Heim >Web-Frontend >H5-Tutorial >Detaillierte grafische Erläuterung des HTML5-Data-Push-SSE-Prinzips und der Anwendungsentwicklung
Detaillierte grafische Erläuterung des HTML5-Data-Push-SSE-Prinzips und der Anwendungsentwicklung
- 黄舟Original
- 2017-03-08 15:23:152763Durchsuche
JavaScript drückt das Verhalten aus und CSS drückt das Erscheinungsbild aus. Beachten Sie, dass HTML sowohl die Struktur (logische Struktur) als auch den Inhalt (Daten selbst) ausdrückt. Normalerweise muss die Struktur nicht aktualisiert werden Genau das geschieht. Der Wunsch, nur die Daten zu ändern, ohne die Organisationsstruktur zu ändern, hat die Entstehung von Data-Pull- und Data-Push-Technologien gefördert.
SSE ist eine HTML5-Technologie, die es dem Server ermöglicht, neue Daten an den Client zu übertragen (sogenannter Daten-Push). Es gibt zwei Alternativen zum Daten-Push: keine Aktualisierungen und Daten-Pull.
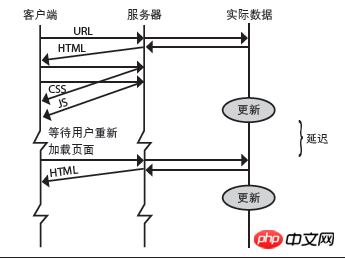
Keine Update-Lösung:

Nach dem Laden des HTML erhalten Sie eine HTML-Seite, und dann fordert der Browser Bilder, CSS-Dateien und JavaScript-Dateien an usw. Sie sind alles statische Dateien, die der Browser zwischenspeichern kann. Wenn die Seite eine Back-End-Sprache wie PHP, Ruby, Python und andere Sprachen verwendet, die dynamisch HTML für Benutzer generieren.
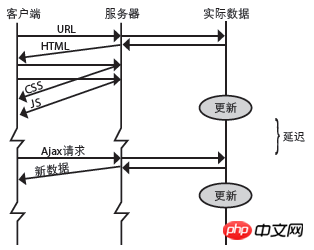
Datenabrufschema:

Der Browser sendet Daten basierend auf einem Benutzerverhalten oder nach einem bestimmten Zeitraum oder basierend auf ein anderes Triggerschema. Die Serverseite fordert alle Daten an oder aktualisiert sie und kann die gesamte Seite über JavaScript oder ein Meta-Tag neu laden. Die bekannte Ajax-Technologie wird nur zum Anfordern der neuesten Daten verwendet. Wenn die Daten empfangen werden, verwendet die Javascript-Funktion diese, um das DOM lokal zu aktualisieren. Die Essenz des Datenabrufs besteht darin, nur neue Daten abzurufen und nur die betroffenen Teile der Seite zu aktualisieren.
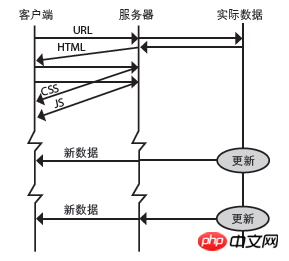
Keiner der oben genannten Punkte ist ein Daten-Push. Dabei handelt es sich nicht um eine statische Datei, und der Browser initiiert auch keine Anfrage zum Aktualisieren von Daten. Beim Daten-Push wählt der Server den Client aus, um neue Daten zu senden.

Wenn die Datenquelle neue Daten enthält, kann der Server diese sofort an einen oder mehrere Clients senden, ohne auf die Anforderung dieser neuen Daten durch den Client zu warten Nachrichten, aktuelle Aktien, Chat-Nachrichten von Online-Freunden, neue Wettervorhersagen, nächste Schritte in Strategiespielen usw.
SSE eignet sich für häufige Updates, geringe Latenz und Daten vom Server zum Client. Der Unterschied zu WebSocket:
1) Komfort: Es ist nicht erforderlich, neue Komponenten hinzuzufügen Eine neue IP oder eine neue virtuelle Maschine für eine neue virtuelle Maschine. Die Portnummer ist problematisch.
2) Einfachheit auf der Serverseite. Da SSE mit vorhandenen HTTP/HTTPS-Protokollen arbeitet, kann es direkt auf vorhandenen Proxyservern und Authentifizierungstechnologien ausgeführt werden.
Der größte Vorteil von WebSocket gegenüber SSE besteht darin, dass es sich um eine bidirektionale Kommunikation handelt, was bedeutet, dass das Senden von Daten vom Server genauso einfach ist wie das Empfangen von Daten vom Server, während SSE im Allgemeinen vom Client zum Server geht Server über eine unabhängige Ajax-Anfrage Daten übertragen, daher erhöht die Verwendung von Ajax den Overhead im Vergleich zu WebSocket. Wenn Sie Daten einmal pro Sekunde oder schneller an den Server übertragen müssen, sollten Sie daher WebSocket verwenden.
Der spezifische Code lautet wie folgt:
HTML-Code
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>basic SSE test</title>
</head>
<body>
<pre id = "x">initializting...

