Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung des WeChat-Miniprogramms: Seitenaufbau
Ausführliche Erläuterung des WeChat-Miniprogramms: Seitenaufbau
- 高洛峰Original
- 2017-03-04 14:31:132443Durchsuche
In diesem Artikel wird anhand eines praktischen Beispiels erläutert, wie eine WeChat-Miniprogrammseite erstellt wird. Schauen wir uns zunächst den Seiteneffekt an, der in diesem Artikel erreicht werden soll:

Download von Entwicklungstools: WeChat verfügt offiziell über Entwicklertools, die Funktionen wie Entwicklung und Integration integrieren Debugging, Codebearbeitung und Programmfreigabe.
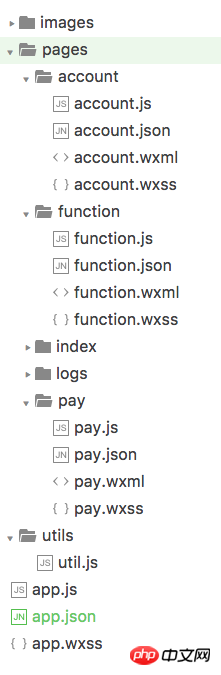
WeChat Mini-Programmstruktur:

Dies ist die Grundstruktur des Programms. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei.
Untere Beschriftung Die untere Beschriftung ist eine tabBar. Die Implementierung ist relativ einfach und erfordert nur eine einfache Konfiguration. app.json
{
"pages":[
"pages/function/function",
"pages/pay/pay",
"pages/account/account",
"pages/index/index",
"pages/logs/logs"
],
"tabBar":{
"color": "#464a56",
"selectedColor": "#6595e9",
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [{
"pagePath": "pages/function/function",
"text": "功能",
"iconPath": "images/tab_function_default.png",
"selectedIconPath": "images/tab_function_sel.png"
},{
"pagePath": "pages/pay/pay",
"text": "收款",
"iconPath": "images/tab_consume_default.png",
"selectedIconPath": "images/tab_consume_sel.png"
},{
"pagePath": "pages/account/account",
"text": "账户",
"iconPath": "images/tab_account_default.png",
"selectedIconPath": "images/tab_account_sel.png"
}]
},
"window":{
"navigationBarBackgroundColor": "#6595e9",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "V50",
"backgroundColor": "#eeeeee",
"backgroundTextStyle":"light"
}
}Es ist erwähnenswert, dass Seiten ein Array akzeptieren. Jedes Element ist eine Zeichenfolge, um anzugeben, aus welchen Seiten das Miniprogramm besteht. Jedes Element stellt die [Pfad + Dateiname]-Informationen der entsprechenden Seite dar, und das erste Element im Array stellt die Startseite des Miniprogramms dar.
Um Seiten im Miniprogramm hinzuzufügen/zu reduzieren, müssen Sie das Seitenarray ändern.
Es ist nicht erforderlich, ein Dateisuffix in den Dateinamen zu schreiben, da das Framework automatisch nach den vier Dateien im Pfad .json, .js, .wxml, .wxss für die Integration sucht.
Seitentitel:
Seitentitel Wie implementiert man diesen Titel? Werfen wir einen Blick auf die offizielle Dokumentation.

Wenn Sie dies sehen, sollten Sie wissen, dass Sie die Seite in der JSON-Datei der angegebenen Seite konfigurieren müssen. Schauen Sie sich weiterhin die offizielle Dokumentation an

Das ist alles! Wir müssen lediglich die allen Seiten gemeinsame Konfiguration in page.json einfügen und dann die eindeutigen Eigenschaften jeder Seite in der .json-Datei jeder Seite konfigurieren. Da das Fensterattribut der allgemeinen Seite in der obigen app.json konfiguriert wurde, müssen wir nur den Seitentitel in function.json konfigurieren:
{
"navigationBarTitleText": "功能"
}Karusselldiagramm
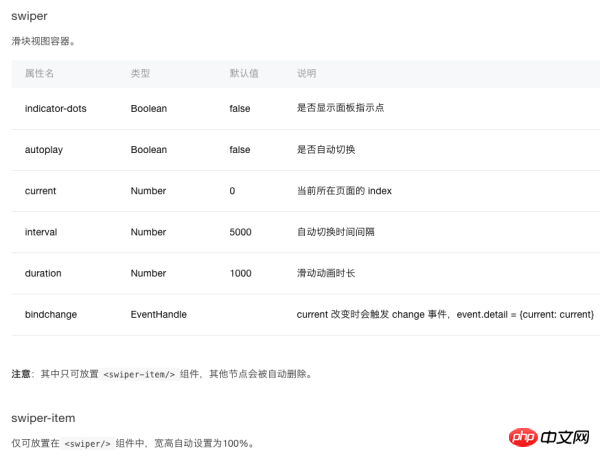
Nächste Implementierung Karussell am Spitze. WeChat bietet eine Swiper-Komponente zur Implementierung von Karusselldiagrammen.

Der Code kommt heraus: function.wxml
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
function.js
//function.js
Page({
data: {
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
},
})Ja, das Karussellbild des WeChat-Applets ist so einfach! Einige Schüler fragen sich hier möglicherweise: „Die Karussellbilder verwenden URL-Adressen. Was ist, wenn ich lokale Bilder verwenden möchte? Kann dies erreicht werden?“
Dieses offizielle Dokument stellt dies nicht vor, aber nach dem Testen ist es erreichbar. Der Code lautet wie folgt:
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],Mittleres Funktionsmodul
Die 8 Funktionsmodule in der Mitte ähneln dem GridView-Effekt von Android. In diesem Artikel wird eine Schleife zur Implementierung verwendet: function.wxml
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
function.js
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}Hier wird width: 25 % verwendet, um den Effekt zu erzielen, dass in jeder Zeile vier Funktionsschaltflächen angeordnet werden.
Vollständiger Code
Das folgende Layout ist relativ einfach. Laden Sie einfach den vollständigen Code hoch: function.wxml
<!--function.wxml-->
<scroll-view scroll-y="true" class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
<view class='divider' />
<view class='specialities_layout'>
<view class='view_divider' />
<text class="specialities_text">特色业务</text>
</view>
<image class='bottom-image' src='../../images/app_banner.jpg'/>
</scroll-view>
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}
.divider{
background: #f5f5f5;
height: 40rpx;
width:100%;
}
.specialities_layout{
display:flex;
flex-wrap: wrap;
width:100%;
flex-direction:row;
margin-left: 16px;
margin-top:16px;
margin-bottom: 16px;
}
.view_divider{
background: #EEA9B8;
height: 40rpx;
width:10rpx;
}
.specialities_text {
margin-left: 8px;
font-size: 16px;
height: auto;
width:auto;
margin-top: 6rpx;
}
.bottom-image{
height: 280rpx;
width:100%;
}
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
function.js
//function.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
// imgUrls: [
// 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
// ],
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
that.update()
})
}
})Ausführlichere Erläuterungen zu WeChat-Miniprogrammfällen: Für Artikel zum Seitenaufbau: Bitte achten Sie auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

