Heim >Web-Frontend >H5-Tutorial >HTML5-Spieleentwicklung – Angry Birds – Open Source-Vorlesung (3) – Die Auswirkungen von Kollisionen
HTML5-Spieleentwicklung – Angry Birds – Open Source-Vorlesung (3) – Die Auswirkungen von Kollisionen
- 黄舟Original
- 2017-03-02 13:40:272376Durchsuche
Im vorherigen Schritt haben wir den Einsatz äußerer Kraft zum Ausfliegen des Vogels erkannt und auch die Nachverfolgung der Kamera realisiert. Dieses Mal werden wir die Auswirkungen der Kollision zwischen dem Vogel und anderen Objekten sowie die durch die Kollision verursachte Verformung und das Verschwinden der Objekte untersuchen. Es ist am besten, dass Freunde dies verstehen, bevor sie dies lesen Tutorial einmal.
Solange wir in box2d die Dichte, Reibung, Elastizität und andere Eigenschaften der Objekte festlegen, simulieren sie die Kollision in der realen Welt, wenn Sie diese verwenden möchten Wenn Sie Kollisionen speziell verarbeiten möchten, müssen Sie die Auswirkungen der Kollisionen zwischen ihnen ermitteln, damit Sie basierend auf den Auswirkungen die folgenden Codezeilen in der lufylegend-Bibliothek erkennen können Kollisionen.
LGlobal.box2d.setEvent(LEvent.POST_SOLVE,postSolve);
Die Kollisionsfunktion ist wie folgt: Sie akzeptiert zwei Parameter
function postSolve(contact, impulse){
}und verwendet dann „impulse.normalImpulses[0]“, um die Stärke des durch die Kollision erzeugten Aufpralls zu ermitteln.
Als nächstes kontrollieren wir den Status des Schweinekopfes entsprechend der Auswirkung der Kollision. Bereiten Sie zunächst die folgenden zwei Bilder vor


Erstellen Sie dann die Schweineklasse wie folgt:
function Pig(){
base(this,LSprite,[]);
var self = this;
self.hp = 200;
self.name = "pig";
self.list = ["pig01","pig02"];
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.addChild(self.bitmap);
self.addBodyCircle(24,self.bitmap.getHeight()*0.5,self.bitmap.getWidth()*0.5,1,5,.4,.13);
}
Pig.prototype.hit = function(value){
var self = this;
if(value < 10)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}Der obige Code legt zunächst ein gesundes Statusbild für den Schweinekopf im Konstruktor fest und ändert dann das Bild des Schweinekopfes in ein verletztes Bild in der Hit-Funktion.
Mit der oben genannten Pig-Klasse wird die Auswirkung der Kollision an die Hit-Funktion übergeben, solange der Aufprall der Kollision zwischen dem Schweinekopf und anderen Objekten auftritt, und der Status und der HP-Wert des Schweinekopfes können angezeigt werden Natürlich können Sie für den Schweinekopf auch Bilder von verschiedenen Zuständen vorbereiten, wie z. B. leichte Verletzungen, schwere Verletzungen usw., und dann die Trefferfunktion verwenden, um entsprechend seinem HP-Wert unterschiedliche Anzeigebilder für ihn einzustellen.
Außerdem hat jedes Objekt im Spiel Angry Birds auch seine eigenen unterschiedlichen Zustände. Die beiden Bilder unten stellen beispielsweise die beiden Zustände der Holzstäbe dar


Um die Bedienung dieser Objekte zu erleichtern, erstellen wir wie folgt eine Stage-Klasse wie den Schweinekopf oben
function Stage(list,rotate,m,ctrl){
base(this,LSprite,[]);
var self = this;
self.name = "stage";
self.ctrl = ctrl;
self.list = list;
self.bitmap = new LBitmap(new LBitmapData(imglist[self.list[0]]));
self.hp = 200;
self.addChild(self.bitmap);
self.addBodyPolygon(self.bitmap.getWidth(),self.bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)self.setRotate(rotate*Math.PI/180);
}
Stage.prototype.hit = function(value){
var self = this;
if(!self.ctrl)return;
if(value < 1)return;
if(self.hp == 200)self.bitmap.bitmapData = new LBitmapData(imglist[self.list[1]]);
self.hp -= value;
}Das Prinzip ist das gleiche wie beim Schwein Klasse, keine weitere Erklärung.
Fügen Sie dann wie folgt einige Objekte zur Hauptfunktion hinzu
setStage(["desk"],800,430,0,10,false); setStage(["desk"],970,430,0,10,false); setStage(["st11","st12"],935,410,0,1,true); setStage(["st01","st02"],905,370,90,1,true); setStage(["st01","st02"],965,370,90,1,true); setStage(["st11","st12"],935,310,0,1,true); setStage(["st31","st32"],817,370,90,1,true); setStage(["st31","st32"],970,370,90,1,true); setStage(["st31","st32"],895,250,0,1,true); setStage(["st21","st22"],955,230,0,1,true); setStage(["st31","st32"],858,150,90,1,true); setStage(["st31","st32"],925,150,90,1,true); setStage(["st11","st12"],935,50,0,1,true); setStage(["st21","st22"],950,30,90,1,true); setStage(["st21","st22"],800,430,90,1,true); setStage(["st21","st22"],1100,430,90,1,true); var pig = new Pig(); pig.x = 950; pig.y = 173; backLayer.addChild(pig);
Die setStage-Funktion lautet wie folgt, um ein Objekt zu instanziieren
function setStage(list,x,y,rotate,m,ctrl){
var stageLayer = new Stage(list,rotate,m,ctrl);
stageLayer.x = x;
stageLayer.y = y;
backLayer.addChild(stageLayer);
return stageLayer;
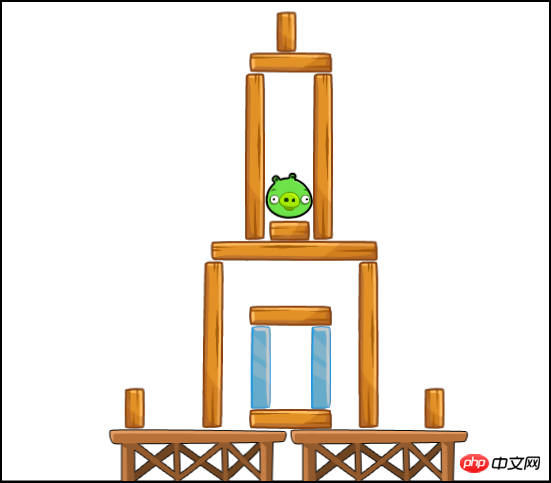
}Der oben generierte Bildschirm Der Code lautet wie folgt:

Wenn Sie das Spiel Angry Birds gespielt haben, sollten Sie mit dem Bild oben vertraut sein. Es ist das Bild des ersten Levels von Angry Birds.
Als nächstes ändern Sie die Kollisionserkennungsfunktion, da ich die UserData des Körpers auf das LSprite-Objekt selbst in der Lufylegend-Bibliothek gesetzt habe, also erhalte ich hier das LSprite-Objekt über GetUserData
function postSolve(contact, impulse){
if(contact.GetFixtureA().GetBody().GetUserData().hit)contact.GetFixtureA().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
if(contact.GetFixtureB().GetBody().GetUserData().hit)contact.GetFixtureB().GetBody().GetUserData().hit(impulse.normalImpulses[0]);
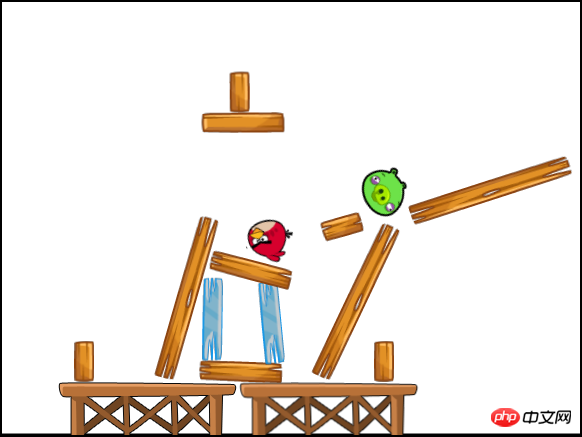
}Ja danach Um die obige Kollision zu beseitigen, können Sie, wenn Sie das Spiel jetzt ausführen, den folgenden Effekt erzielen 
Sie können sehen, dass sich der Status des Schweinekopfes und einiger Holzstangen auf dem Bildschirm geändert hat, also sind wir es erledigt Der Status des Objekts wird aufgrund der Kollision geändert. Wenn die HP des Schweinekopfs 0 werden, entfernen Sie ihn vom Spielbildschirm.
Wenn der Schweinekopf verschwindet, kommt es im Allgemeinen zu einem explosionsartigen Effekt, wie unten gezeigt

Im Folgenden wird eine RemoveObject-Klasse erstellt Erzielen Sie diesen Effekt
function RemoveObject(){
base(this,LSprite,[]);
var self = this;
self.name = "remove";
self.index = 0;
self.bitmap = new LBitmap(new LBitmapData(imglist["remove"]));
self.addChild(self.bitmap);
}
RemoveObject.prototype.run = function(){
var self = this;
if(self.index++ > 20){
self.parent.removeChild(self);
}
}In der obigen Ausführungsfunktion besteht der Grund dafür, dass er nach 20-maligem Ausführen der Schleife entfernt wird, darin, den obigen Explosionszustand für kurze Zeit anhalten zu lassen, bevor er verschwindet.
Die letzte verbleibende Verarbeitung besteht darin, den Status dieser Objekte in der Schleifenfunktion zu überwachen, um zu steuern, wann sie verschwinden
function onframe(){
if(bird){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
}
var child;
for(var key in backLayer.childList){
child = backLayer.childList[key];
if(child.name == null)continue;
if(child.x < -child.getWidth() || child.x > backLayer.getWidth()){
backLayer.removeChild(child);
if(child.name == "bird01"){
bird = null;
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart);
backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun);
backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
}
}else if((child.name == "stage" || child.name == "pig") && child.hp <= 0){
if(child.name == "pig"){
var removeObj = new RemoveObject();
removeObj.x = child.x;
removeObj.y = child.y;
backLayer.addChild(removeObj);
}
backLayer.removeChild(child);
}else if(child.name == "remove"){
child.run();
}
}
}Der obige Code ist sehr einfach und wird im Folgenden nicht erläutert Vogel verschwindet, ich habe drei Ereignisse hinzugefügt, um den Bildschirm zu verschieben. Sie können einen Blick darauf werfen
backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,moveStart); backLayer.addEventListener(LMouseEvent.MOUSE_MOVE,moveRun); backLayer.addEventListener(LMouseEvent.MOUSE_UP,moveEnd);
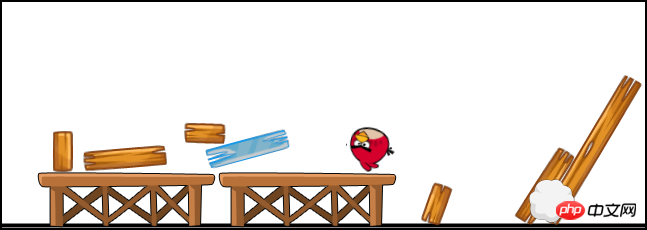
Okay, hier ist der Effekt Bild und Verbindung testen, ausprobieren
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample04/index.html

Wie Sie sehen können, hat der Vogel oben den Kopf des Schweins zertrümmert!
Der Quellcode dieses Tutorials ist unten angegeben. Für die Erweiterung der Bibliothek 1.4.1 müssen Sie selbst herunterladen und konfigurieren Bitte gehen Sie während der Vorlesung zum ersten Download.
http://fsanguo.comoj.com/download.php?i=AngryBirds3.rar
Dies ist das Ende dieser Vortragsreihe. Jetzt müssen nur noch die Elemente variiert werden Sie wollen, machen Sie Ihr eigenes Physikspiel.
Das Obige ist HTML5-Spieleentwicklung-Angry Birds-Open Source-Vorlesung (3)- Weitere Informationen zu den Auswirkungen einer Kollision finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

