Heim >Web-Frontend >H5-Tutorial >HTML5-Spieleentwicklung – Zero-basierte Entwicklung von RPG-Spielen – Open-Source-Vorlesung (3) – Scroll- und Dialog-Implementierung
HTML5-Spieleentwicklung – Zero-basierte Entwicklung von RPG-Spielen – Open-Source-Vorlesung (3) – Scroll- und Dialog-Implementierung
- 黄舟Original
- 2017-03-02 14:13:582770Durchsuche
In den ersten beiden Artikeln wurde das Hinzufügen von Karten und Spielcharakteren realisiert. In diesem Artikel wird das Scrollen der Karte und die Realisierung von Charakterdialogen realisiert. Der Effekt ist wie folgt

Scrollen der Karte
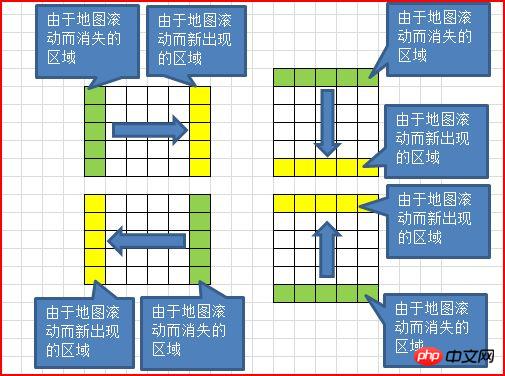
Für das Scrollprinzip der Karte , Sie können sich auf das Bild unten beziehen

Befolgen Sie die Anweisungen im Bild oben, um das Scrollen auf der Karte zu implementieren Scrollen Sie dann durch die Karte (der gelbe Teil im Bild ). Nachdem Sie die Karte gescrollt haben, entfernen Sie den Teil außerhalb des Bildschirms (den grünen Teil im Bild). 🎜>Fügen Sie zunächst eine Variable hinzu, um zu steuern, ob die Karte scrollt.
Bestimmen Sie dann, ob die Figur sich bewegt, wenn sich die Figur bewegt Karte muss gescrollt werden
//地图滚动 var mapmove = false;Stellen Sie während der Bewegung fest, ob sich die Karte im Scrollzustand befindet. Scrollen Sie durch die Karte, andernfalls bewegen Sie das Zeichen
/**
* 地图是否滚动
**/
Character.prototype.checkMap = function (dir){
var self = this;
mapmove = false;
//如果不是英雄,则地图不需要滚动
if(!self.isHero)return;
switch (dir){
case UP:
if(self.y + charaLayer.y> STEP)break;
if(mapLayer.y >= 0)break;
addMap(0,-1);
mapmove = true;
break;
case LEFT:
if(self.x + charaLayer.x > STEP)break;
if(mapLayer.x >= 0)break;
addMap(-1,0);
mapmove = true;
break;
case RIGHT:
if(self.x < 480 - 2*STEP)break;
if(480 - mapLayer.x >= map[0].length*STEP)break;
addMap(1,0);
mapmove = true;
break;
case DOWN:
if(self.y < 288 - 2*STEP)break;
if(288 - mapLayer.y >= map.length*STEP)break;
addMap(0,1);
mapmove = true;
break;
}
};Erweitern Sie abschließend die Anordnung und das Gelände der Karte so, dass sie größer als die Bildschirmgröße sind
/**
* 开始移动
**/
Character.prototype.onmove = function (){
var self = this;
//设定一个移动步长中的移动次数
var ml_cnt = 4;
//计算一次移动的长度
var ml = STEP/ml_cnt;
//根据移动方向,开始移动
switch (self.direction){
case UP:
if(mapmove){
mapLayer.y += ml;
charaLayer.y += ml;
}
self.y -= ml;
break;
case LEFT:
if(mapmove){
mapLayer.x += ml;
charaLayer.x += ml;
}
self.x -= ml;
break;
case RIGHT:
if(mapmove){
mapLayer.x -= ml;
charaLayer.x -= ml;
}
self.x += ml;
break;
case DOWN:
if(mapmove){
mapLayer.y -= ml;
charaLayer.y -= ml;
}
self.y += ml;
break;
}
self.moveIndex++;
//当移动次数等于设定的次数,开始判断是否继续移动
if(self.moveIndex >= ml_cnt){
//一个地图步长移动完成后,如果地图处于滚动状态,则移除多余地图块
if(mapmove)delMap();
self.moveIndex = 0;
//如果已经松开移动键,或者前方为障碍物,则停止移动,否则继续移动
if(!isKeyDown || !self.checkRoad()){
self.move = false;
return;
}else if(self.direction != self.direction_next){
self.direction = self.direction_next;
self.anime.setAction(self.direction);
}
//地图是否滚动
self.checkMap(self.direction);
}
};
Um das Scrollen der Karte zu erreichen, ändern Sie Die Methode zum Hinzufügen einer Karte und das Hinzufügen des gelben Kartenteils des obigen Bildes gemäß den Parametern
Sehen Sie sich den Effekt wie folgt an//地图图片数组 var map = [ [18,18,18,18,18,18,18,18,18,18,18,18,55,55,18,18,18], [18,18,18,17,17,17,17,17,17,17,17,17,55,55,17,17,18], [18,18,17,17,17,17,18,18,17,17,17,17,55,55,17,17,18], [18,17,17,17,18,18,18,18,18,17,17,55,55,17,17,17,18], [18,17,17,18,22,23,23,23,24,18,17,55,55,17,17,17,18], [18,17,17,18,25,28,26,79,27,18,55,55,17,17,17,17,18], [18,17,17,17,17,10,11,12,18,18,55,55,17,17,17,17,18], [18,18,17,17,10,16,16,16,11,55,55,17,17,17,17,17,18], [18,18,17,17,77,16,16,16,16,21,21,17,17,17,17,17,18], [18,18,17,17,77,16,16,16,16,55,55,17,17,17,17,17,18], [18,18,18,18,18,18,18,18,18,55,55,18,18,18,18,18,18] ]; //地图地形数组 var mapdata = [ [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1], [1,1,1,0,0,0,0,0,0,0,0,0,1,1,0,0,1], [1,1,0,0,0,0,1,1,0,0,0,0,1,1,0,0,1], [1,0,0,0,1,1,1,1,1,0,0,1,1,0,0,0,1], [1,0,0,1,1,1,1,1,1,1,0,1,1,0,0,0,1], [1,0,0,1,1,1,0,1,1,1,1,1,0,0,0,0,1], [1,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,1], [1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1], [1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1], [1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1], [1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1] ];
//添加地图
function addMap(cx,cy){
var i,j,index,indexX,indexY;
var bitmapdata,bitmap;
var mapX = mapLayer.x / STEP;
var mapY = mapLayer.y / STEP;
var mx = cx<0?-1:0,my = cy<0?-1:0;
if(imageArray == null){
//地图图片数据
bitmapdata = new LBitmapData(imglist["map"]);
//将地图图片拆分,得到拆分后的各个小图片的坐标数组
imageArray = LGlobal.pideCoordinate(bitmapdata.image.width,bitmapdata.image.height,10,10);
}
mapLayer.removeAllChild();
//在地图层上,画出15*10的小图片
for(i=my;i<9 +Math.abs(cy) && i-mapY < map.length;i++){
for(j=mx;j<15 +Math.abs(cx)&& j-mapX < map[0].length;j++){
//从地图数组中得到相应位置的图片坐标
index = map[i-mapY][j-mapX];
//小图片的竖坐标
indexY = Math.floor(index /10);
//小图片的横坐标
indexX = index - indexY*10;
//得到小图片
bitmapdata = new LBitmapData(imglist["map"],indexX*32,indexY*32,32,32);
bitmap = new LBitmap(bitmapdata);
//设置小图片的显示位置
bitmap.x = j*STEP - mapLayer.x;
bitmap.y = i*STEP - mapLayer.y;
//将小图片显示到地图层
mapLayer.addChild(bitmap);
}
}
}
//移除多余地图块
function delMap(){
var bitmap,i;
for(i=0;i<mapLayer.childList.length;i++){
bitmap = mapLayer.childList[i];
if(bitmap.x + mapLayer.x < 0 || bitmap.x + mapLayer.x >= 480 ||
bitmap.y + mapLayer.y < 0 || bitmap.y + mapLayer.y >= 288){
mapLayer.removeChild(bitmap);
i--;
}
}
}
 Charakterdialog
Charakterdialog
Die Dialogimplementierung wird hinzugefügt, wenn auf die quadratische Schaltfläche der Steuerschaltfläche geklickt wird die Maus
wird angehoben
Wenn Sie die addTalk()-Methode verbessern, bereiten Sie zunächst den Inhalt der Konversation vor
function onup(event){
isKeyDown = false;
if(event.offsetX >= ctrlLayer.x + 280 && event.offsetX <= ctrlLayer.x+330){
if(event.offsetY >= ctrlLayer.y+40 && event.offsetY <= ctrlLayer.y+100){
//对话
addTalk();
}
}
}
Die Nummer nach dem Gespräch in talk1 und talk2 stellt die Nummer des Charakters dar. Das Bild jeder Dialogeinheit ist der Avatar des Charakters, Name ist der Name des Charakters und Msg ist der Inhalt der Konversation. Hinzufügen Die Methode des Dialogs ist Bestimmen Sie, ob sich jemand vor Little Naruto befindet, nachdem Sie auf die quadratische Schaltfläche geklickt haben. Wenn es jemanden gibt, nehmen Sie die Nummer des Charakters heraus, rufen Sie den entsprechenden Dialoginhalt aus dem Array oben ab und fügen Sie dann den entsprechenden Inhalt hinzu, der auf dem Spielbildschirm angezeigt wird Der spezifische Implementierungscode lautet wie folgt
var talkScriptList = {
"talk1":new Array(
{img:"m",name:"鸣人",msg:"我是木叶村的鸣人,你是谁?"},
{img:"n",name:"黑衣忍者甲",msg:"你就是鸣人?九尾还在你身体里吗?"}
),
"talk2":new Array(
{img:"n",name:"黑衣忍者乙",msg:"鸣人,听说忍者大战就要开始了。"},
{img:"m",name:"鸣人",msg:"真的吗?一定要想想办法啊。"}
)
};Der Effekt ist im Bild unten dargestellt
//对话内容
var talkScript;
var talkScriptList = {
"talk1":new Array(
{img:"m",name:"鸣人",msg:"我是木叶村的鸣人,你是谁?"},
{img:"n",name:"黑衣忍者甲",msg:"你就是鸣人?九尾还在你身体里吗?"}
),
"talk2":new Array(
{img:"n",name:"黑衣忍者乙",msg:"鸣人,听说忍者大战就要开始了。"},
{img:"m",name:"鸣人",msg:"真的吗?一定要想想办法啊。"}
)
};
//对话序号
var talkIndex = 0;
//对话中
var talking = false;
/**
* 添加对话
* */
function addTalk(){
//如果对话内容为空,则开始判断是否可以对话
if(talkScript == null){
var key,tx = player.x,ty = player.y;
switch (player.direction){
case UP:
ty -= STEP;
break;
case LEFT:
tx -= STEP;
break;
case RIGHT:
tx += STEP;
break;
case DOWN:
ty += STEP;
break;
}
for(key in charaLayer.childList){
//判断前面又没有npc,有则开始对话
if(charaLayer.childList[key].x == tx && charaLayer.childList[key].y == ty){
if(talkScriptList["talk"+charaLayer.childList[key].index]){
talkScript = talkScriptList["talk"+charaLayer.childList[key].index];
talkIndex = 0;
}
}
}
//如果前方没有npc,则返回
if(talkScript == null)return;
}
//将对话层清空
talkLayer.removeAllChild();
//当对话开始,且按照顺序进行对话
if(talkIndex < talkScript.length){
//得到对话内容
var talkObject = talkScript[talkIndex];
//对话背景
bitmapdata = new LBitmapData(imglist["talk"]);
bitmap = new LBitmap(bitmapdata);
bitmap.width = 330;
bitmap.height = 70;
bitmap.x = 100;
bitmap.y = 20;
bitmap.alpha = 0.7;
talkLayer.addChild(bitmap);
//对话头像
bitmapdata = new LBitmapData(imglist[talkObject.img]);
bitmap = new LBitmap(bitmapdata);
bitmap.x = 0;
bitmap.y = 0;
talkLayer.addChild(bitmap);
//对话人物名称
var name = new LTextField();
name.x = 110;
name.y = 30;
name.size = "14";
name.color = "#FFFFFF";
name.text = "[" + talkObject.name + "]";
talkLayer.addChild(name);
//对话内容
var msg = new LTextField();
msg.x = 110;
msg.y = 55;
msg.color = "#FFFFFF";
msg.text = talkObject.msg;
talkLayer.addChild(msg);
//对话内容逐字显示
msg.wind();
talkLayer.x = 20;
talkLayer.y = 50;
talkIndex++;
}else{
//对话结束
talkScript = null;
}
}
Spiel-Demo-Adresse
http://lufylegend.com/demo/rpg/ index.html
Das lufylegend.js-Engine-Paket enthält diese Demo. Bitte laden Sie die lufylegend.js-Engine direkt herunter und sehen Sie sich den Quellcode im Engine-Paket an
Download-Adresse der lufylegend.js-Engine
http://lufylegend.com/lufylegend
Das Obige ist der Inhalt der HTML5-Spieleentwicklung – Zero-basierte Entwicklung von RPG-Spielen – Open-Source-Vorlesung (3) – Scroll- und Dialogimplementierung. Weitere verwandte Inhalte finden Sie hier die chinesische PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

