Heim >Web-Frontend >H5-Tutorial >Beispielcode für die Füll- und Strichimplementierung von HTML5 Canvas
Beispielcode für die Füll- und Strichimplementierung von HTML5 Canvas
- 黄舟Original
- 2017-03-03 16:08:393023Durchsuche
HTML5-Canvas-Füllung und -Kontur
Demonstrieren Sie HTML5-Canvas-Füll- und -Kontur-Texteffekte und wie Sie sie basierend auf Canvas implementieren können
Jetzt Texturfüllung und Strich.
1: Farbfüllung und Strich
Farbfüllung kann durch fillStyle und Strichfarbe erreicht werden kann durch StrokeStyle erreicht werden. Ein einfaches Beispiel
lautet wie folgt:
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2: Texturfüllung und Strich
HTML5 Canvas unterstützt auch das Füllen von Texturen durch das Laden eines Texturbilds und das anschließende Erstellen eines Pinselmusters. Die API zum Erstellen eines
Texturmusters lautet ctx.createPattern( imageTexture,"repeat");Der zweite Parameter unterstützt vier
Werte bzw. "repeat-x", "repeat-y", "repeat", "no-repeat" bedeutet, dass die Textur entlang
ist X-Achse, Y-Achse, XY-Richtung wiederholt sich oder wiederholt sich nicht. Der Code für Texturstrich und -füllung lautet wie folgt:
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
Texturbild:

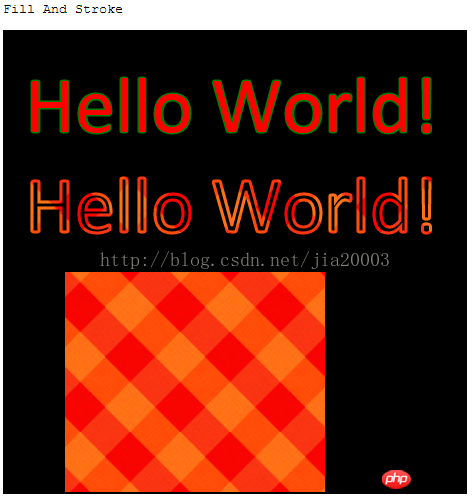
3: Betriebseffekt

Code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.lineWidth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
setTimeout(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke

