Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung von 7 personalisierten jQuery/HTML5-Karten-Plugins mit Bildern und Texten
Detaillierte Einführung von 7 personalisierten jQuery/HTML5-Karten-Plugins mit Bildern und Texten
- 黄舟Original
- 2017-03-07 15:33:037203Durchsuche
Heutzutage verwenden wir häufig einige Kartenanwendungen, ob im Web oder in mobilen Apps, Karten scheinen eine unverzichtbare Anwendung zu sein. Dieser Artikel führt Sie durch einige personalisierte Karten-Plug-ins, die auf jQuery und HTML5 basieren. Einige Karten sind praktischer, während andere abstrakte Konzepte haben und sehr personalisiert sind.
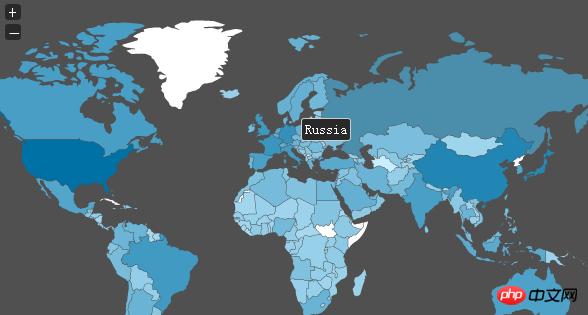
1. Die HTML5-Weltkarte unterteilt die Welt in Regionen und zeigt Ländernamen an.
Dies ist eine auf HTML5 basierende Weltkartenanwendung. Ihre Besonderheit besteht darin, dass sie verschiedene Länder und Regionen unterteilen kann auf der Karte. Teilen Sie, und die dem Gebiet entsprechenden Ländernamen werden angezeigt, wenn Sie mit der Maus darüber fahren. Sie können auch den Text und den Stil der Popup-Beschriftungen anpassen.

Online-Demonstration Quellcode-Download
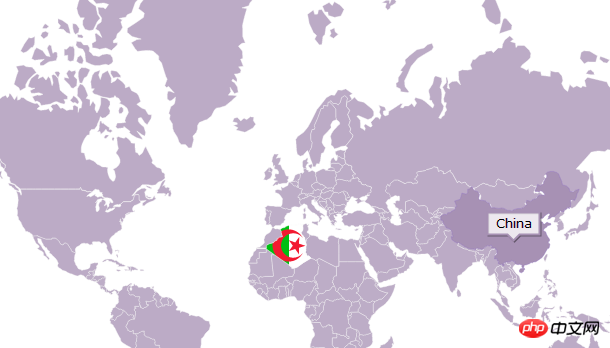
2. jQuery-Vektor-SVG-Karten-Plug-in JVectorMap
JVectorMap ist Das Vektorkarten-Plugin eines jQuery basiert auf der SVG-Struktur. Im Gegensatz zu anderen jQuery-Karten-Plugins ist jVectorMap eine Vektorkarte, unterstützt aber auch entsprechende Funktionen wie Kartenzoomen und Kartenebenenbewegung. Da JVectorMap auf jQuery basiert, unterstützt es die meisten Mainstream-Browser und ist weit verbreitet.

Online-Demo-Quellcode-Download
3. jQuery China-Karten-Plug-in
Heute werde ich vorstellen Ein relativ praktischeres jQuery-China-Karten-Plug-in. In diesem Beispiel ist die gesamte China-Karte in Provinzen unterteilt. Wenn die Maus über die entsprechende Provinz fährt, wird eine detaillierte Einführung in die entsprechende Provinz angezeigt.

Online-Demonstration Quellcode-Download
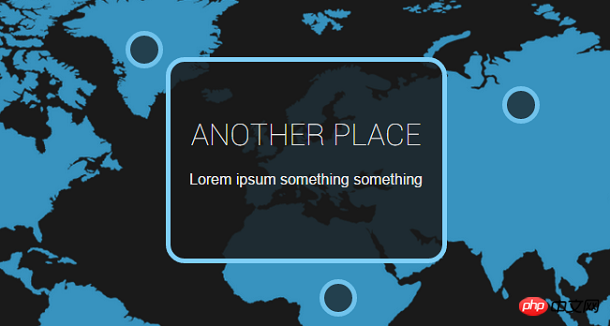
4. Reines CSS3 zur Implementierung von Tipps für Karten-Hotspot-Textanmerkungen
Dies Karte Das Merkmal der Anwendung ist, dass es viele markierte Punkte auf der Karte gibt. Wenn Sie auf den markierten Punkt klicken, wird auf der Seite ein Textfeld mit detaillierten Informationen zum markierten Punkt auf der Karte angezeigt. Wenn Sie eine Kartenanwendung mit Anmerkungsfunktionen benötigen, kann dieses CSS3-Karten-Plug-in genau das Richtige für Sie sein.

Online-Demo-Quellcode-Download
5. HTML5-SVG-Weltkarte kann gezogen und gezoomt werden
Heute ist die HTML5-Kartenanwendung, die ich teilen möchte, eine Weltkarte. Die Kartenelemente werden mit SVG gezeichnet und die Karte kann gezogen und teilweise gezoomt werden, und der Effekt ist sehr gut.

Online-Demo-Quellcode-Download
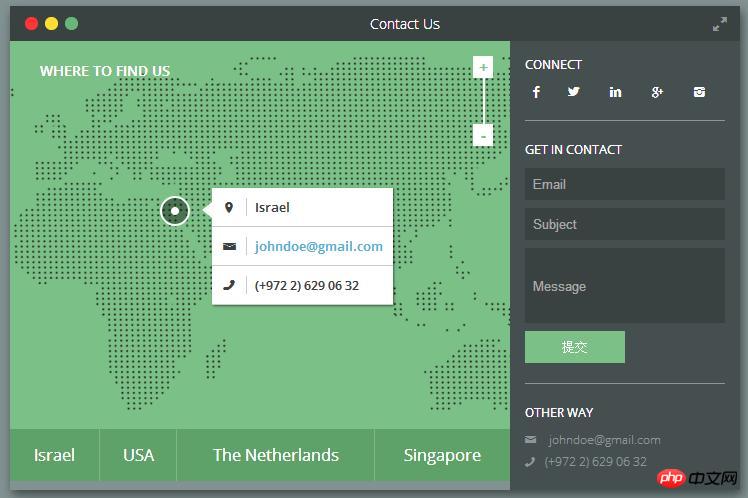
6. HTML5/CSS3-Kontaktformular mit Umgebungskarte
Heute haben wir Ich möchte ein leistungsfähigeres HTML5/CSS3-Kontaktformular teilen, mit dem Sie verschiedene Bereiche auswählen können, um entsprechende Karten anzuzeigen, und dann das Kontaktformular für diesen Bereich ausfüllen können.

Online-Demo-Quellcode-Download
7. HTML5 3D-Echtkartenanimation 3D-Effekt ist cool
Heute Wir lassen mich einen neuen HTML5-3D-Effekt vorstellen, bei dem es sich um eine reale 3D-Karte handelt. Diese 3D-Karte erfasst reale Häuser und Gebäude und kann zur Anzeige gedreht werden, was sehr cool ist.

Online-Demonstrations-Quellcode-Download
Oben finden Sie die detaillierte Einführung der 7 personalisierten jQuery/HTML5-Karten-Plug-Ins mit Bilder und Texte und mehr Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

