Heim >WeChat-Applet >WeChat-Entwicklung >Einführung in verschiedene Ausdrucksmethoden für die Entwicklung des WeChat-Portals und die Anwendung des WeChat-Menüs mit C#
Einführung in verschiedene Ausdrucksmethoden für die Entwicklung des WeChat-Portals und die Anwendung des WeChat-Menüs mit C#
- 高洛峰Original
- 2017-03-02 10:12:021467Durchsuche
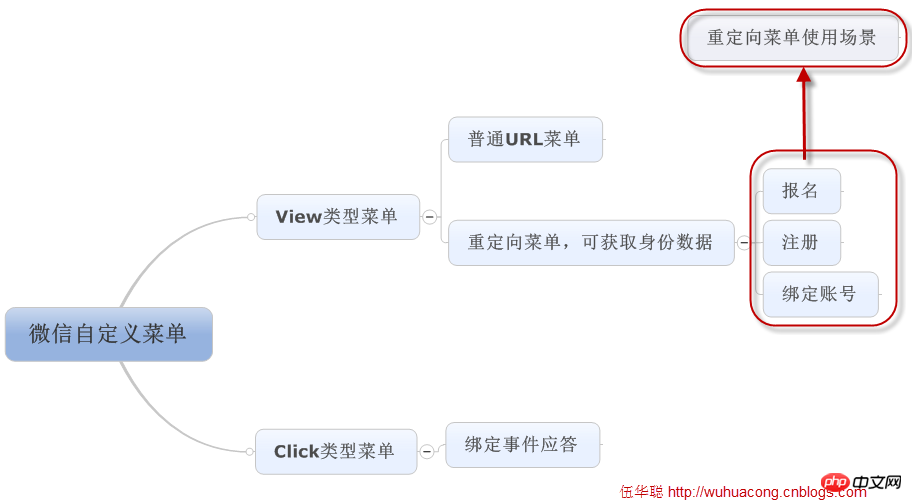
1. Klassifizierung von benutzerdefinierten WeChat-Menüs
Anforderungen von WeChat an benutzerdefinierte Menüs: Derzeit können benutzerdefinierte Menüs bis zu 3 Menüs der ersten Ebene umfassen, und jedes Menü der ersten Ebene kann enthalten bis zu 5 Nebenmenüs. Das Menü der ersten Ebene kann bis zu 4 chinesische Zeichen enthalten, und das Menü der zweiten Ebene kann bis zu 7 chinesische Zeichen enthalten. Die zusätzlichen Teile werden durch „…“ ersetzt.
Entsprechend der Klassifizierung des Menüs können wir es durch Grafiken klassifizieren und anzeigen:

Ich habe von verschiedenen öffentlichen WeChat-Konten erfahren und sie gefunden Die meisten Konten verwenden normale Menü-Links vom Typ „Ansicht“, um auf ihre eigenen Microsites zu verlinken, aber es gibt einige, die gut funktionieren, wie zum Beispiel die Zhongshan Provincial Library, die einen Link über die Umleitung von Bibliotheksbenutzern und WeChat OpenID bereitstellen kann. Nach dem Binden können Benutzer die ausgeliehenen Bücher anzeigen und dann die Schnellverlängerungsfunktion von Büchern über die Ein-Klick-Erneuerungsfunktion nutzen.
Für diese Art von Umleitungs-URL-Menüereignis lauten die Anweisungen von WeChat wie folgt:
Wenn der Benutzer auf die Drittanbieter-Webseite des offiziellen Kontos in WeChat zugreift (außer Web WeChat), wird der Beamte Kontoentwickler Grundlegende Informationen des aktuellen Benutzers (einschließlich Spitzname, Geschlecht, Stadt, Land) können über diese Schnittstelle abgerufen werden. Mithilfe von Benutzerinformationen können Sie Funktionen wie Erlebnisoptimierung, Benutzerquellenstatistiken, Kontobindung und Benutzeridentitätsauthentifizierung realisieren. Bitte beachten Sie, dass „die Schnittstelle zum Abrufen grundlegender Benutzerinformationen nur dann die grundlegenden Informationen des Benutzers basierend auf der OpenID des Benutzers abrufen kann, wenn eine Nachrichteninteraktion zwischen dem Benutzer und dem offiziellen Konto besteht.“ Die grundlegenden Informationen des Benutzers können jedoch über abgerufen werden Es ist keine Nachrichteninteraktion erforderlich. Der Benutzer gibt nur die Webseite des offiziellen Kontos ein, und eine Benutzeroberfläche wird angezeigt, in der er zur Autorisierung aufgefordert wird. Nach der Autorisierung durch den Benutzer können Sie dessen grundlegende Informationen abrufen Benutzer soll dem offiziellen Konto gefolgt sein.) Wie oben erwähnt, gibt es zwei Arten von Umleitungsmenüs. Tatsächlich handelt es sich nur um Parameter-Bereichstypen. Andere Teile sind immer noch gleich.
Zu Demonstrationszwecken gehen wir davon aus, dass wir, wenn der Benutzer auf das Menü klickt, zur Seite http://www.iqidi.com/testwx.ashx wechseln und die OpenID des aktuellen Benutzers und andere Parameterinformationen übernehmen Der Link für die Methode „scope=snsapi_base“ lautet wie folgt:  http://www.php.cn/
http://www.php.cn/
&state=123#wechat_redirect https:// open.weixin. qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect Und für Scope=snsapi_userinfo
Methode des Links lautet wie folgt:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com% 2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state =123#wechat_redirect
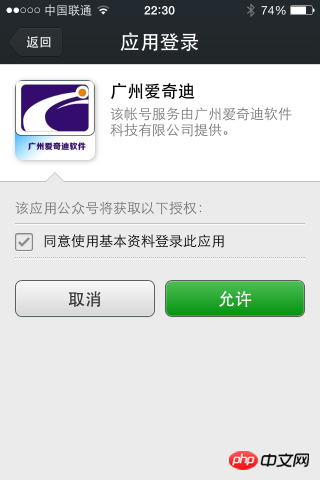
Die Erfahrung, die sie dem mobilen Client bieten, ist jedoch anders. Der erste kann reibungslos wechseln, aber der zweite öffnet ein Dialogfeld für den Benutzer bestätigen, bevor Sie fortfahren.
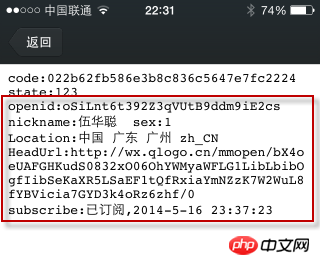
Um den Unterschied zwischen den beiden oben genannten Methoden zum Abrufen von Daten zu demonstrieren, habe ich den Wert des von ihnen übergebenen Codes übergeben und der Benutzer hat ihn gegen OpenID ausgetauscht, um ihn zu analysieren Benutzerinformationen. Die Ergebnisse von beiden Es ist alles das Gleiche. Die spezifische Testschnittstelle ist wie folgt.
Der Seiten-Backend-Code von TestWX.ashx lautet wie folgt:


/// <summary>
/// TestWX 的摘要说明
/// </summary>
public class TestWX : IHttpHandler
{
string appId = ""; //换成你的信息
string appSecret = ""; //换成你的信息
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string content = "";
if (context.Request != null && context.Request.Url != null)
{
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
}
string code = context.Request.QueryString["code"] ?? "";
if (!string.IsNullOrEmpty(code))
{
IBasicApi api = new BasicApi();
try
{
AppConfig config = new AppConfig();
appId = config.AppConfigGet("AppId");//从配置中获取微信程序ID
appSecret = config.AppConfigGet("AppSecret");//从配置中获取微信程序秘钥
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
if (result != null)
{
content += string.Format("openid:{0}\r\n", result.openid);
string token = api.GetAccessToken(appId, appSecret);
IUserApi userApi = new UserApi();
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}
}
}
catch { }
}
context.Response.Write(content);
}NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query);
foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
当我们把用户的相关信息获取到了,就可以做各种用户信息的展示了,如下代码所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}3、重定向链接菜单的用途
这种菜单就是需要指定域名,在微信后台中进行设置,重定向的链接必须属于这个域名之中,否则不会转到你希望的链接。
这个方式,让我们的微信应用程序后台可以获得用户的标识、用户详细信息等,我们就可以用来绑定和用户相关的业务信息了,如上面提到的图书馆借阅信息,送水客户的信息,客户的积分信息,或者可以和后台账号进行关联实现更加复杂的应用等。用户的身份信息如此重要,如果结合到我们的CRM系统、业务管理系统,就可以发挥用户信息应用的作用了。
以上就是我对这个类型菜单链接的应用了解,具体还需要进一步深化其应用,希望和大家共同探讨这方面的应用场景。
更多Einführung in verschiedene Ausdrucksmethoden für die Entwicklung des WeChat-Portals und die Anwendung des WeChat-Menüs mit C#相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

