sparen und muss nicht häufig deklariert werden Dateisuffixe.
„iconPath“ ist der Symbolpfad der Seite, die nicht angezeigt wurde. Diese beiden Pfade können direkt Netzwerksymbole sein.
„selectedIconPath“ ist der Pfad des hervorgehobenen Symbols auf der aktuell angezeigten Seite. Nach dem Entfernen wird das Symbol standardmäßig als „iconPath“ angezeigt.
„Text“ ist der Seitentitel, der auch entfernt werden kann. Nach dem Entfernen wird das Symbol nur angezeigt, wenn nur einer davon entfernt wird.
Hinweis: Das untere Menü von WeChat unterstützt bis zu fünf Spalten (fünf Symbole). Wenn Sie also die Benutzeroberfläche und die Grundstruktur Ihrer WeChat-Anwendung entwerfen, müssen Sie das Layout der Menüleiste im Voraus berücksichtigen.
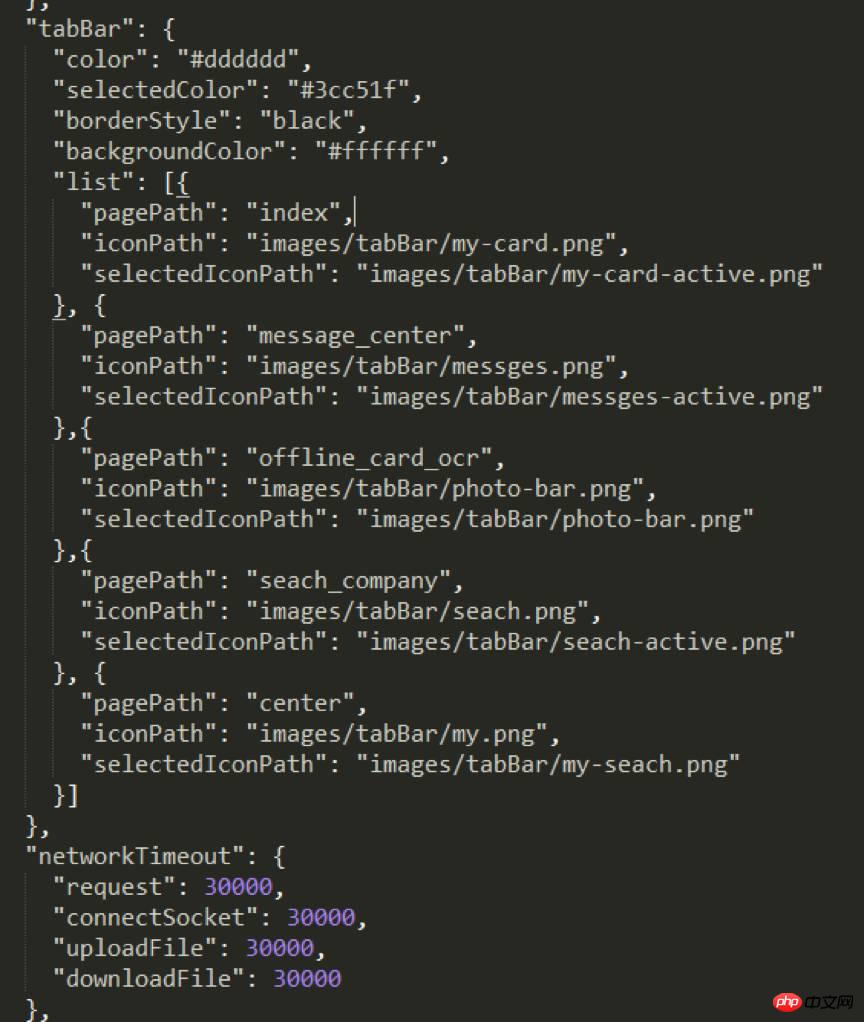
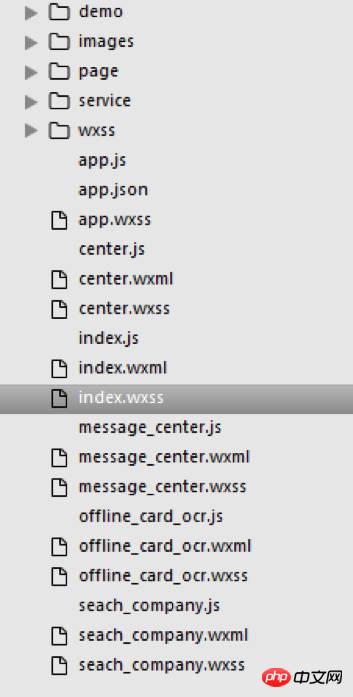
5. Gemäß den oben genannten Coderegeln hat Bokajun die Grundstruktur des Beispielprojekts als Referenz vorbereitet:


6. Nach der Konfiguration der „Json“-Datei ist die Grundstruktur von „card_course“ wie in der Abbildung oben dargestellt kann verwendet werden. Löschen Sie die fehlenden Teilmengen vorübergehend und Sie müssen sie aktiv erstellen. Denken Sie beim Löschen einer Teilmenge daran, zu prüfen, ob der relevante Inhalt in „app.json“ ebenfalls gelöscht wurde.
Hinweis: Bokajun empfiehlt persönlich, dass Sie beim Erstellen einer neuen „wxml“-Datei auch die entsprechenden „js“- und „wxss“-Dateien zusammen erstellen, da die Konfigurationsfunktion des WeChat-Anwendungskontos zum Parsen dient Eine „wxml“-Datei sowie „js“- und „wxss“-Dateien mit demselben Dateinamen werden gleichzeitig im selben Verzeichnis gefunden, daher muss die „js“-Datei rechtzeitig in „app.json“ vorkonfiguriert werden .
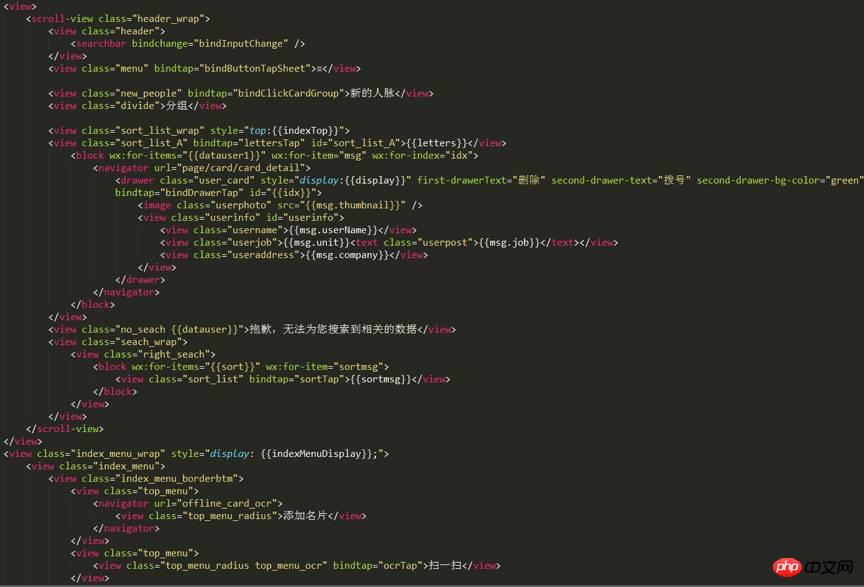
Beim Schreiben von „wxml“ codieren Sie einfach entsprechend der vom WeChat-Anwendungskonto bereitgestellten Schnittstelle. Die meisten davon sind das vorherige „p“, aber jetzt verwenden Sie einfach „view“. Wenn Sie andere Teilmengen verwenden müssen, können Sie entsprechend der von WeChat bereitgestellten Schnittstelle auswählen.
Verwenden Sie den Namen „class“, um den Stil festzulegen. Der Name „id“ ist hier grundsätzlich nutzlos. Betreibt hauptsächlich Daten, nicht „Dom“.

7. Das Obige ist die „wxml“-Codierung der Beispielprojekt-Homepage. Wie aus dem Bild ersichtlich ist, ist die Menge an Code zum Implementieren einer Seite sehr gering.
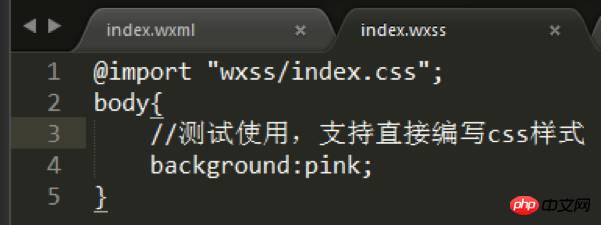
8. Die „Wxss“-Datei ist eine importierte Stildatei. Sie können Stile auch direkt darin schreiben:


9. Nachdem Sie den Code geändert und aktualisiert haben, können Sie sehen, dass die Beschriftung „Ansicht“ ohne Hintergrund direkt rosa wird.
Hinweis: Nachdem Sie den Inhalt unter „wxml“ und „wxss“ geändert haben, können Sie ihn direkt mit F5 aktualisieren, um den Effekt zu sehen. Wenn Sie „js“ ändern, müssen Sie auf die Schaltfläche „Neustart“ klicken, um den Effekt zu sehen .
10. Darüber hinaus können öffentliche Stile direkt in „app.wxss“ referenziert werden.

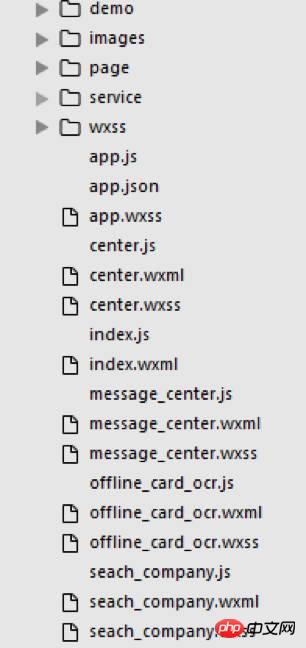
11. Die Datei „Js“ muss in der „Seite“ der Datei „app.json“ vorkonfiguriert werden. Um die Projektstruktur zu verdeutlichen, erstellt Bokajun im Beispielprojekt vier weitere Seitendateien im gleichen Verzeichnis der „index“-Homepage wie folgt:


Nach den obigen Schritten sind alle fünf unteren Menüs im Gehäuse konfiguriert.

Das obige ist der detaillierte Inhalt vonTeilen Sie die Download-Adresse für das WeChat-Applet und das Crack-Tutorial für die WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

