Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmentwicklungsreihe (3) Detaillierte Erläuterung des Lebenszyklus von APP
WeChat Mini-Programmentwicklungsreihe (3) Detaillierte Erläuterung des Lebenszyklus von APP
- 高洛峰Original
- 2017-03-09 13:35:111796Durchsuche
Dieser Artikel beschreibt die ausführliche Erklärung des Lebenszyklus der APP in der WeChat-Miniprogrammentwicklungsreihe (3)
Diese Reihe ist eine ausführliche Erklärung des Autors von Anfang an. Sie ist für Anfänger geeignet zum Ansehen und Lernen Schritt für Schritt gemäß der Serie;
1: Lebenszyklusmethode der WeChat Mini-Programm-APP:
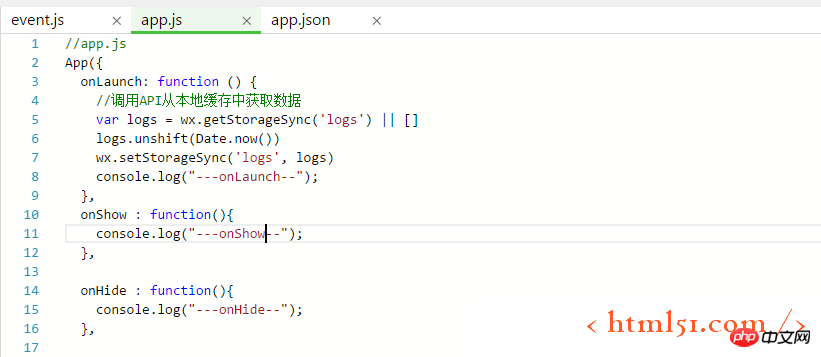
Fügen Sie die in Abbildung 1 gezeigte Methode zu app.js im WeChat Mini hinzu Programmprojekt

Abbildung 1
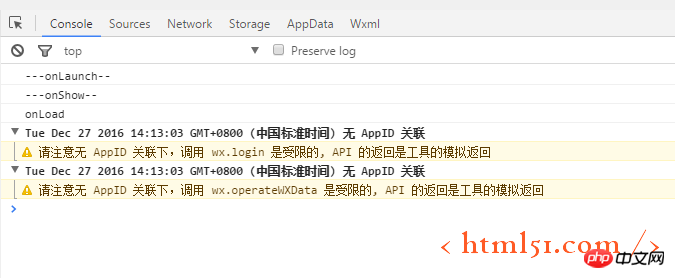
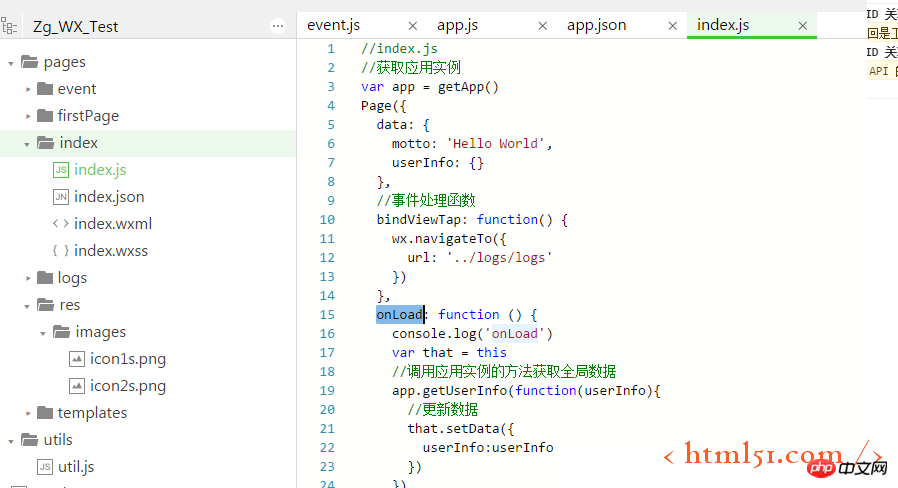
Kompilieren und ausführen, sehen Sie sich die Protokolle an, wie in Abbildung 2 und Abbildung 3 gezeigt: Wenn das WeChat-Applet startet, beginnt der Lebenszyklus Die aufgerufene Methode ist: onLaunch-Methode (app.js) ---onShow-Methode (app. js) --- onLoad-Methode (Homepage: onLoad-Methode von index.js)

Abbildung 2

Abbildung 3
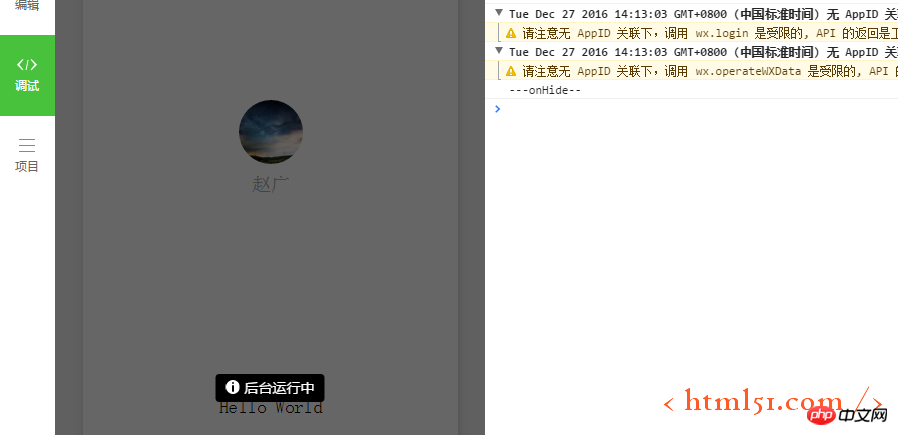
Wenn das Applet im Hintergrund platziert ist (in der unteren linken Ecke der Entwicklung befindet sich eine simulierte Hintergrundschaltfläche). Tool), die Systemrückruf-Lebenszyklusmethode: onHide

Abbildung 4
2: Rufen Sie globale Methoden und Variablen auf auf der APP-Ebene des Miniprogramms
Globale Variablen können in app.js angepasst werden: Fügen Sie beispielsweise den folgenden Code hinzu
myData:{
Benutzername: „abc123“
},
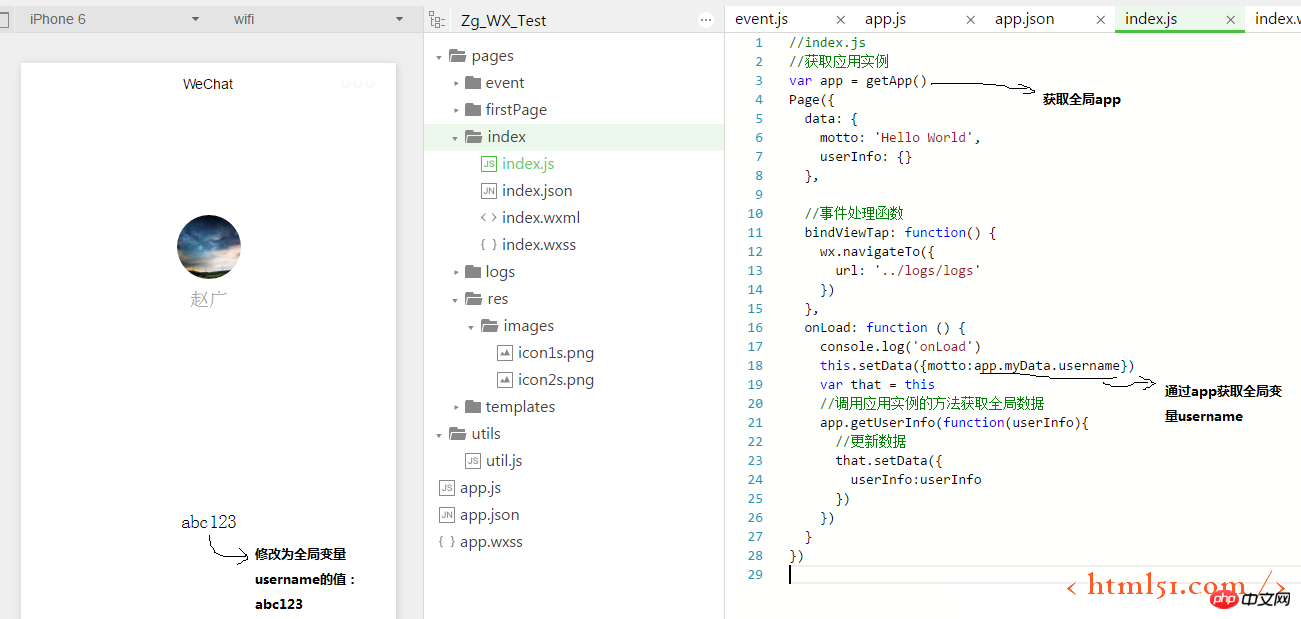
Wenn Sie die globale Variable „Benutzername“ in index.js aufrufen möchten, wie in Abbildung 5 dargestellt: Holen Sie sich zuerst die globale App und dann myData über die App. und erhalten Sie dann den Benutzernamen

Abbildung 5
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklungsreihe (3) Detaillierte Erläuterung des Lebenszyklus von APP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

