Heim >WeChat-Applet >Mini-Programmentwicklung >Tutorial zur internen Testanwendung des Miniprogramms
Tutorial zur internen Testanwendung des Miniprogramms
- 高洛峰Original
- 2017-03-07 10:42:212018Durchsuche
Zunächst müssen wir eine offensichtliche Tatsache erkennen: Im Wesentlichen ist das WeChat-Anwendungskonto eine WebApp. Dann werden einige Freunde fragen: Was ist WebApp? Tatsächlich ist WebApp eine andere Form von App, die sich von herkömmlichen mobilen Apps unterscheidet. Es handelt sich um eine webbasierte App, die auf der Grundlage der H5-Technologie entwickelt wurde. Sie kann fast die gleichen Funktionen und Formen wie herkömmliche mobile Apps haben, kann aber auch problemlos in WeChat-Anwendungskonten oder andere Anwendungen eingebettet werden. In der Vergangenheit erforderten traditionelle mobile Apps viel Kapital und Investitionen in das technische Team, außerdem war der Entwicklungs- und Wartungszyklus recht lang, was viele Menschen entmutigte.
Zeichnen Sie zunächst einen Prototyp am Computer und wählen Sie dann den Speicherort für die Funktionsvorlage aus. Sobald die Gesamtarchitektur festgelegt ist, können Sie mit dem Entwurf des Komponentenlayouts beginnen.
Das erste, was Sie tun müssen, ist, ein Seitenflussdiagramm zu zeichnen. Das Flussdiagramm wird hauptsächlich verwendet, um die Interaktionsdetails jedes Funktionsmoduls zu bestimmen. Nachdem Sie alle interaktiven Szenen gezeichnet haben, sind die für die Bewerbungsnummer benötigten Seiten im Grunde fertig. Zu diesem Zeitpunkt müssen Sie mit dem Designer zusammenarbeiten, um die Benutzeroberfläche für alle Seiten zu entwerfen und zu verschönern. Der endgültige Prototyp der Web-App: einschließlich aller Seitendesign- und Interaktionsprozesse. Nun möchte ich Ihnen mein grobes Designseiten-Framework für die Micro-Mall vorstellen, um Ihnen eine Idee zu geben.

Nachdem Sie sich bei Ihrem Konto angemeldet haben, wählen Sie eine leere Vorlage aus und erstellen Sie Ihre eigene Vorlage. Wenn Sie selbst keine Benutzeroberfläche haben und Zeit sparen möchten, können Sie meiner Meinung nach eine Vorlage anwenden und die gewünschte Web-App schneller generieren.
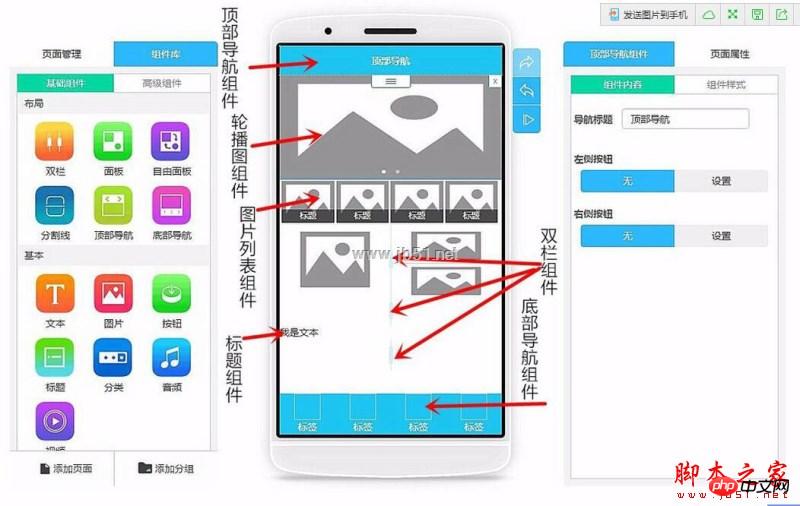
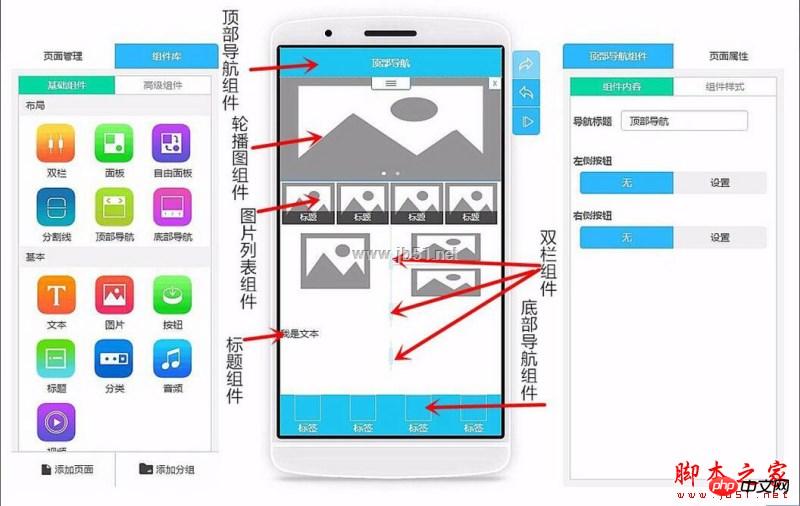
Werfen wir einen Blick auf mein grobes Homepage-Layout!

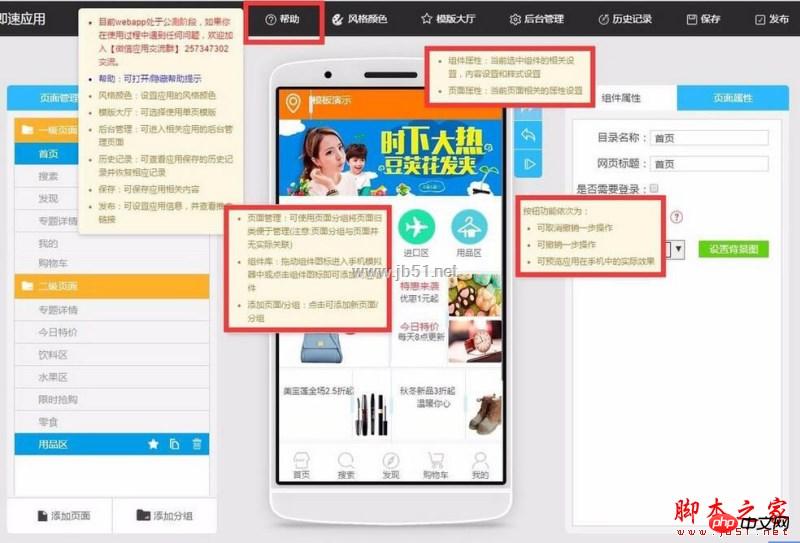
Sie verstehen den Komponentennamen oder die Verwendung der Komponente nicht? Schauen Sie sich die Hilfe an! „Hilfe“ hat bereits eine grobe Einführung in das allgemeine Layout gegeben. Über die Funktion lässt man sich zumindest nicht im Unklaren. Wenn Sie sich über eine bestimmte Komponente immer noch nicht im Klaren sind, können Sie auf das kleine Fragezeichen-Symbol in der oberen rechten Ecke dieser Komponente klicken, um eine detaillierte Einführung zu erhalten.

Fügen Sie zunächst eine Top-Navigationskomponente als Startseite ein. Ich schlage vor, dass der Titel der Top-Navigation der Name Ihres Unternehmens oder Einkaufszentrums ist.

Dann erstellen Sie eine Karussellkomponente als Banner, da ich eine Micro-Mall baue und das Karussell zum Abspielen einiger der von mir reparierten Produktbilder verwende. Fügen Sie dann im Komponenteninhalt auf der rechten Seite nacheinander entsprechende Seitenlinks zu jedem Karussellbild hinzu.

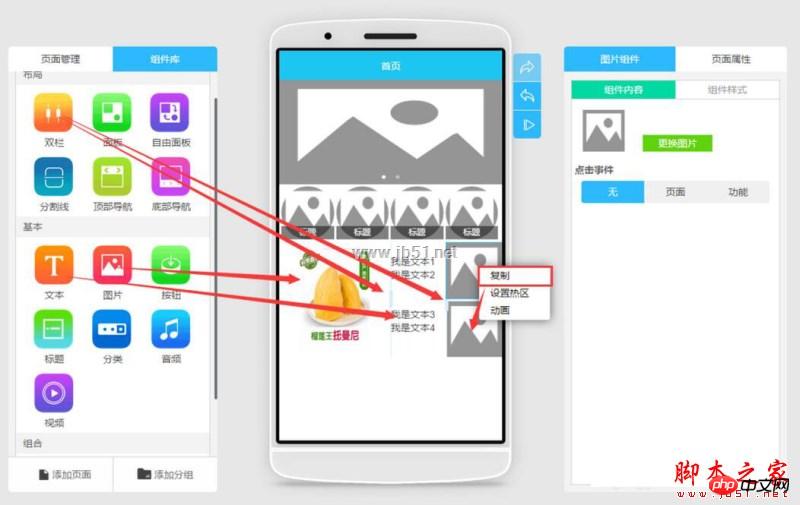
Dann habe ich eine Liste mit Bildern erstellt und die Zeilen und Spalten in den Seiteneigenschaften auf 4 Spalten und 1 Zeile eingestellt. Dann habe ich die Höhe geändert Stellen Sie es direkt auf „Kreis“ ein und das System passt die Höhe des Bildes automatisch an. Dann habe ich das Bild in ein Schaltflächenbild geändert und die Seite im Klickereignis mit der entsprechenden Seite verknüpft. Wie im Bild

gezeigt, weil ich die linke und rechte Seite dieser Linie trennen und links und rechts ein großes Bild daraus machen möchte rechts oben und unten getrennt ein kleines Bild mit Titel.
Also habe ich zuerst eine Doppelspaltenkomponente eingefügt und dann eine Doppelspalte in die rechte Spalte eingefügt, um so die Aufteilung der Spalten zu realisieren. Fügen Sie dann in der Doppelspalte ganz links ein großes Bild ein und passen Sie dessen Breite und Höhe an. Fügen Sie dann eine Bildkomponente in die Doppelspalte ganz rechts ein und kopieren Sie mit der rechten Maustaste eine Bildkomponente darunter (kleiner Trick), wie in der Abbildung gezeigt
, und ziehen Sie dann das Text-Plug-In hinein Im dritten Textfeld müssen Sie zunächst den oberen Abstand anpassen und dann in das vierte Textfeld ziehen, sodass die oberen und unteren Bilder dem Titel und Inhalt des Textes entsprechen können. (Tipps)

Eine untere Navigationskomponente einfügen. Jede App hat eine untere Navigation, und jede Seite hat sie. Ich muss Sie also daran erinnern, dass Sie nach der Bearbeitung jeder Seite eine untere Navigation einfügen müssen. Normalerweise bearbeite ich zuerst eine Seite mit reiner Bottom-Navigation, und wenn ich dann andere Seiten bearbeite, kopiere ich zuerst die Seite mit reiner Bottom-Navigation und bearbeite sie dann, was mir viel Zeit spart. (Tipps)
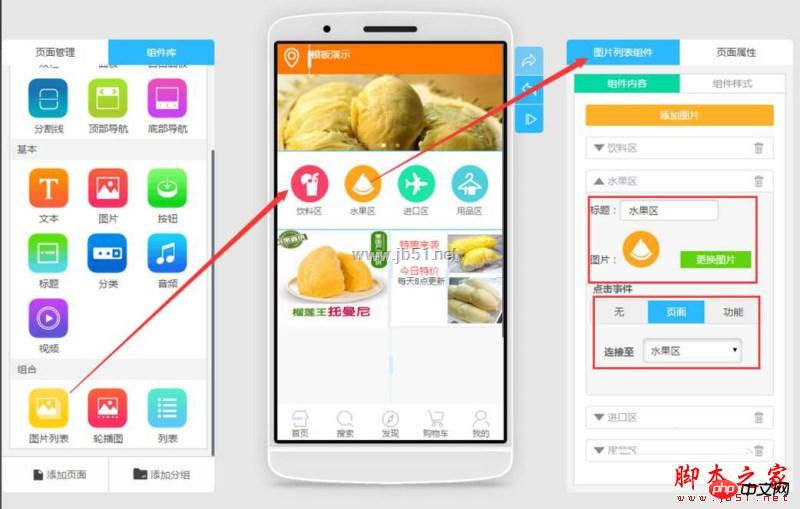
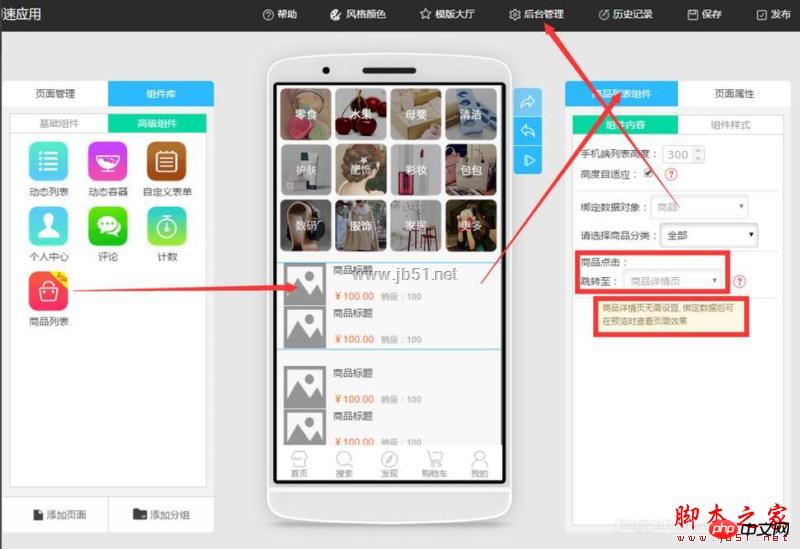
Als nächstes folgt die Produktlistenkomponente in den erweiterten Komponenten. Nachdem Sie diese Komponente zu Ihrer Produktseite hinzugefügt haben, müssen Sie nur noch die Verteilung und das Layout dieses Abschnitts in der Front-End-App-Produktion bearbeiten. Da alle Produktdaten und Bilder im Backend aufgelistet und die Preise angepasst werden, ist dies auch für die Datenverwaltung im Backend praktisch.
Aber ich möchte mich beschweren, nachdem die Hintergrunddaten sortiert und die Bilder hochgeladen wurden. Sie müssen die Bilder selbst in der Vorschau anzeigen.

Betreten Sie die Backend-Verwaltung und wir sehen die Option der Produktverwaltung. Wir fügen zunächst Kategorien hinzu, um sicherzustellen, dass die Artikel, die wir in die Regale stellen, nicht verwirrend und schwierig zu verwalten sind. Nach der Klassifizierung fügen Sie einfach Produkte hinzu und geben die Produktinformationen in jeder entsprechenden Kategorie ein. Wie in der Abbildung gezeigt

Nachdem Sie alle Produktdaten im Produktmanagement-Hintergrund hochgeladen haben, müssen Sie jetzt nur noch zur Front-End-App zurückkehren Erstellungsseite und geben Sie einfach den entsprechenden Backend-Link für jedes Produkt ein. Sehr bequem und schnell.
Jetzt, da die Produkte in den Regalen stehen und Ihre Produkte im Angebot sind, müssen Sie lernen, die Bestellungen im Hintergrund zu verwalten und die Bestellungen anzuzeigen. Das Folgende ist die Bestellverwaltungsseite.

Tatsächlich wartet jeder darauf, das WeChat-Anwendungskonto zu sehen, aber Sie können zuerst eine Webanwendung erstellen, und sobald das Anwendungskonto online ist, können wir es direkt tun Verknüpfen Sie die Webapp mit der Anwendungsnummer.
Weitere Artikel zum Tutorial zur internen Testanwendung des Miniprogramms finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

