Heim >Web-Frontend >H5-Tutorial >10 HTML5-Animationstools, an denen Designer interessiert sind
10 HTML5-Animationstools, an denen Designer interessiert sind
- 黄舟Original
- 2017-03-04 16:31:352499Durchsuche
Wenn Sie auffällige Websites mit unglaublichen Animationen erstellen möchten, finden Sie hier einige unverzichtbare HTML5-Animationstools für Designer. HTML5 ist eine der beliebtesten Programmiersprachen, mit der Designer modische Websites erstellen. Die Zahl der Nutzer dieser Programmiersprache ist in den letzten drei Jahren dramatisch gestiegen. Entwickler können diese Sprache verwenden, um alle Arten von verbesserten Inhalten zu erstellen und diese ins World Wide Web zu stellen. Mit jeder neuen Version, die veröffentlicht wird, erobert HTML durch bessere Funktionen und Technologien nach und nach die Oberhand.
HTML5 ist sehr einfach zu verwenden und bietet eine Vielzahl von Funktionen, wie integrierte visuelle Elemente, festgelegtes strukturelles Markup, interaktive Drag-and-Drop-Funktionalität und mehr, die Entwickler nutzen können um eine attraktive Website zu erstellen. Darüber hinaus werden moderne Browser wie Chrome, IE und Firefox unterstützt. Mit HTML5 erstellte Animationen können die Website für Benutzer attraktiver machen und dadurch mehr Umsatz erzielen. Allerdings ist die Erstellung von Animationen ein zeitaufwändiger und langwieriger Prozess. Um diesen Prozess zu vereinfachen, gibt es heute auf dem Markt viele HTML5-Animationstools. Es gibt sowohl kostenpflichtige als auch kostenlose, mit denen Sie atemberaubende Animationen für Ihre Website erstellen können. Hier werden wir einige der notwendigen HTML5-Animationstools auflisten.
1. Animatron
Verwenden Sie den intuitiven Animatron-Editor, um Animationen und interaktive Inhalte zu entwerfen und zu veröffentlichen, die überall vom Desktop bis zu mobilen Geräten angewendet werden können.

Offizielle Website: https://www.animatron.com/
2.blysk
Verwendung Es dauert nur eine Sekunde, mit Blysk zu arbeiten – keiner von uns möchte das Rad neu erfinden – es ist ein hervorragendes, in den Browser integriertes Tool.

Offizielle Website: http://bly.sk/
3.Createjs
Dies ist ein Eine JavaScript-Bibliothek, die die Arbeit mit dem HTML5-Canvas-Element erleichtert. Nützlich für die Erstellung von Spielen, generativer Kunst und anderen stark grafischen Erlebnissen.

Offizielle Website: http://www.createjs.com/EaselJS
4.Hippo Studios
Hippani Animator ist ein beliebtes HTML-Animationsstudio. Es erleichtert die Erstellung skalierbarer interaktiver Animationen, komplexer Spiele, Videos, Präsentationen, Apps und Multimedia-Websites. Veröffentlichen Sie auf mehr Webbrowsern und Geräten als mit jeder anderen HTML5-Animationssoftware.

Offizielle Website: https://www.hippostudios.co/
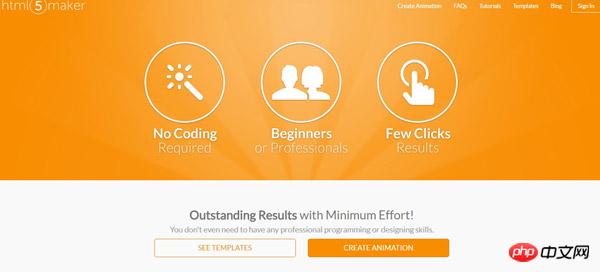
5.HTML5 Maker
Der HTML5MAKER Online Editor unterstützt alle gängigen Textfilter, sodass Sie Photoshop nicht verwenden müssen, um cool aussehenden Text zu erstellen. Hier steht Ihnen eine große Sammlung von Bildern zur Verfügung, die Sie in Ihren Projekten verwenden können, oder Sie können die Eigenschaften ändern und einen atemberaubenden fotoähnlichen Effekt zum Teilen erstellen. Sie können erstaunliche Übergänge und Pufferanimationen erstellen und natürlich die Zeitleiste, die Ihnen die vollständige Kontrolle über Ihre Animationen ermöglicht.

Offizielle Website: http://html5maker.com/#/
6.Mixeek

Offizielle Website: http://www.mixeek.com/
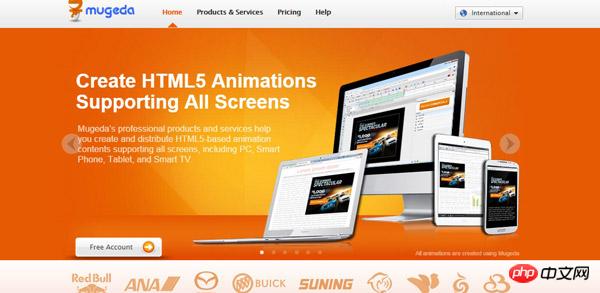
7.Mugeda
Mugeda ist bestrebt, Rich-Media-Inhalte bereitzustellen Cloudbasierte Lösungen. Mit der Mugeda-Plattform, einer Online-HTML5-basierten Technologie, können professionelle HTML5-Rich-Media-Creatives erstellt werden, die auf Smart-Geräten wie Computern, Smartphones, Tablets und Smart-TVs bereitgestellt werden können.

Offizielle Website: https://www.mugeda.com/index.php
8.Radiapp

Offizielle Website: http://radiapp.com/
9.Sencha

Offizielle Website: http://www.sencha.com/products/space
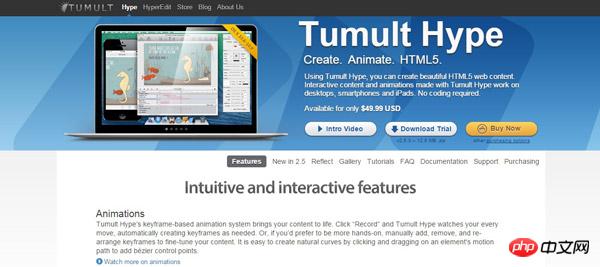
10.Tumult Hype

Offizielle Website: http://tumult.com/hype/
Das Obige ist der Inhalt von 10 HTML5-Animationstools, an denen Designer sehr interessiert sind . Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

