Heim >WeChat-Applet >WeChat-Entwicklung >Anweisungen zur Umgebungskonfiguration der Ionic WeChat-Entwicklung
Anweisungen zur Umgebungskonfiguration der Ionic WeChat-Entwicklung
- 高洛峰Original
- 2017-03-08 16:34:532260Durchsuche
Wenn Sie bei der Entwicklung der WeChat-Version der H5-Seite die offene Schnittstelle des offiziellen WeChat-Kontos normal aufrufen müssen (zum Testen oder Veröffentlichen), müssen Sie sicherstellen, dass der Domänenname der Webseite und die Back-End-Wartung vorhanden sind im Einklang mit den behördlichen Anforderungen. Daher ist es notwendig, echte Servertests durchzuführen. WebStorm bietet eine Echtzeit-Remote-Bereitstellungsmethode, bei der SFTP verwendet wird, um den Code bei jeder Änderung des Codes automatisch mit dem Server zu synchronisieren. Auf diese Weise können die Funktionen der Entwicklungsschnittstelle während des WeChat-Testprozesses erfolgreich aufgerufen werden.
Die Schritte sind wie folgt:
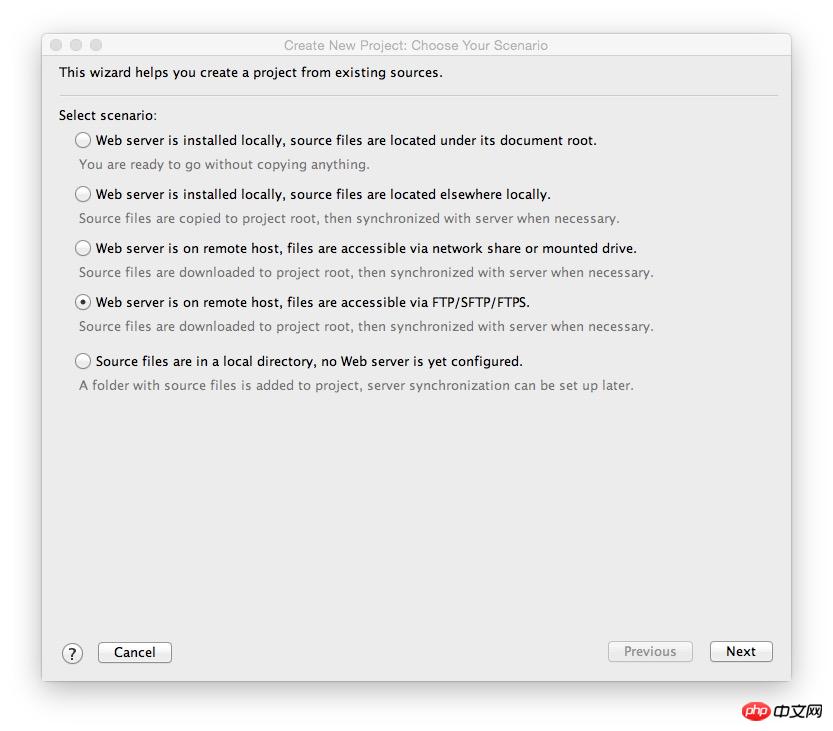
1. Rufen Sie WebStorm auf und wählen Sie Datei – Neues Projekt aus vorhandenen Dateien. Wählen Sie im Popup-Dialogfeld die Option „Webserver befindet sich auf Remote-Host, auf Dateien kann über FTP/SFTP/FTPS zugegriffen werden“ aus.

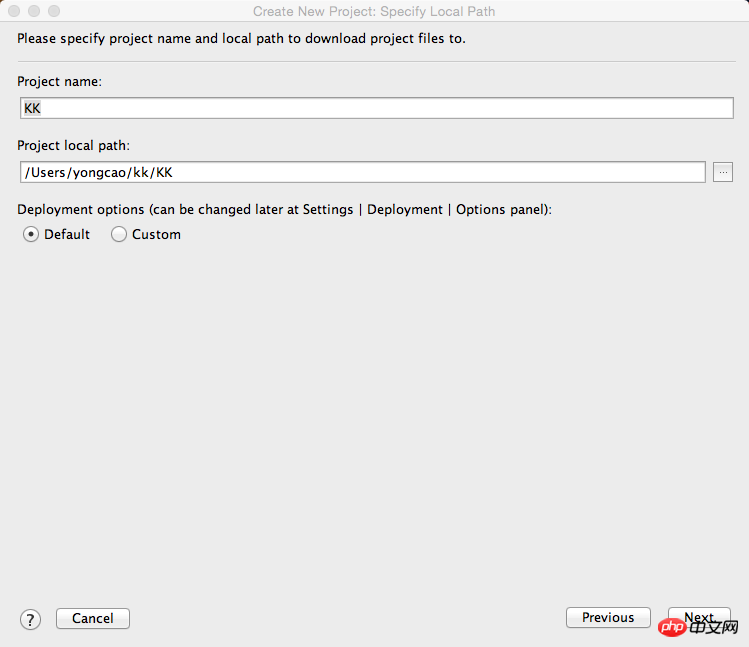
2. Geben Sie den Namen des Projekts und den lokalen Pfad des Projekts ein, das Remote-Debugging erfordert.

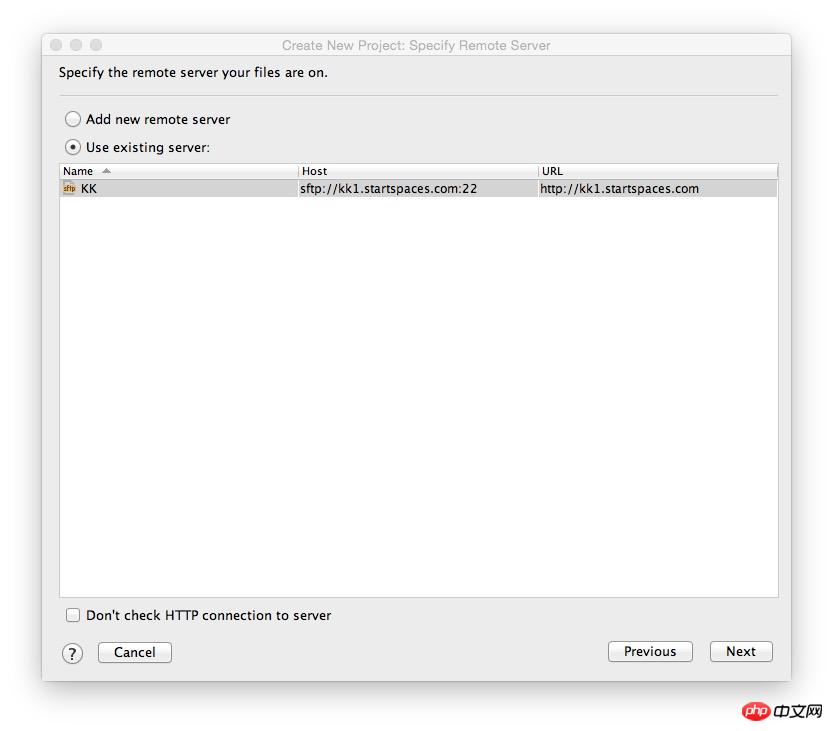
3. Wählen Sie einen vorhandenen Remote-SFTP aus oder erstellen Sie einen neuen SFTP (erfordert Backend-Unterstützung)

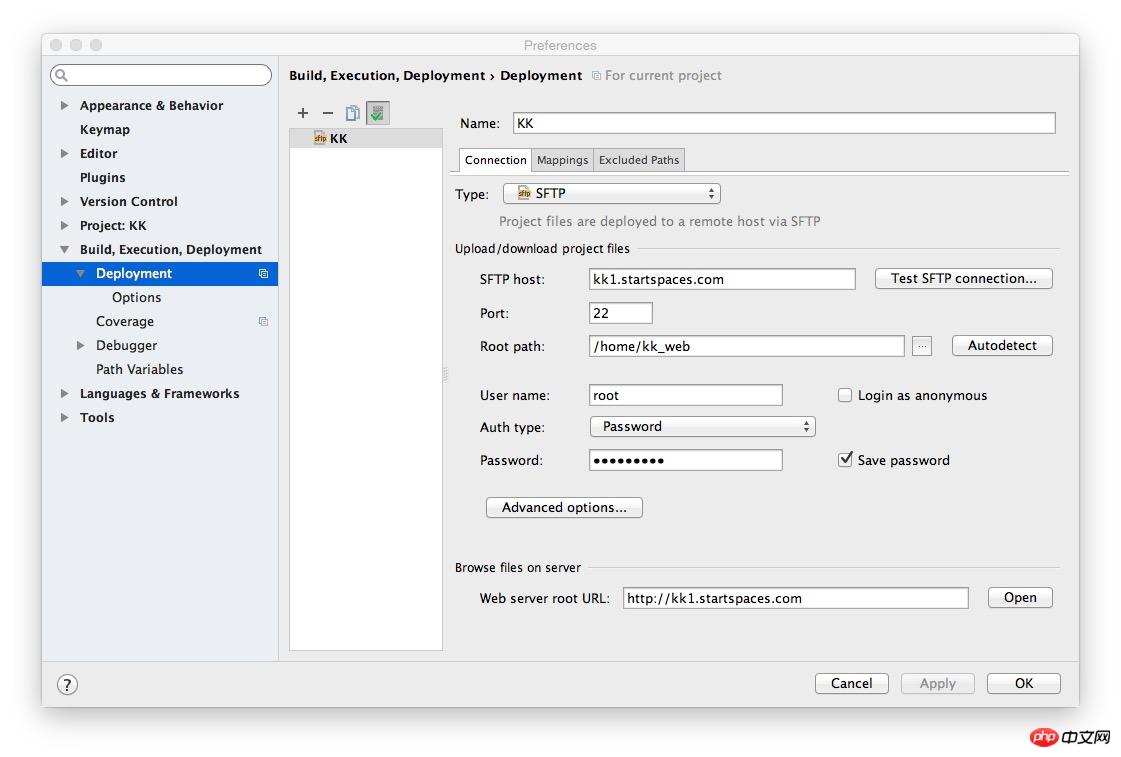
4. Wählen Sie SFTP als Typ aus und geben Sie die Remote-Adresse, die Portnummer und den Speicherpfad ein. Geben Sie abschließend den FTP-Benutzernamen und das Passwort ein und klicken Sie auf Passwort speichern, um das Passwort zu speichern.

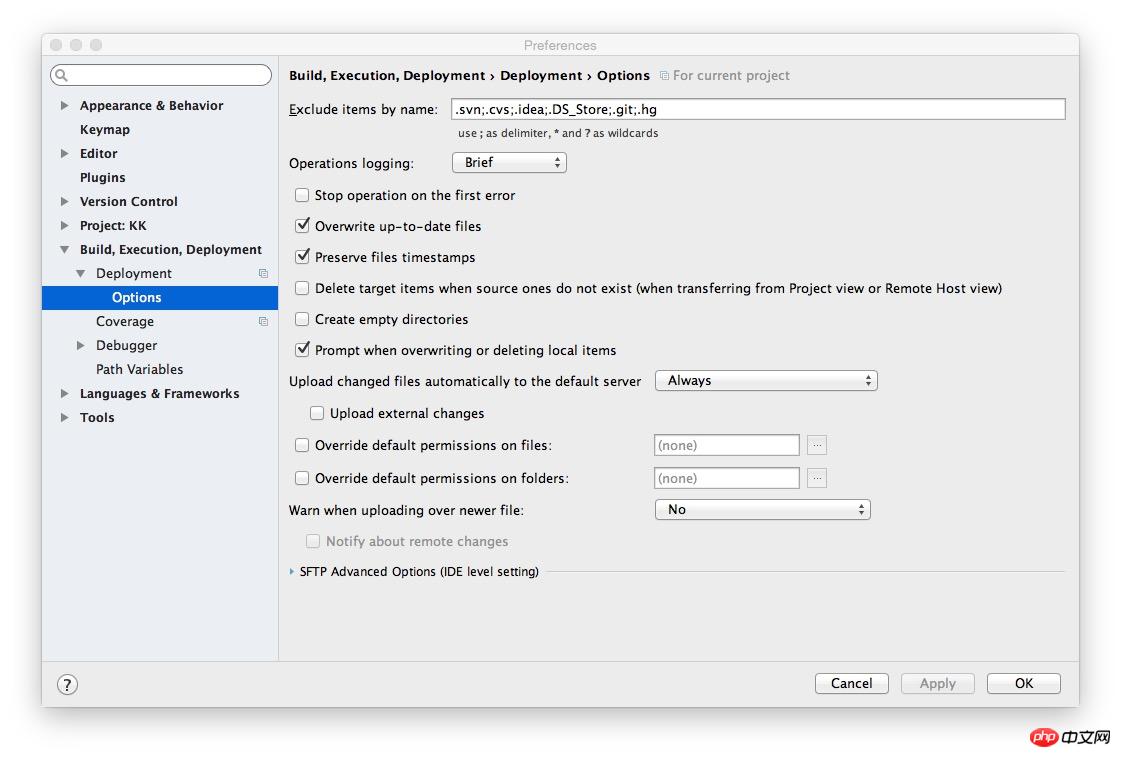
5. Um sicherzustellen, dass jede Codeänderung automatisch hochgeladen werden kann, bestätigen Sie bitte, dass Geänderte Dateien automatisch auf den Standardserver hochladen unter Bereitstellung/Optionen in den Einstellungen aktiviert ist überprüft. Immer

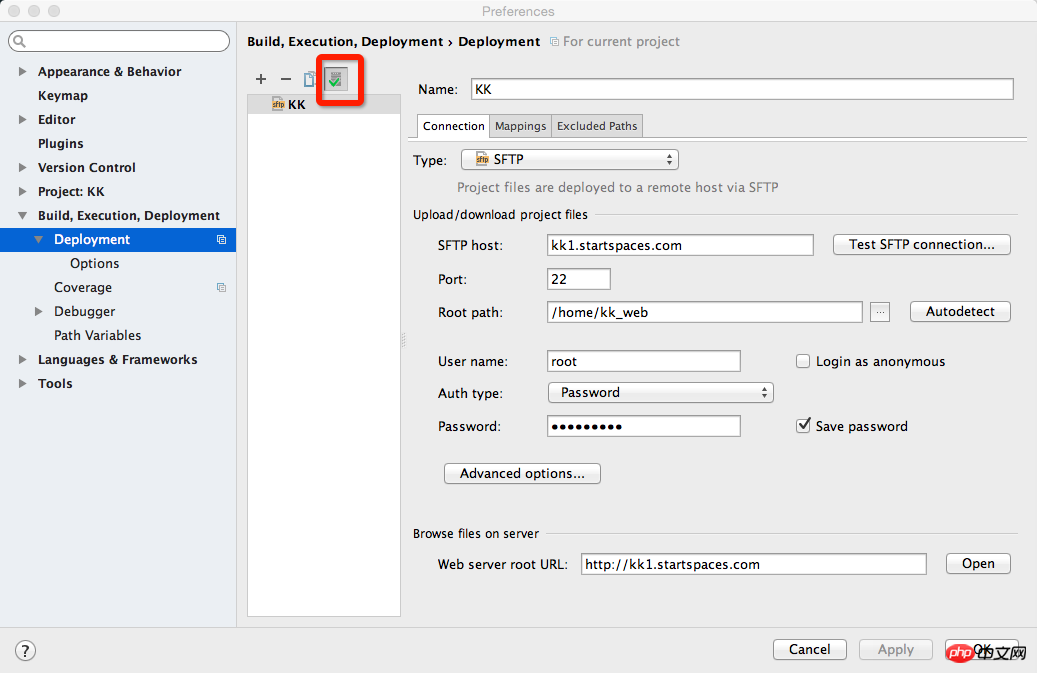
6. Der oben überprüfte Text besagt eindeutig, dass er automatisch auf den Standardserver hochgeladen wird, Sie müssen also sicherstellen, dass a Der Standardserver ist ausgewählt. Klicken Sie auf „Bereitstellung“, wählen Sie eine Serverkonfiguration aus und klicken Sie auf das grüne Häkchen, um sie als Standardserver festzulegen. Klicken Sie auf „Übernehmen“, wenn Sie fertig sind.

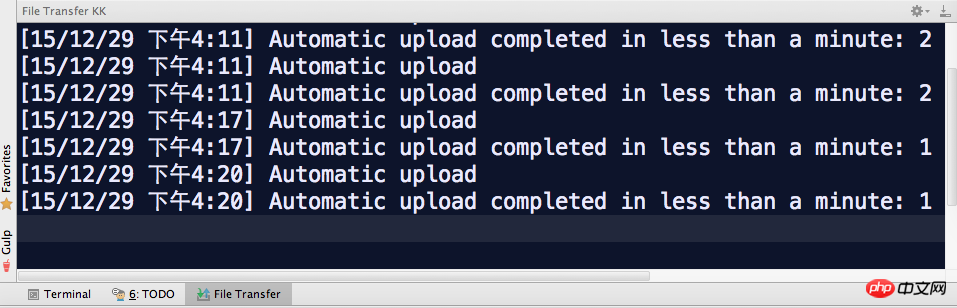
7. Das Zeichen einer erfolgreichen Konfiguration ist: Nachdem jeder geänderte Code gespeichert wurde, können Sie das Upload-Protokoll der Dateiübertragungskonsole sehen

Jetzt können Sie die sekundäre Entwicklung öffentlicher WeChat-Konten in einer realen Umgebung genießen!
Das obige ist der detaillierte Inhalt vonAnweisungen zur Umgebungskonfiguration der Ionic WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

