Heim >WeChat-Applet >Mini-Programmentwicklung >So implementieren Sie verschiedene Anforderungen an Gesten im WeChat-Applet
So implementieren Sie verschiedene Anforderungen an Gesten im WeChat-Applet
- 高洛峰Original
- 2017-03-08 16:54:234595Durchsuche
Gesten sind immer noch sehr wichtig für das Bedienerlebnis von Mobiltelefonbenutzern, insbesondere für diejenigen, die einige Effekte erzielen möchten, verwenden wir häufig Canvas-, interaktive und andere Anwendungen , heute werfen wir hauptsächlich einen Blick darauf, wie Gesten im WeChatMiniprogramm implementiert werden. Wir stellen die Implementierung von WeChat-Miniprogrammgesten hauptsächlich unter den folgenden zwei Aspekten vor.
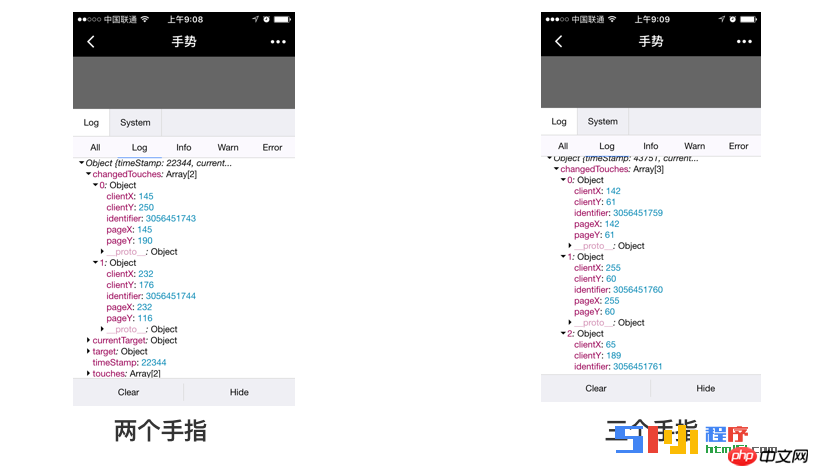
Teil 1: Single Touch Point und Multi-Touch Point: Werfen wir einen Blick auf die Gestendaten und die Multi-Touch-Point-Unterstützung des WeChat-Applets
Weiter: Schreiben einer wxGesture-Analyseklasse: Analysieren der linken Folie, der rechten Folie, der oberen Folie, der unteren Folie und der Erweiterung (nächster Artikel)
Demo
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
} "changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
}]Echter Maschineneffekt

场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}Das obige ist der detaillierte Inhalt vonSo implementieren Sie verschiedene Anforderungen an Gesten im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

