Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung der WeChat-Applet-Schaltflächenkomponente
Detaillierte Einführung der WeChat-Applet-Schaltflächenkomponente
- 高洛峰Original
- 2017-03-06 10:27:442335Durchsuche

Button Button ist eine der häufigsten Komponenten.
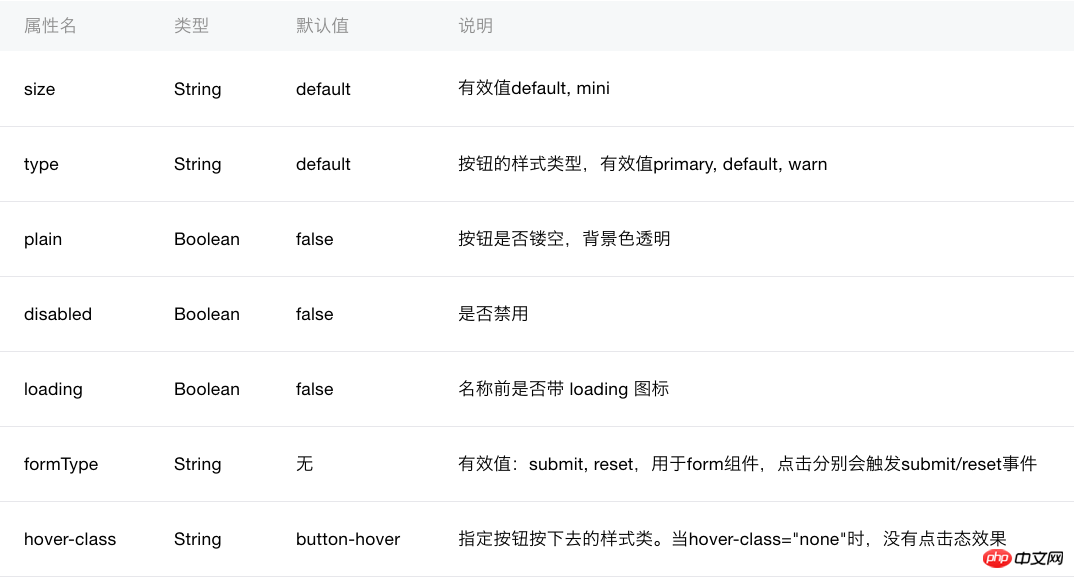
Hauptattribute:

wxml
<!--按钮默认样式,点击事件--> <button type="defaule" bindtap="clickButton">Defalut</button> <!--原始颜色,不可点击状态, 正在加载状态--> <button type="primary" disabled="true" loading="true">Primary</button> <button type="warn">warn</button>
js
Page({
data:{
// text:"这是一个页面"
},
/**
* button点击事件监听
*/
clickButton: function(e) {
//打印所有关于点击对象的信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Weitere WeChat-Miniprogramme für Detaillierte Einführung in die Schaltflächenkomponente. Weitere Informationen zu verwandten Artikeln finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Einführung in die Formularkomponente des WeChat-MiniprogrammsNächster Artikel:Detaillierte Einführung in die Formularkomponente des WeChat-Miniprogramms
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

