Heim >WeChat-Applet >Mini-Programmentwicklung >Teilen Sie die Dateistrukturverzeichnisanalyse des WeChat-Applets
Teilen Sie die Dateistrukturverzeichnisanalyse des WeChat-Applets
- 高洛峰Original
- 2017-03-08 17:05:482129Durchsuche
Fügen Sie ein Projekt in den WeChat-Entwicklertools hinzu und aktivieren Sie das Kontrollkästchen „Standard-Applet erstellen“. Auf der ersten Seite werden unser Avatar, unser Spitzname und der Hallo-Welt-Text angezeigt Im Startprotokoll ist der Effekt wie folgt: 
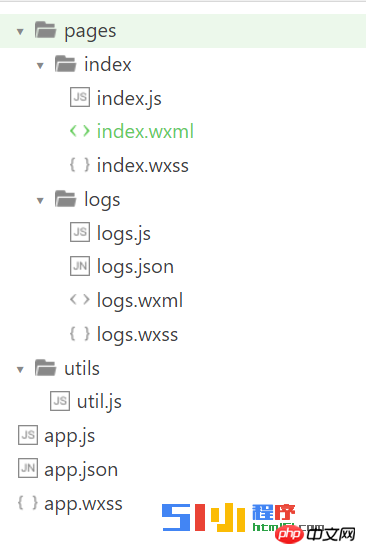
Geben Sie die Option [Bearbeiten] ein. Sie sehen die folgende Verzeichnisstruktur: 
Das Verzeichnis im Bild Sie können verschiedene Dateiformate sehen: .wxml, .js, .json, .wxss,
Darunter:
.wxml – Seitenstrukturdatei
.js – Skriptdatei, einschließlich der Deklarationszyklusfunktion der Seite/des Programms >
.wxss – Stylesheet;
Aus allgemeiner Sicht enthält das Stammverzeichnis Seiten, Utils-Verzeichnisse und app.js app.json, app.wxss, usw. Inhalt.
1.Seitenverzeichnis
1.1 Seiten hinzufügen und konfigurieren
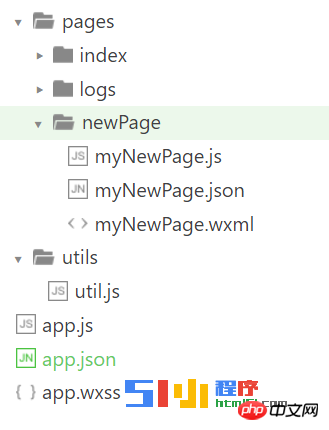
Seiten – enthält Seitendateien, wenn Sie sie hinzufügen möchten Das Projekt Für Seiten müssen Sie zunächst ein neues Unterverzeichnis im Seitenverzeichnis erstellen, wie im Indexverzeichnis oben gezeigt. Das Verzeichnis muss .wxml und .js enthalten, und .json und .wxss sind optional. Und die Dateinamen dieser Dateien sind gleich, aber die Suffixe sind unterschiedlich. Nach dem Erstellen einer neuen Seitendatei müssen Sie auch den Seitenpfad in der Datei app.json konfigurieren, da das Programm sonst die relevanten Dateien für diese Seite nicht finden kann, wenn ich beispielsweise eine neue Seite mit dem Namen erstellen möchte myNewPage, die ein Bild enthält, werde ich folgendermaßen tun: Nachdem ich das neue erstellt habe, möchte ich die Seite unter dem Seitenarray in der app.json-Datei konfigurieren:
Seite in Seiten Die Reihenfolge der Adresskonfiguration bestimmt die Anzeigereihenfolge des gesamten Applets. Wenn ich beispielsweise meine myNewPage zuerst anzeigen möchte, muss ich sie in die erste Zeile einfügen Durch Springen können weitere Seiten angezeigt werden. Alle Programmseiten müssen in app.json konfiguriert werden. 
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
Jede Miniprogrammseite kann auch eine .json-Datei verwenden, um die Fensterleistung dieser Seite zu konfigurieren. Legen Sie einfach den Inhalt des Fensterkonfigurationselements in app.json fest, und die Konfigurationselemente auf der Seite überschreiben dieselben Konfigurationselemente im Fenster von app.json. Die .json-Datei der Seite kann nur fensterbezogene Konfigurationselemente festlegen, um die Fensterleistung dieser Seite zu bestimmen. Daher ist es nicht erforderlich, den Fensterschlüssel zu schreiben, z. B.:
[tr]Standardwert des Attributtyps Beschreibung[/tr]
| navigationBarBackgroundColor | HexColor | #000000 td> | Hintergrundfarbe der Navigationsleiste, z. B. „#000000“ |
| navigationBarTextStyle | String | weiß | Titelfarbe der Navigationsleiste, unterstützt nur Schwarz/Weiß |
| navigationBarTitleText | String | Inhalt des Titeltextes der Navigationsleiste | |
| Hintergrundfarbe | HexFarbe | #ffffff | Hintergrundfarbe des Fensters | tr>
| backgroundTextStyle | String | dark | Der Stil der Dropdown-Hintergrundschriftart und Bild wird geladen, unterstützt nur Dunkel/Hell |
| enablePullDownRefresh | Boolean | false | Gibt an, ob Pull aktiviert werden soll -Down-Aktualisierung, Einzelheiten finden Sie unter den seitenbezogenen Ereignisverarbeitungsfunktionen. |
| disableScroll | Boolean | false | Wenn auf true gesetzt, kann die Seite als Ganzes nicht sein nach oben und unten gescrollt; nur in page.json gültig, dieses Element kann nicht in app.json festgelegt werden |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
2.utils目录
utils目录放的是我们工具脚本文件,我们在操作页面或者解析数据的时候常常需要写一些方法,通常是写在我们各自页面.js文件中或者是全局的app.js页面中,我们通常将一些复杂的逻辑代码抽取出来放在一个文件中封装成一个个函数,这样可以实现代码的模块化,也可以大量减少编写重复功能代码这类的工作。
把公共的方法封装起来,然后使用时需要先引入这个工具js文件,例如在系统给我们创建的小实例中,logs页面中的脚本文件logs.js需要引用utils目录下util.js中的formatTime()方法,使用前他需要使用var util = require('../../utils/util.js')引入util.js文件:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
引入之后直接使用
util.formatTime(new Date(log))
复制代码
来使用这个方法并传入参数即可。
3.app.js
app.js 是微信小程序全局逻辑脚本,小程序启动会执行该文件内的部分方法如onLaunch方法。所以一些全局初始化的工作可以在这个文件中相应的方法中执行。
4.app.wxss
app.wxss 是小程序全局样式文件,在此文件中定义的样式,整个程序都可以直接使用,所以可以把一些公共的样式放在这个文件中,以免编写重复的样式。
默认的,该文件就包含.container样式,
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
该样式一边用于外部容器组件中,在所有页面中都可以直接使用。
如果在pages目录下的指定页面,重写了.container的样式,那么这个页面的样式将会覆盖全局的样式。
5.app.json
app.json是全局的配置文件,
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}配置项如下边所示:
[tr]属性类型必填描述[/tr]
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现,可以设置小程序的状态栏、导航条、标题、窗口背景色 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
其中:
window设置列表如下:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
tabBar设置列表如下:
[tr]属性类型必填默认值描述[/tr]
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
wobei die Liste ein Array akzeptiert, jedes Element im Array ein Objekt ist und seine Attributwerte wie folgt lauten:
[tr]Erforderliche Beschreibung des Attributtyps[/tr]
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字 |
| iconPath | String | 是 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
| selectedIconPath | String | 是 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px |
Netzwerk-Timeout: Legen Sie das Timeout für verschiedene Netzwerkanfragen fest.
Attributbeschreibung:
[tr]Erforderliche Beschreibung des Attributtyps[/tr]
| request | Number | 否 | wx.request的超时时间,单位毫秒,默认为:60000 |
| connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒,默认为:60000 |
| uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒,默认为:60000 |
| downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒,默认为:60000 |
Kann auch in jedem Miniprogramm verwendet werden Seite .json-Datei, um die Fensterleistung dieser Seite zu konfigurieren. Die Konfiguration der Seite ist viel einfacher als die globale Konfiguration von app.json. Sie legt lediglich den Inhalt des Fensterkonfigurationselements in app.json fest. Die Konfigurationselemente auf der Seite überschreiben dieselben Konfigurationselemente im Fenster der App. json.
Die .json-Datei der Seite kann nur fensterbezogene Konfigurationselemente festlegen, um die Fensterleistung dieser Seite zu bestimmen. Daher ist es nicht erforderlich, den Fensterschlüssel zu schreiben, z. B.:
[tr]Standardwert des Attributtyps Beschreibung[/tr]
| navigationBarBackgroundColor | HexColor | #000000 td> | Hintergrundfarbe der Navigationsleiste, z. B. „#000000“ | ||||||||||||||||||||||||||||
| navigationBarTextStyle | String | weiß | Titelfarbe der Navigationsleiste, unterstützt nur Schwarz/Weiß | ||||||||||||||||||||||||||||
| navigationBarTitleText | String |
|
Inhalt des Titeltextes der Navigationsleiste | ||||||||||||||||||||||||||||
| Hintergrundfarbe | HexFarbe | #ffffff | Hintergrundfarbe des Fensters | tr>||||||||||||||||||||||||||||
| backgroundTextStyle | String | dark | Der Stil der Dropdown-Hintergrundschriftart und Bild wird geladen, unterstützt nur Dunkel/Hell | ||||||||||||||||||||||||||||
| enablePullDownRefresh | Boolean | false | Gibt an, ob Pull aktiviert werden soll -Down-Aktualisierung, Einzelheiten finden Sie unter den seitenbezogenen Ereignisverarbeitungsfunktionen. | ||||||||||||||||||||||||||||
| disableScroll | Boolean | false | Wenn auf true gesetzt, kann die Seite als Ganzes nicht sein nach oben und unten gescrollt; nur in page.json gültig, dieses Element kann nicht in app.json festgelegt werden |
Das obige ist der detaillierte Inhalt vonTeilen Sie die Dateistrukturverzeichnisanalyse des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

