Heim >Web-Frontend >CSS-Tutorial >Teilen Sie praktische Tutorials zum Erstellen von gestreiften CSS3-Hintergründen
Teilen Sie praktische Tutorials zum Erstellen von gestreiften CSS3-Hintergründen
- 高洛峰Original
- 2017-03-09 17:28:201895Durchsuche
In diesem Artikel wird hauptsächlich das praktische Tutorial zum Teilen der CSS3-Stripe-Hintergrundproduktion vorgestellt. Es wird separat anhand des Forefox-Browsers und des Webkit-Kernel-Browsers erläutert
Der Mozilla-Kernel-Browser erstellt einen Hintergrund-Hintergrundverlauf
1. Erstellen Sie einen einfachen horizontalen Streifen-Hintergrundverlauf
-Mozilla-Kernel-Browser Geräte-CSS-Stil:
body {
background-color: #aaa;
background-image:-moz-linear-gradient(#000 25%,#fc0 80%);
background-size: 50px 50px;
}Dargestellt durch Firefox, ist der Anzeigeeffekt wie folgt: 
Ändern des Werts der Hintergrundgröße kann Steuerelemente die Höhe der Hintergrundstreifen. Im obigen Beispiel wird der Wert von -moz-linear-gradient in zwei Gruppen unterteilt, den Startwert und den Endwert. Gleichzeitig werden die Startposition des Startwerts und die Endposition des Endwerts festgelegt . Die Teile mit unterschiedlichen Positionen bilden einen Farbverlauf. Der Teil vor der Startposition wird mit dem Startfarbwert gefüllt, und der Teil nach dem Endwert wird mit dem Endfarbwert gefüllt.
2. Ändern Sie die Richtung der Streifen
body {
background-image:-moz-linear-gradient(0deg,#000 25%,#fc0 80%);
}Ein Satz von Parametern 

3. Wir versuchen, noch ein paar Farbverläufe hinzuzufügen
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,#fc0 80%);
}Wie Sie sehen können, habe ich im Originalcode eine transparente Farbe hinzugefügt (transparent 25 %). Die Position dieses Farbverlaufs ist dieselbe wie Der vorherige Farbverlauf stimmt überein. Was ist damit passiert? 
Wie Sie auf dem Bild oben deutlich erkennen können, hört die erste Farbe abrupt auf. Welchen Effekt wird es dann haben, wenn wir versuchen, noch ein paar Farben wie diese hinzuzufügen? Während ich dies schreibe, habe ich vor, den Innenwinkel auf 0 Grad einzustellen, damit es klarer aussieht.
body {
background-image:-moz-linear-gradient(0deg,#000 25%,transparent 25%,transparent 50%,#fc0 50%,#f00 75%,transparent 75%);
}Raten Sie mal, wie die Renderings aussehen werden? 
Jeder muss auf ein Problem achten. Hier steht die Hintergrundgröße: 50 Pixel, dann kann es in wiederholte Blöcke unterteilt werden, jeder Block ist 50 Pixel * 50 Pixel groß zu den Start- und Endpositionen jedes Blocks.
Der Prototyp des Twill-Hintergrunds
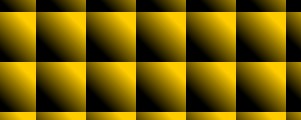
Wenn Sie nun die ursprünglichen 0 Grad in 45 Grad ändern, wie wird er aussehen? 
Sie sollten erkennen können, dass es sich bereits um einen diagonalen Hintergrund handelt. Ändern Sie es erneut:
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,transparent 50%,#000 50%,#000 75%,transparent 75%);
background-size:16px 16px;
}Was sehen Sie? Ändern Sie den Farbwert, um Ihr Ziel zu erreichen. Hier stellt sich noch eine weitere Frage: Worauf sollten wir bei der Festlegung des Werts für die Hintergrundgröße achten? 
5. Endgültiger Effekt
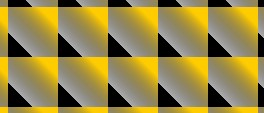
Obwohl der Twill-Hintergrund oben herausgekommen ist, hat er noch nicht den endgültigen Effekt erreicht, den wir wollen. Lassen Sie uns den Farbwert im Inneren noch einmal ändern und ihn in Weiß ändern. Der aktuelle Farbwert ist #fff, wir ändern ihn in rgba in der Form rgba(255,255,255,1), die ersten drei Zahlen sind rgb und die vierte Zahl ist Alpha. Jetzt ändern wir diesen Alpha in halbtransparent, Code As folgt:
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 16px 16px;
}Webkit-Kernel
1. Erstellen Sie einen einfachen vertikalen Streifenhintergrund
Die Darstellung hier ist wie folgt:
body {
background-color: #eee;
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000));
background-size: 80px 80px;
}2. Ändern Sie die Richtung der Streifen,
body {
background-image:-webkit-gradient(linear,0 100%,100% 0,from(#fff),to(#000));
}3. Fügen Sie satte Farbverläufe hinzu
body {
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000),color-stop(25%,#fc0),color-stop(50%,#0fc),color-stop(75%,#f0c))
}4. Passen Sie die Farbe an und fügen Sie eine transparente Farbe hinzu.
Der Code lautet wie folgt:
background-image:-webkit-gradient(linear,0 0,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
5. Befolgen Sie Schritt 2, um die Richtung anzupassen
Der Code lautet wie folgt:
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
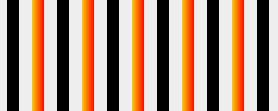
6、调整颜色,调整background-size大小
body {
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#000),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#000),color-stop(75%,#000),color-stop(75%,transparent));
background-size: 16px 16px;
}
7、调整颜色值的透明度,最终效果如下:
虽然上面的斜纹背景已经出来了,但还没有达到我们想要的最终效果。我们再把里面的颜色值修改一下,换成白色。现在的颜色值为#fff,我们再把它换成rgba形式为rgba(255,255,255,1),前面的三个数字为rgb,第四个数字为alpha,现在我们把这个alpha改成半透明的,最终代码如下:
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg,#fff 25%, transparent 25%, transparent 50%,#fff 50%,#fff 75%, transparent 75%, transparent);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.2)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.2)),color-stop(75%,rgba(255,255,255,0.2)),color-stop(75%,transparent));
background-size: 16px 16px;
}上面的代码加上了上面讲的mozilla内核浏览器下的写法,在火狐、谷歌浏览器中测试显示正常。
Das obige ist der detaillierte Inhalt vonTeilen Sie praktische Tutorials zum Erstellen von gestreiften CSS3-Hintergründen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

