Heim >Web-Frontend >js-Tutorial >JavaScript-Deep-Clone-Objekt
JavaScript-Deep-Clone-Objekt
- 黄舟Original
- 2017-02-28 14:24:591361Durchsuche
Ich habe heute in meiner Frage Deep-Cloning-Objekte gesehen und gebeten, auf der Prototypenkette zu programmieren
Also habe ich mich aus einer Laune heraus entschieden, diesen Wissenspunkt zu überprüfen
Objekt klonen , dieser Begriff sieht vielleicht schick aus, ist aber eigentlich nichts. Es ist nur eine Kopie eines identischen Objekts
Vielleicht denken einige Anfänger, ist das nicht so einfach
var obj1 = {name: 'payen'};var obj2 = obj1; Dies ist kein geklontes Objekt und obj2 sind im Grunde dasselbe Objekt.
Sie verweisen beide auf denselben Speicheradressraum.
Es ist, als hätten sie dasselbe kleine Haus.
Das liegt daran das Objekt Es ist ein Referenzwert (Heap-Daten)
Apropos Referenzwerte
Die einzigen Referenzwerte in JavaScript sind Objekte
Beachten Sie hier, dass Arrays spezielle Objekte und Funktionen auch spezielle ausführbare Objekte sind
Mit anderen Worten, Sie sind auch Objekte
Das sogenannte Deep-Cloning-Objekt bedeutet das Kopieren eines identischen kleinen Hauses
Ich weiß nicht, ob Sie verstehen können, was ich gesagt habe = ̄ω ̄=
Das Das heißt, der Referenzwert für das tiefe Klonen muss kopiert werden. Nehmen Sie für flache Klonobjekte einfach den Referenzwert.
Es spielt keine Rolle, ob Sie den Code nicht verstehen 🎜>
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}function easyClone(obj){
var newObj = {}; for(var prop in obj){ if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
} return newObj;
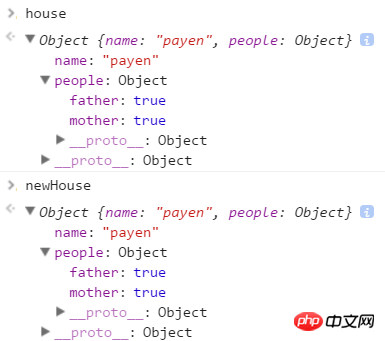
}var newHouse = easyClone(house);Beschweren Sie sich nicht darüber, dass ich einfach nicht mehr weiß, wie es geht Sagen Sie „shallow“ auf Englisch (ich weiß wirklich nicht, wie ich CET-6 bestanden habe) Darüber gibt es für -in ein kleines Leistungsproblem
Portal o( ̄▽ ̄ )d
Dieser Code ist sehr einfach und ich werde ihn nicht näher erklären
Werfen wir einen Blick auf die Chrome-Konsole

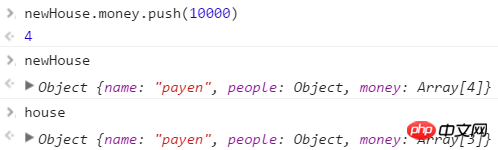
Dann werde ich jetzt eines tun
Eine Person zum neuen Haus hinzufügen

Es gibt also Referenzwerte, flaches Klonen ist nicht einfach zu verwenden
Da wir wollen Um ein neues Objekt zu erhalten, können wir ein neues Objekt erstellen und den Inhalt des alten Objekts in das neue Objekt kopieren Der Prozess des Erstellens und Hinzufügens ist offensichtlich ein Schleifenprozess
Aber es gibt zwei Arten von Schleifen
- Rekursion
- Es besteht kein Zweifel, dass Rekursion besser ist Treffen Sie in einer rekursiven Schleife auf eine Bedingung, die die Beendigungsbedingung erfüllt. Die Bedingungen werden Schicht für Schicht bis zum Ende zurückgegeben
Schauen wir uns den Code an
Das if-else steht oben. Es ist durchaus geeignet, den ternären Operator zu verwenden, aber Ich denke, es ist zu ausführlich, und meine Zwangsstörung sagte, es sei sehr unangenehm zu lesen
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
} return target;
}var newHouse = deepClone(house); (Wir tun es nicht Erwägen Sie das tiefe Klonen von Funktionen, was mühsam und von geringer Bedeutung ist) Diesmal ist es wirklich ein neues Haus
Ich werde es nicht erweitern  Sie kann es sehen Wenn sich der Referenzwert des neuen Objekts ändert, ändert sich das alte Objekt nicht
Sie kann es sehen Wenn sich der Referenzwert des neuen Objekts ändert, ändert sich das alte Objekt nicht
Das Prinzip ist dasselbe
Das Obige ist das JavaScript-Tiefklonen des Objektinhalts. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
} return obj;
}var newHouse = {};
house.cloneTo(newHouse);In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

