Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen Objekt und Objekt in JavaScript
Der Unterschied zwischen Objekt und Objekt in JavaScript
- 高洛峰Original
- 2017-02-28 14:27:391676Durchsuche
Was ist der Unterschied zwischen Objekt und Objekt in JavaScript? Warum sollte man typeof verwenden, um Objekte zu erkennen und ein Objekt zurückzugeben?

Dies Die Frage ist ähnlich: Das Problem, auf das ich zuvor gestoßen bin, ist meiner Meinung nach zwei Probleme, die hier gelöst werden müssen. Das eine ist der Mechanismus des Operators new und das andere ist der Unterschied zwischen dem Funktionsschlüsselwort und der integrierten Funktion Objekt. Nach der Lektüre einiger hochrangiger Blogs und Standards finden Sie hier eine Zusammenfassung für den Fragesteller.
1. Neu
Die Funktion des neuen Operators besteht darin, eine Objektinstanz zu erstellen. Dieses Objekt kann benutzerdefiniert sein oder ein vom System bereitgestelltes Objekt mit einem Konstruktor sein. Wenn der Konstruktor nach dem neuen Ausdruck etwas anderes als ein in JavaScript integriertes Referenzobjekt (Objekt, String usw.) zurückgibt, erstellt new ein anonymes Objekt und gibt es zurück, wenn es sich um ein integriertes Referenzobjekt oder einen primitiven Typ handelt. es wird das anonyme Objekt überschreiben. (Wenn es keine Rückgabe gibt, wird tatsächlich der ursprüngliche Typ undefiniert zurückgegeben.) Detaillierte Einführung des neuen Operators
2, Funktion und Funktion
Die Funktion von ECMAScript ist eigentlich ein voll funktionsfähiges Objekt. Das Schlüsselwort function wird zum Erstellen von Konstruktoren oder gewöhnlichen Funktionen für alle Objekte verwendet. Der Fragesteller var a=new function(){} wird tatsächlich mit der Konstruktormethode erstellt, nicht eine Instanz der im System integrierten Objektfunktion, daher gibt eine Instanz einer Funktion „false“ und eine „typeof“ „Objekt“ zurück.
Wann gibt typeof also „Funktion“ zurück, wenn es sich wirklich um einen Funktionsnamen handelt?
`function a (){}
//undefined
typeof a
//"function"`
Die beiden Funktionen „typeof“ und „instanceof“ sind völlig unterschiedliche Operatoren. typeof dient dazu, den Datentyp zu überprüfen, und Instanzof dient dazu, festzustellen, ob eine Variable eine Instanz eines Objekts ist. Der Zweck von
typeof besteht darin, den Datentyp zu überprüfen, und seine Ausgabe ist mit großer Sicherheit die folgende:
•undefiniert
•Objekt
•boolean
•number
•string
•function
•symbol (new)
typeof Das zurückgegebene Ergebnis ist ein String . Solange die überprüfte Variable ein Objekt oder Null ist, wird ein Objekt zurückgegeben. Dies ist natürlich nicht präzise genug, daher wird „instanceof“ verwendet.
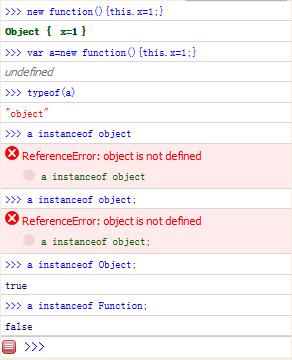
Da das Objektobjekt nicht existiert, werden Sie aufgefordert, dass das Objekt nicht definiert ist. Ein Objekt ist ein wichtiges Objekt in JavaScript, und andere Objekte basieren darauf, einschließlich der von Ihnen erstellten Funktionen. Wenn Sie eine erstellen, verwenden Sie das Schlüsselwort new, das einer Instanz des Referenztyps Function entspricht. Eine Instanz von Object wird also wahr sein.
Der Unterschied besteht darin, dass Object ein Objekttyp und „object“ eine Zeichenfolge ist. Es hat keine Bedeutung, wenn Sie es nicht definieren.
Der obige Artikel über den Unterschied zwischen Objekt und Objekt in JavaScript (ausführliche Erklärung) ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, er kann Ihnen eine Referenz geben und hoffe, dass Sie die chinesische PHP-Website unterstützen .
Weitere Artikel zum Unterschied zwischen Objekt und Objekt in JavaScript finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

