Heim >WeChat-Applet >WeChat-Entwicklung >Die WeChat-Entwicklung implementiert Antworten auf verschiedene Nachrichten
Die WeChat-Entwicklung implementiert Antworten auf verschiedene Nachrichten
- 高洛峰Original
- 2017-03-08 16:40:071738Durchsuche
Um mit dem Teil fortzufahren, den wir zuvor noch nicht abgeschlossen haben, können wir jetzt einfache Textinteraktionen implementieren. In diesem Artikel werden Antworten auf verschiedene Nachrichten und Ereignisse implementiert.
Projekt-GitHub-Adresse: https://github.com/Andyahui/xgyxsh_WeiXin
SDK-GitHub-Adresse: https:/ / github.com/JeffreySu/WeiXinMPSDK/
Offizieller SDK-Einführungsblog: http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index .html
1: Einfache Antworten auf verschiedene Nachrichten implementieren
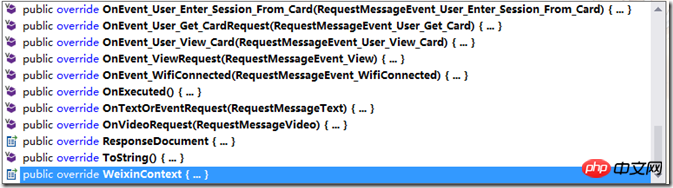
Basierend auf dem aktuellen zugrunde liegenden Framework ist es für uns nicht schwer, das zu erkennen Der Rest der Antwortmechanismen ist nicht schwierig. Da wir mit diesem SDK nicht sehr vertraut sind, haben wir nach der Implementierung von Textantworten festgestellt, dass es beim Umschreiben der OnTextRequest-Methode viele neue Methoden gibt, wie folgt.

So müssen wir verschiedene Nachrichtenmechanismen und Ereignismechanismen implementieren. Sie können auf verschiedene vom WeChat-Server gesendete POST-Anfragen reagieren, indem Sie entsprechende Methoden implementieren. Wenn die Website viele Anforderungen hat, wird die Geschäftslogik in diesen Methoden verarbeitet.
1.1: Verarbeitung von Sprachanfragen;
public override IResponseMessageBase OnVoiceRequest(RequestMessageVoice requestMessage)
{
var responseVoice = base.CreateResponseMessage<responsemessagevoice>();
responseVoice.Voice=new Voice()
{
MediaId = requestMessage.MediaId
};
return responseVoice;
}</responsemessagevoice>
Die von unserem Kunden gesendete Sprachanfrage geht zunächst an die OnVoiceRequest-Methode Nein Um zu antworten, wechseln Sie zur Standardantwortmethode, um auf die Nachricht des Benutzers zu antworten. Im obigen Methodentest haben wir eine Sprachantwort erstellt, die standardmäßig mit ihrer eigenen Stimme antwortet. Dabei handelt es sich um die ID, die aus der über die Materialverwaltungsschnittstelle hochgeladenen Multimediadatei erhalten wird. Tatsächlich speichert der WeChat-Server die ID der gesendeten Stimme vom Benutzer;
1.2: Bildanfragen bearbeiten;
public override IResponseMessageBase OnImageRequest(RequestMessageImage requestMessage)
{
var responseImage = base.CreateResponseMessage<responsemessagetext>();
responseImage.Content = "来自图片,ahui";
return responseImage;
}</responsemessagetext>
Die vom Benutzer gesendete Bildanfrage, auf die wir dann antworten der Text. Wenn wir komplexe Logik benötigen, können wir diese hier selbst hinzufügen. Unter anderem erstellt base.CreateResponseMessage
1.3: Verarbeiten von geografischen Standortanfragen; > Bei der Verarbeitung geografischer Standortanfragen senden Benutzer ihren eigenen geografischen Standort. Wir können dem Benutzer alle gewünschten Informationen senden. Das Obige ist die Schnittstelle zum Aufrufen von Baidu Map und zum erneuten Senden eigener Informationen.
public override IResponseMessageBase OnLocationRequest(RequestMessageLocation requestMessage)
{
//返回的是图文消息,是关于地址的图文消息。
var responseLocation = base.CreateResponseMessage<responsemessagenews>();
var markersList = new List<baidumarkers>();
markersList.Add(new BaiduMarkers()
{
Size=BaiduMarkerSize.m,
Color ="red",
Label="A",
Latitude =requestMessage.Location_X,
Longitude=requestMessage.Location_Y,
});
var mapUrl = BaiduMapHelper.GetBaiduStaticMap(requestMessage.Location_Y,requestMessage.Location_X,1,13,markersList);
responseLocation.Articles.Add(new Article()
{
Description = string.Format("您刚才发送了地理位置信息。Location_X:{0},Location_Y:{1},Scale:{2},标签:{3}",requestMessage.Location_X,requestMessage.Location_Y,requestMessage.Scale,requestMessage.Label),
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Title="张辉的地图",
Url = mapUrl
});
return responseLocation;
}</baidumarkers></responsemessagenews>1.4: Bearbeitung von Linkanfragen;
In Bezug auf Links antworten sie auch auf viele der vorherigen sollten auf Grafik- und Textnachrichten antworten, aber wir müssen auf die darin enthaltenen Parameter achten, damit sie dem Antwortinhalt von WeChat entsprechen können.
public override IResponseMessageBase OnLinkRequest(RequestMessageLink requestMessage)
{
var responseLink = base.CreateResponseMessage<responsemessagenews>();
responseLink.Articles.Add(new Article()
{
Title="处理链接来的请求。",
Description =requestMessage.Description,
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Url=requestMessage.Url
});
return responseLink;
}</responsemessagenews>
Während der Interaktion zwischen WeChat-Benutzern und offiziellen Konten führen einige Benutzervorgänge dazu, dass der WeChat-Server Anfragen an das Entwicklungsteam sendet Die Form der Ereignisse Auf dem vom Autor eingerichteten Website-Server ermöglichen uns bestimmte Ereignisse, auf Benutzerinformationen zu antworten. Event-Push der WeChat-Entwicklerdokumentation:
http://mp.weixin.qq.com/wiki/7/9f89d962eba4c5924ed95b513ba69d9b.html
Die Vertreter mit dem Event_-Logo sind die Ereignismethoden. Wir müssen diese Methoden neu schreiben, um unsere Antwort zu implementieren. Hier gibt es viele Einführungen, die Sie auf der offiziellen Website lesen können. 2.1: Abonnieren von Ereignissenantwortet mit Textinhalten, die zum Testen geeignet sind. Wir können jede beliebige Logik hinzufügen Nun, Sie können auf alle Arten von Bildern, Stimmen, Texten usw. antworten. Dies hängt von den Anforderungen des Projekts ab.
/// <summary>
/// 订阅事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_SubscribeRequest(RequestMessageEvent_Subscribe requestMessage)
{
var responseSubscribe = base.CreateResponseMessage<responsemessagetext>();
responseSubscribe.Content = "欢迎订阅,张辉欢迎您。";
return responseSubscribe;
}</responsemessagetext>2.2: Ereignis-Push beim Klicken auf das Menü, um Nachrichten abzurufen
Hier wissen Sie möglicherweise nicht, was dieses Klickereignis ist. Dies wird in der Menüleiste festgelegt. Wir werden die Menüleistenfunktion später implementieren.
/// <summary>
/// 点击事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage)
{
var respondeEvert = base.CreateResponseMessage<responsemessagetext>();
respondeEvert.Content = "点击事件,";
return respondeEvert;
}</responsemessagetext>2.3: Ereignis-Push beim Klicken auf den Menü-Sprung-Link
- Dritten: Implementieren Sie das benutzerdefinierte Menü für das öffentliche WeChat-Konto
public override IResponseMessageBase OnEvent_ViewRequest(RequestMessageEvent_View requestMessage)
{
var responseView = base.CreateResponseMessage<responsemessagetext>();
responseView.Content = "点击带有view的菜单栏";
return responseView;
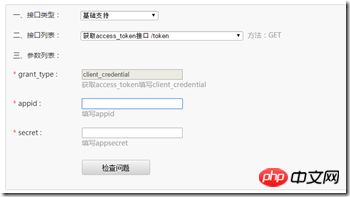
}</responsemessagetext> Grundsätzlich gibt es unter jeder WeChat-Seite eine Menüleiste, die über die regulären Einstellungen erreicht werden kann. Jetzt habe ich nur noch auf der Testkontoseite danach gesucht Zeit, kann es aber nicht finden. Es wurde festgestellt, dass es nach der Abfrage im Entwickler-Debugging festgelegt werden kann. Eine andere Möglichkeit besteht darin, die vom SDK bereitgestellte Seite zu verwenden, um dies zu erreichen. 3.1: Verwenden Sie Entwickler-Debugging-Tools, um benutzerdefinierte Menüs zu implementieren

我们发现这个还需要access_token来请求,但是我们从之前的开发中都没有发现有这个,那么这个是什么呢,仔细的看官方的介绍吧;
获取access_token,我们可以通过开发者调试工具,利用AppId和secret来获取;

在第一幅图中我们还需要body,调用接口的json数据包;可以参考微信开发文档里面的进行设置。注意里面就会看到click和view这两个事件类型。
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}
关于里面的事件类型,我们可以自己随意的设置,都会响应我们前面设置的菜单事件,我们可以进行一系列的逻辑代码的处理。
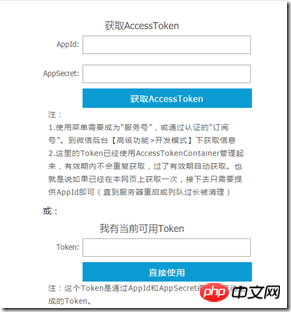
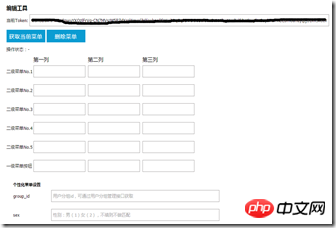
3.2:SDK的自定义菜单
通过下面的网址可以 进行设置,里面还是需要前面的两个参数AppId和secret或者Token来设置微信的自定义菜单。
设置自定义菜单网址:http://sdk.weixin.senparc.com/Menu


四:最终的结果展示
实现上面的代码就可以实现相应的功能。这个SDK简单的使用我们现在已经大体的会了,在之后的博文中会慢慢的解析这个SDK里面的一些东西,会从Request,Response等基础开始。


Das obige ist der detaillierte Inhalt vonDie WeChat-Entwicklung implementiert Antworten auf verschiedene Nachrichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

