Heim >Web-Frontend >CSS-Tutorial >Geben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS
Geben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS
- 高洛峰Original
- 2017-03-09 17:33:361856Durchsuche
Durch den linearen Farbverlauf in CSS können Streifeneffekte in verschiedene Richtungen angezeigt werden. Hier erfahren Sie, wie Sie mit CSS Streifenhintergrundstile erstellen können
1. Horizontale Streifen
Der folgende Code:
background: linear-gradient(#fb3 20%, #58a 80%)
Der obige Code gibt an, dass die oberen 20 % und die unteren 20 % des gesamten Bildes sind entsprechende Volltonfarben, nur der mittlere Teil ist eine Verlaufsfarbe. Wenn der mittlere Teil allmählich reduziert wird und der mittlere Teil 0 wird, dh die sieben Punkte und Endpunkte der oberen und unteren Farbe gleich sind, gibt es keinen Farbverlauf und es wird ein Farbbalken mit zwei Farben:
background: linear-gradient(#fb3 50%, #58a 50%);
Als nächstes können Sie die Größe des Hintergrunds festlegen, um die Hintergrundhöhe zu verkleinern und den Hintergrund standardmäßig zu wiederholen, sodass Streifen erscheinen
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
Wir können die Startposition der zweiten Farbe nicht auf 0 setzen, und der Browser beginnt standardmäßig mit der vorherigen Farbe:
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
Dies bildet sich ein Gelb, das 30 % des Blaus ausmacht. Der gestreifte Hintergrund
mit 70 % Farbe kann auch auf mehrere Farben eingestellt werden:
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. Vertikale Streifen
müssen der linearen Gradientenmethode nur ein Präfix hinzufügen. Beachten Sie, dass Sie auch die Einstellungen für Länge und Breite der Hintergrundgröße umkehren müssen
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
3. Diagonale Streifen
können geändert werden durch Hintergrundgrößenwert und fügen Sie einen Winkel zum linearen Farbverlauf hinzu, um diagonale Streifen zu erhalten:
background: linear-gradient(45deg, #fb3 50%, #58a 0); //Machen Sie den Farbverlauf des Hintergrunds geneigt
background -size:30px 30px; //Jede kleine Komponente hat eine feste Breite und Höhe
Das Ergebnis ist jedoch, dass nur ein kleiner Schrägstrich gebildet wird, nicht der Schrägstrich des gesamten p diagonale Linien als Gruppe von vier kleinen ps und fügen Sie eine Farbzerlegung im linearen Farbverlauf hinzu:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. Verwenden Sie „repeat-linear-gradient“
Für die diagonale Hintergrundzeichnung ist es effektiver, die Methode „Wiederholen des linearen Verlaufs“ zu verwenden. Bei Verwendung dieser Methode werden die eingestellten Farbänderungen automatisch wiederholt, bis das gesamte P abgedeckt ist. Der Beispielcode lautet wie folgt:
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
Auf diese Weise kann der Winkel ohne die Anpassungsschwierigkeiten der obigen Methode beliebig geändert werden
Hintergrund: Repeating-Linear-Gradient ( 60deg, #fb3, #fb315px, #58a 0, #58a 30px);
(Diese Methode entspricht tatsächlich der Kombination von Größenkontrolle und Verlaufskontrolle)
5. Über Farbeinstellungen
Manchmal hoffen wir, dass die Farben des Streifenhintergrunds einander ähnlich sind, aber es ist sehr umständlich, die Nummer dieser Farbe manuell festzulegen, und es ist auch schwierig herauszufinden, welche Farbe man wählen soll. Sie können die folgende Methode verwenden:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
Das Prinzip dieser Methode ist: Geben Sie die dunkelste Farbe im Hintergrund an und passen Sie andere ähnliche Farben im Artikel mit Transparenz an
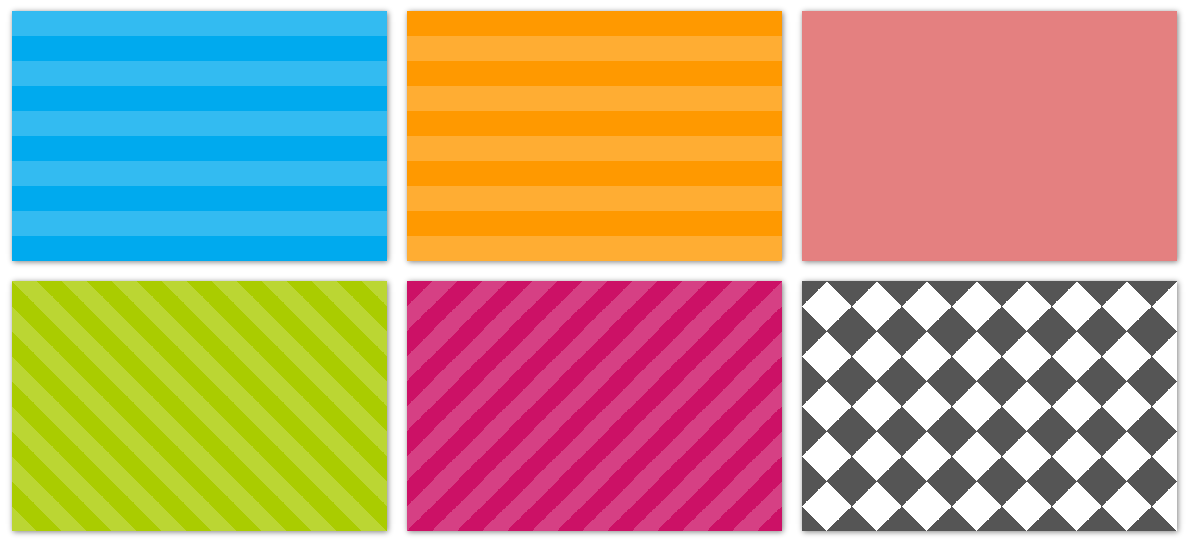
6. Ausführliche Beispiele
Die Darstellungen sind hier eins zu eins zusammengestellt, entsprechend den folgenden Stilen: 
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}
HTML-Code:
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
Das obige ist der detaillierte Inhalt vonGeben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

