Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der Entwicklung des WeChat-Miniprogramms
Detaillierte Erläuterung der Entwicklung des WeChat-Miniprogramms
- 高洛峰Original
- 2017-03-03 11:12:322420Durchsuche
Diese Serie ist eine ausführliche Erklärung des Autors von Anfang an. Sie eignet sich für Anfänger, um sie Schritt für Schritt anzusehen und entsprechend der Serie zu lernen.
1: Der Lebenszyklus der Seite
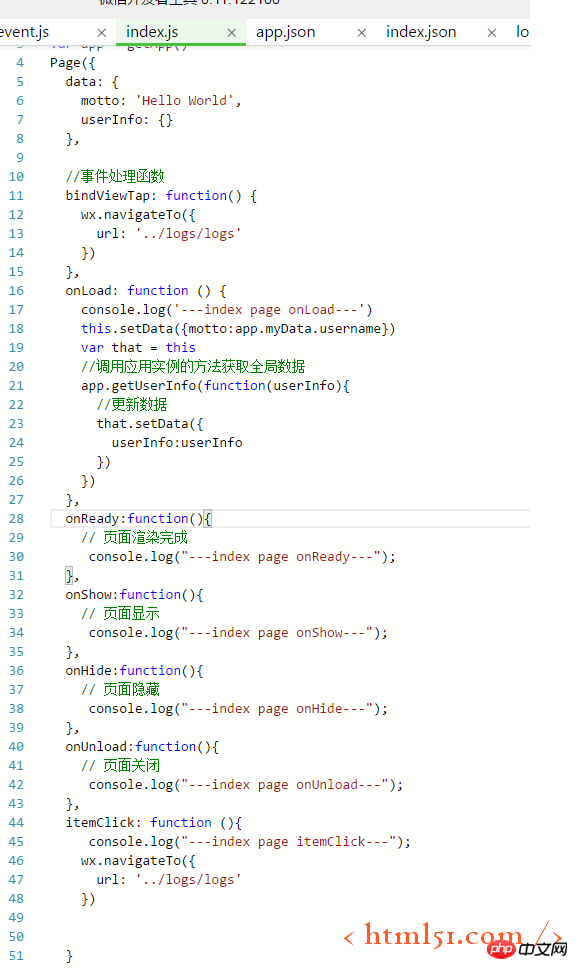
Auf der Startseite hinzugefügt: index.js Der in Abbildung 1 gezeigte Code

Abbildung 1
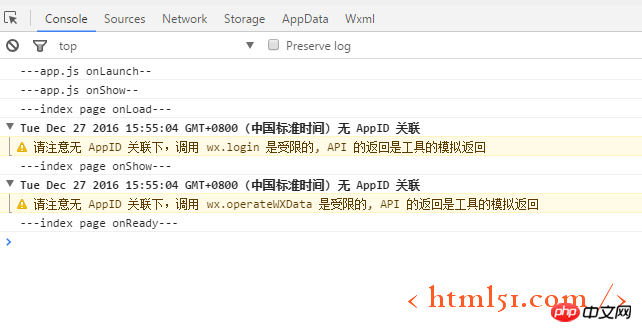
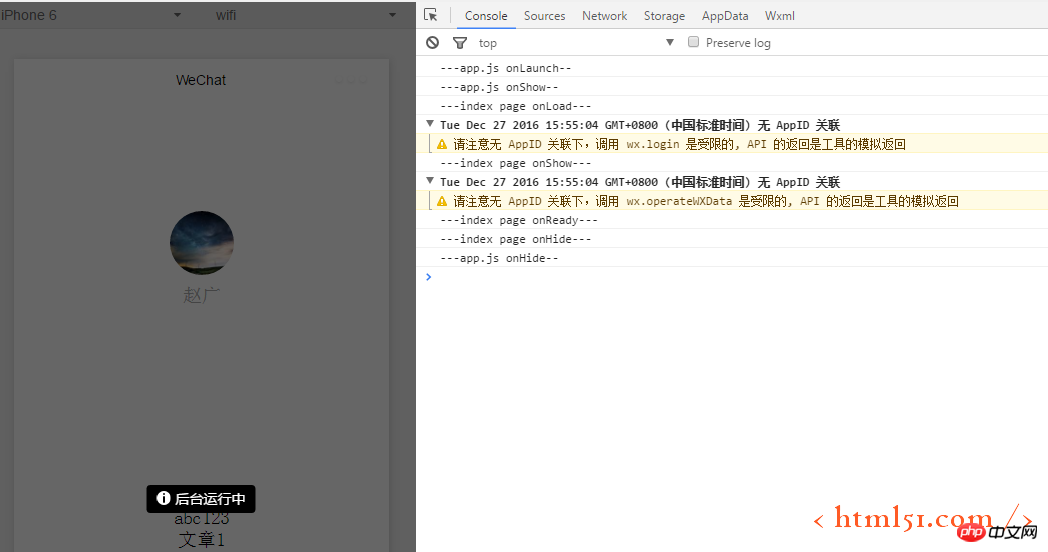
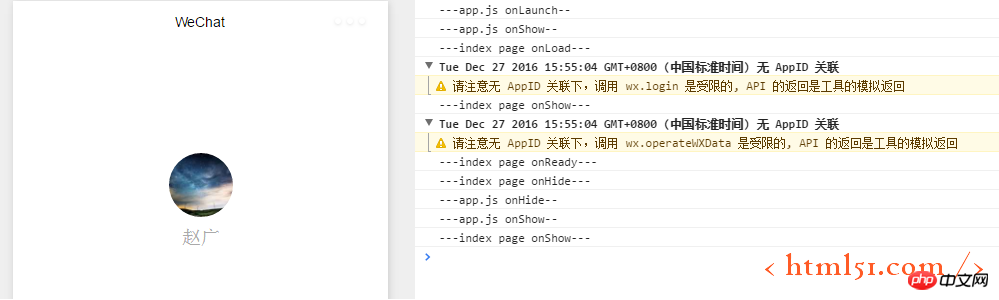
Nachdem Sie auf „Kompilieren“ geklickt haben, führen Sie dies aus kleines Programm: Das Protokoll ist in Abbildung 2 dargestellt: Der erste Start von index.js beginnt mit dem Aufruf der Lebenszyklusmethode in der App, js: onLaunch---onShow, und beginnt dann mit dem Aufruf der Lebenszyklusmethode auf der Seite index.js : onLoad---onShow---onReady, wenn auf „Hintergrund“ geklickt wird Wenn die Seite index.js in den Hintergrund eintritt, wird die Lebenszyklusmethode onHide zurückgerufen, wie in Abbildung 3 dargestellt. Wenn Sie erneut auf „Vordergrund“ klicken, Die Seite kehrt in den Vordergrund zurück und die Seitenlebenszyklusmethode: onShow wird zurückgerufen (beachten Sie, dass zu diesem Zeitpunkt kein onLoad-Rückruf mehr erfolgt), wie in Abbildung 4 gezeigt

Abbildung 2

Abbildung 3

Abbildung 4
2: Seitensprung
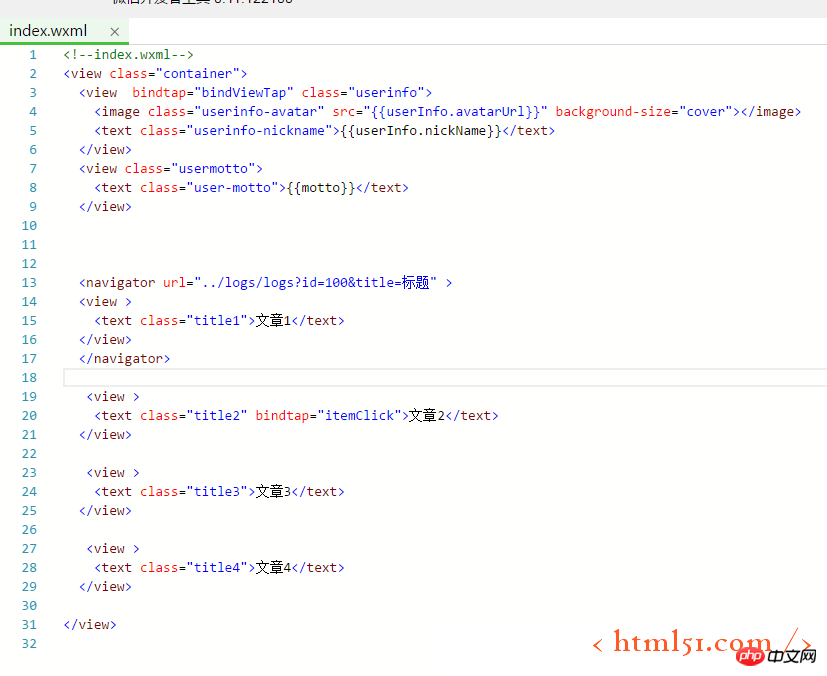
Schreiben Sie den index.wxml-Code wie in Abbildung 5 gezeigt. Wie Sie sehen können, ist die Textkomponente an ein Ereignis gebunden: itemClick Die Implementierungsdetails der itemClick-Methode sind in Abbildung 1 dargestellt:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})Darunter: wx.navigateTo stellt das Springen von der Seite „index.js“ zur Seite „pages/logs/logs“ dar. Hinweis: „navigateTo“ bedeutet, dass nach dem Springen zur Seite „logs“ die Die Indexseite wird nicht zerstört. Unter der Protokollseite können Sie über die Zurück-Schaltfläche in der oberen linken Ecke der Protokollseite zur Indexseite zurückkehren. Wenn es wx.redirectTo ist, wird die Indexseite zerstört Von der Protokollseite zur Indexseite zurückgekehrt. Hier nehmen wir nur wx.navigateTo als Beispiel

Abbildung 5
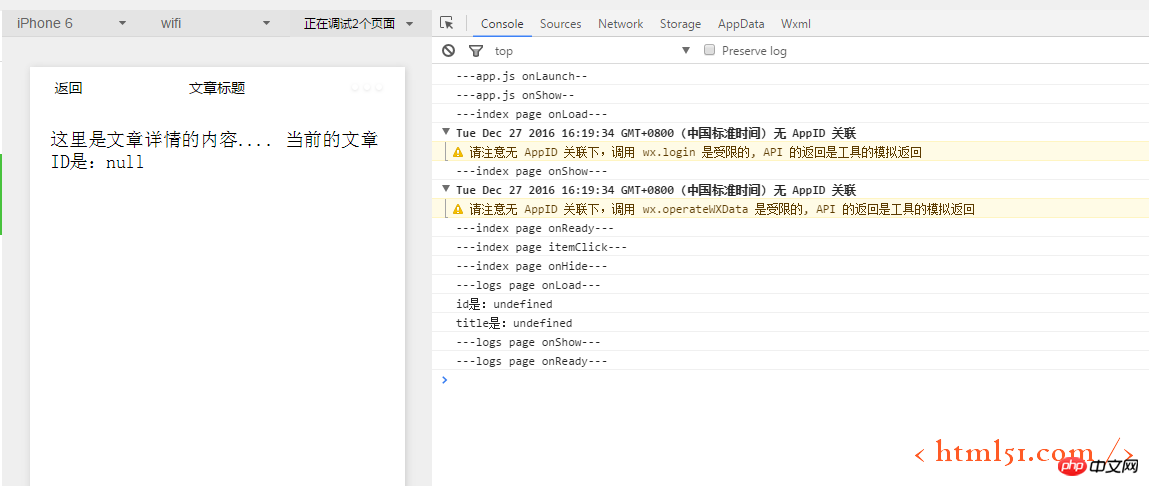
Wenn Sie im Simulator nachher klicken Springen Sie in der Textkomponente von Artikel 2 zum entsprechenden Protokollschnittstellenprotokoll, wie in Abbildung 6 dargestellt. Der entsprechende js-Code der Protokollseite ist in Abbildung 7 dargestellt. Durch den Vergleich von Abbildung 6 und Abbildung 7 können wir sehen, dass wir beim Springen von der Indexseite zum Protokollieren Im Prozess der Seite muss zuerst die Indexlebenszyklusmethode onHide aufgerufen werden (wenn es sich um einen wx.redirect-Sprung handelt, muss auch die Indexlebenszyklusmethode onUnload aufgerufen werden) und dann die Lebenszyklusmethode von Die Protokollseite muss nacheinander aufgerufen werden: onLoad---onShow--- onReady

Abbildung 6

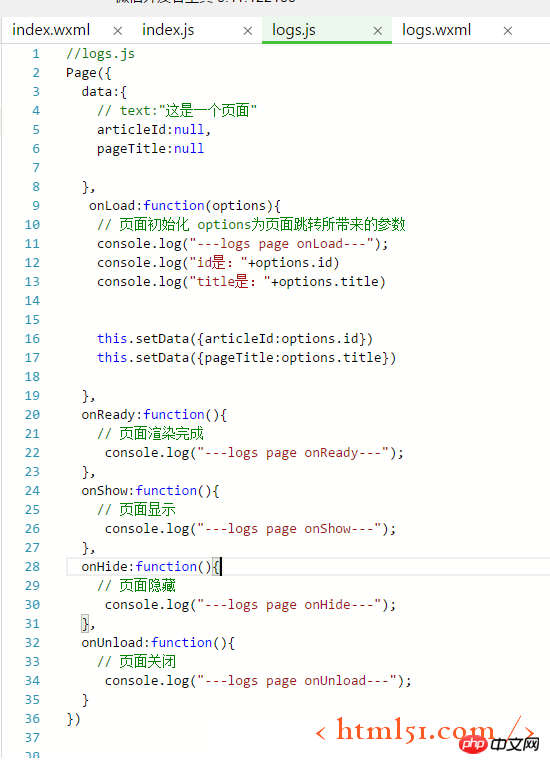
Abbildung 7
3: Parameterübertragung zwischen Seiten
Ändern Sie Abbildung 1, index.js-Code in:
wx.navigateTo({
URL: "../logs/logs?id=1&title=title abc "
})
Das heißt: Beim Sprung von der Indexseite zur Protokollseite werden zwei Parameter übergeben: id=1 und title=title abc
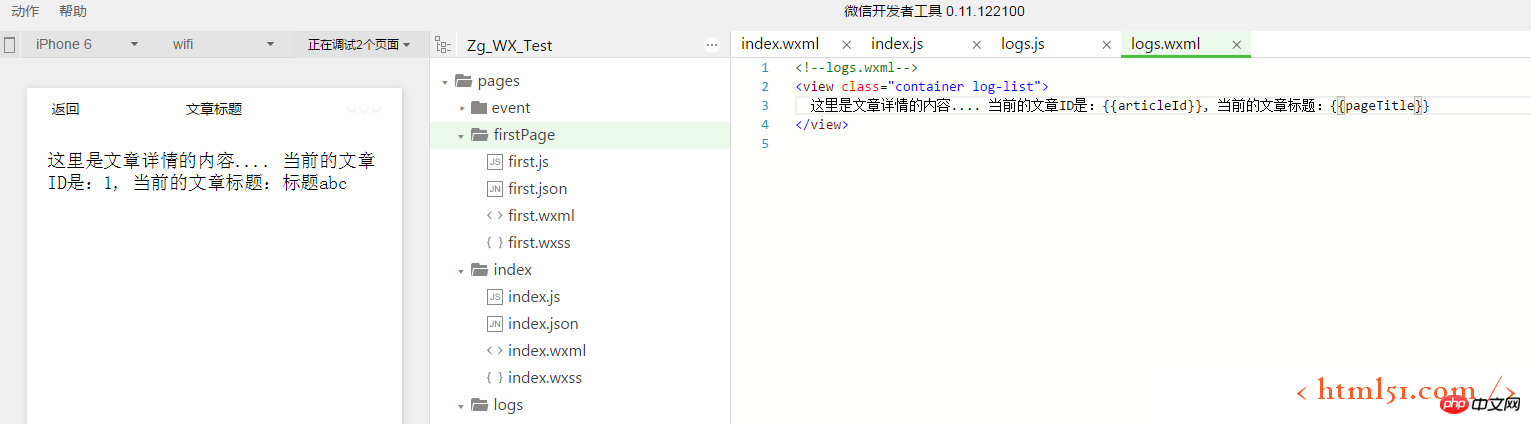
Schauen wir uns das noch einmal an. Der Protokollseitencode ist in Abbildung 7 dargestellt. In onLoad werden die übergebenen Parameter: id und title durch Übergabe der Parameter: options In erhalten Im Code sind diese beiden Parameter auf die beiden an logs.wxml gebundenen Variablen festgelegt: ArticleId, pageTitle, Anzeigeergebnisse und logs.wxml-Code sind in Abbildung 8 dargestellt:

Abbildung 8
Die Ergebnisse des Simulators in Abbildung 8 können wie folgt angezeigt werden: Auf der Protokollseite werden die beiden von der Indexseite übergebenen Parameter angezeigt: id=1 und title=title abc
Hinweis: Der Seitensprung kann auch in der .wxml-Konfiguration erfolgen. Wie im Code in Abbildung 5 gezeigt, kann die Textkomponente, die Artikel 1 entspricht, durch die folgende Codekonfiguration übersprungen werden:
<navigator url="../logs/logs?id=100&title=标题" >
Ausführlichere Erläuterungen zur WeChat-Applet-Entwicklung und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

