Heim >WeChat-Applet >Mini-Programmentwicklung >So implementieren Sie die Bildumschaltung mit der Swiper-Komponente in einem kleinen Programm
So implementieren Sie die Bildumschaltung mit der Swiper-Komponente in einem kleinen Programm
- 高洛峰Original
- 2017-03-03 10:24:092971Durchsuche

Der Code für die Homepage lautet wie folgt:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
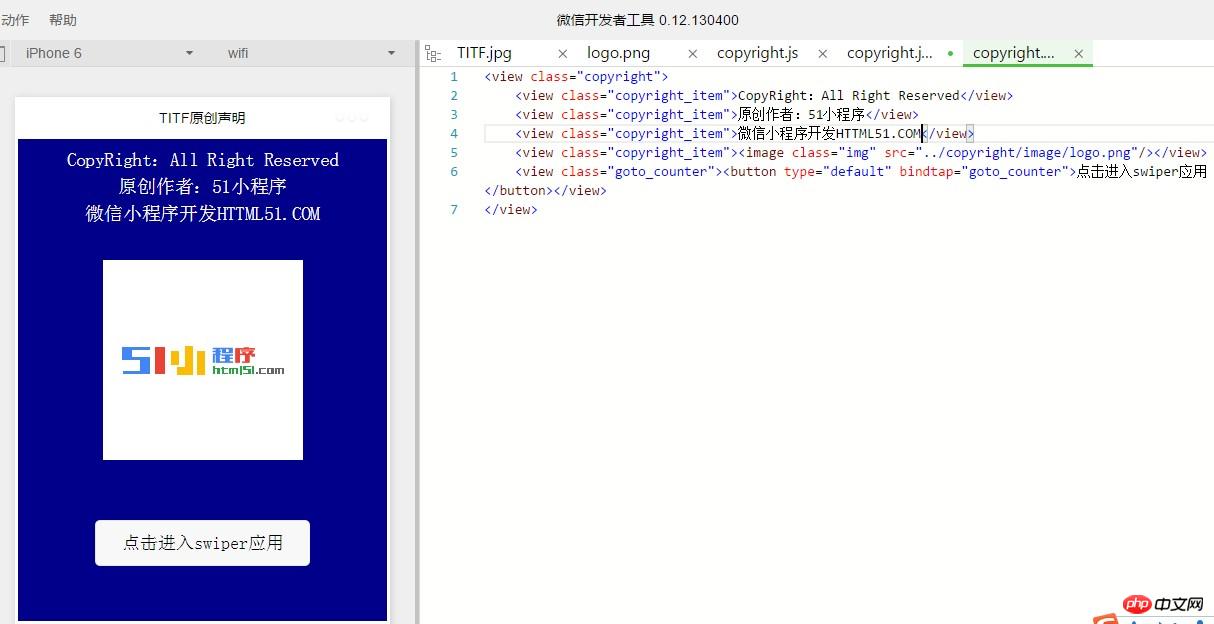
</view>Das Rendering der Homepage lautet wie folgt:

Wie wäre es mit weiteren kleinen Programmen? Weitere Artikel zur Verwendung der Swiper-Komponente zum Implementieren des Bildwechsels finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:WeChat Mini-Programm Praktische Entwicklungsansichtsebene WXML: EreignisseNächster Artikel:WeChat Mini-Programm Praktische Entwicklungsansichtsebene WXML: Ereignisse
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

